One year ago today, Elmastudio launched a beta version of its Aino WordPress theme and Aino Blocks plugin. While the team pushed the theme live in the theme directory earlier this year, it wasn’t until a couple of weeks ago that they officially released their blocks plugin.
Elmastudio’s beta launch was one of the first pieces of news I noted when I began writing for the Tavern — I was already lining up stories a couple of weeks before I officially started. But, the story fell down the list over time. After seeing Aino Blocks land in the plugin directory two weeks ago, I thought it would be interesting to check out what the plugin looked like today.
Aside from a few minor styling issues, the Aino theme is a solid offering for users who are looking for a block-ready theme that provides an open canvas. I am generally a fan of Elmastudio’s work with themes. However, most of the blocks from the Aino Blocks plugin are not particularly impressive. At best, they are par for the course for these types of block library plugins. I tend to install them to see if I can find a gem of an idea or two, some missing element that would solve one of the various problems I have. No such luck this time.
The Plugin’s Blocks
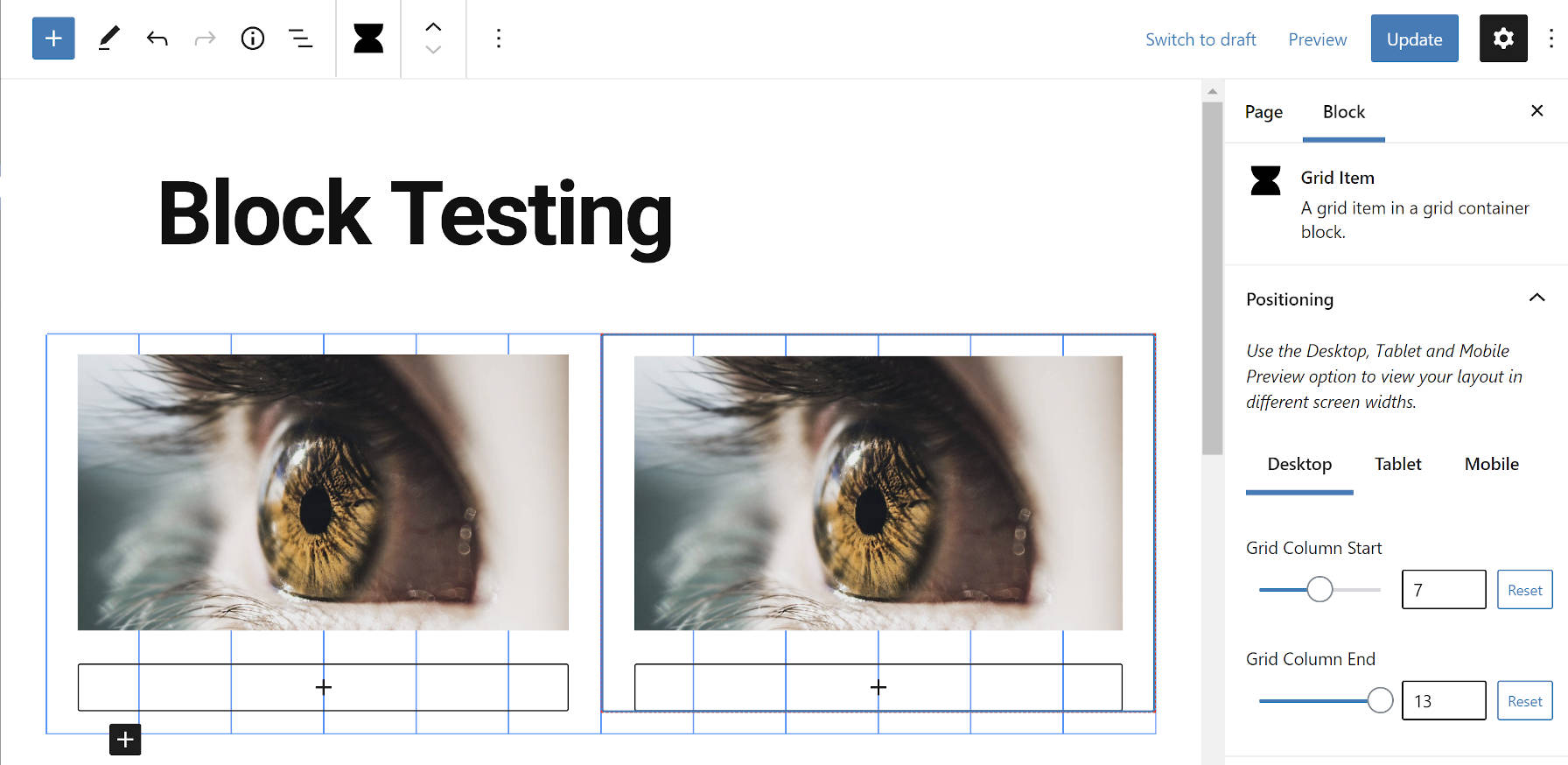
The one block that caught my eye the most was the Grid block. I am still hopeful that core WordPress adopts some sort of grid layout block or system. Therefore, I test every such block I come across.
The Grid block in the Aino Blocks plugin works well enough for people who have a background in CSS code. The terminology for the block options may be hard to understand for average users. On the whole, it does not feel intuitive enough for me to recommend it over better options.

Layout Grid by Automattic still holds the title for best grid block plugin thus far. Yes, its options can be confusing too, but it does provide dragging capabilities that will autofill those settings for less tech-savvy users. GenerateBlocks also has a powerful Grid block that is far easier to use.
The most complex block and the one that seemingly pushes some boundaries is the Hero block. It is essentially a block that combines content, buttons, and media in a specific layout. The problem is that there may not be a need for the block in every case. It is far better suited as a block pattern, and because the plugin already introduces a custom pattern, there is little reason not to move along the same route with the Hero block.
Within a couple of minutes, I was able to recreate the default Hero block output with core WordPress blocks. The only exception to this was the use of the Badge block included with the Aino Blocks plugin.

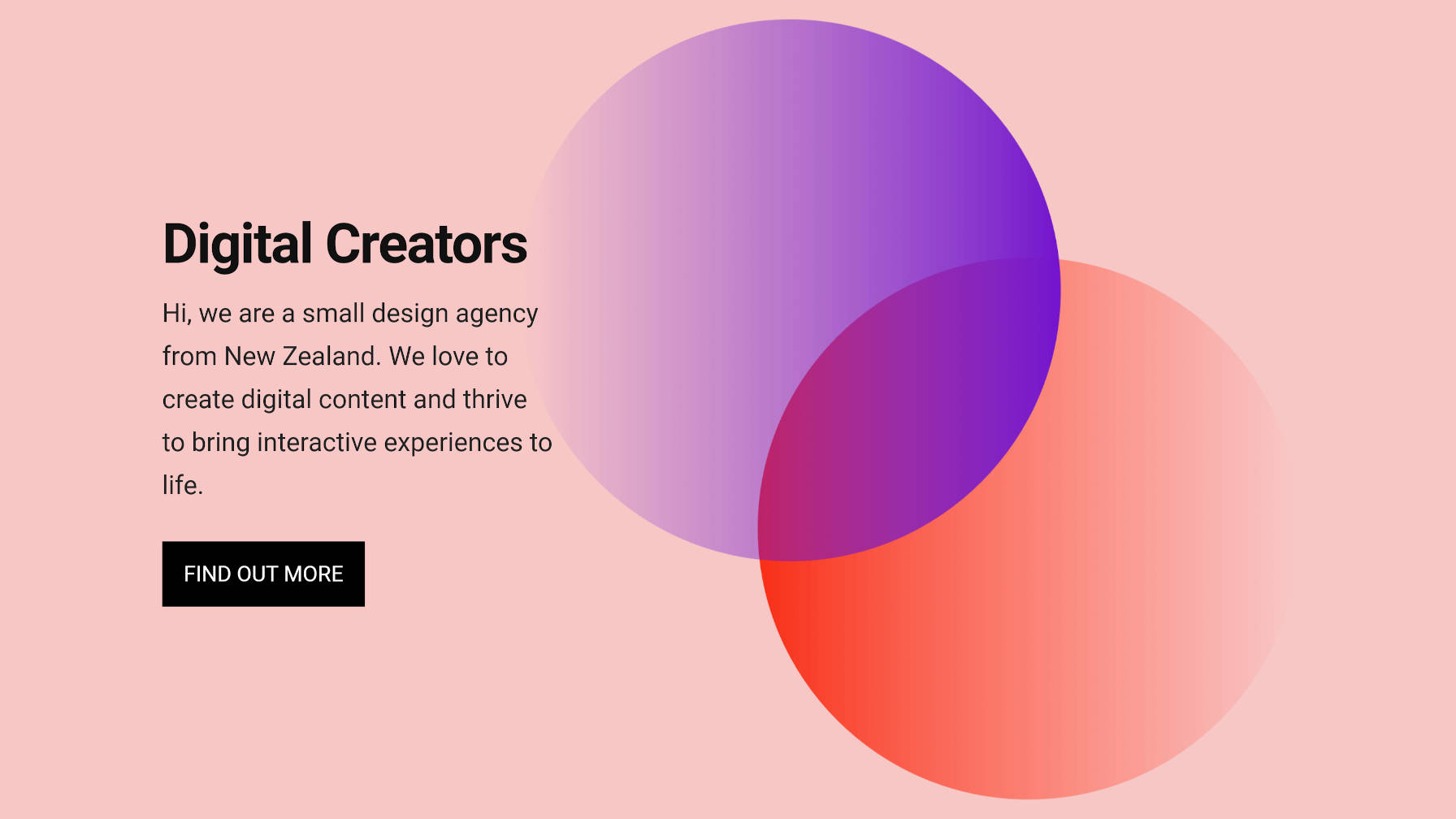
Aino Hero Block 
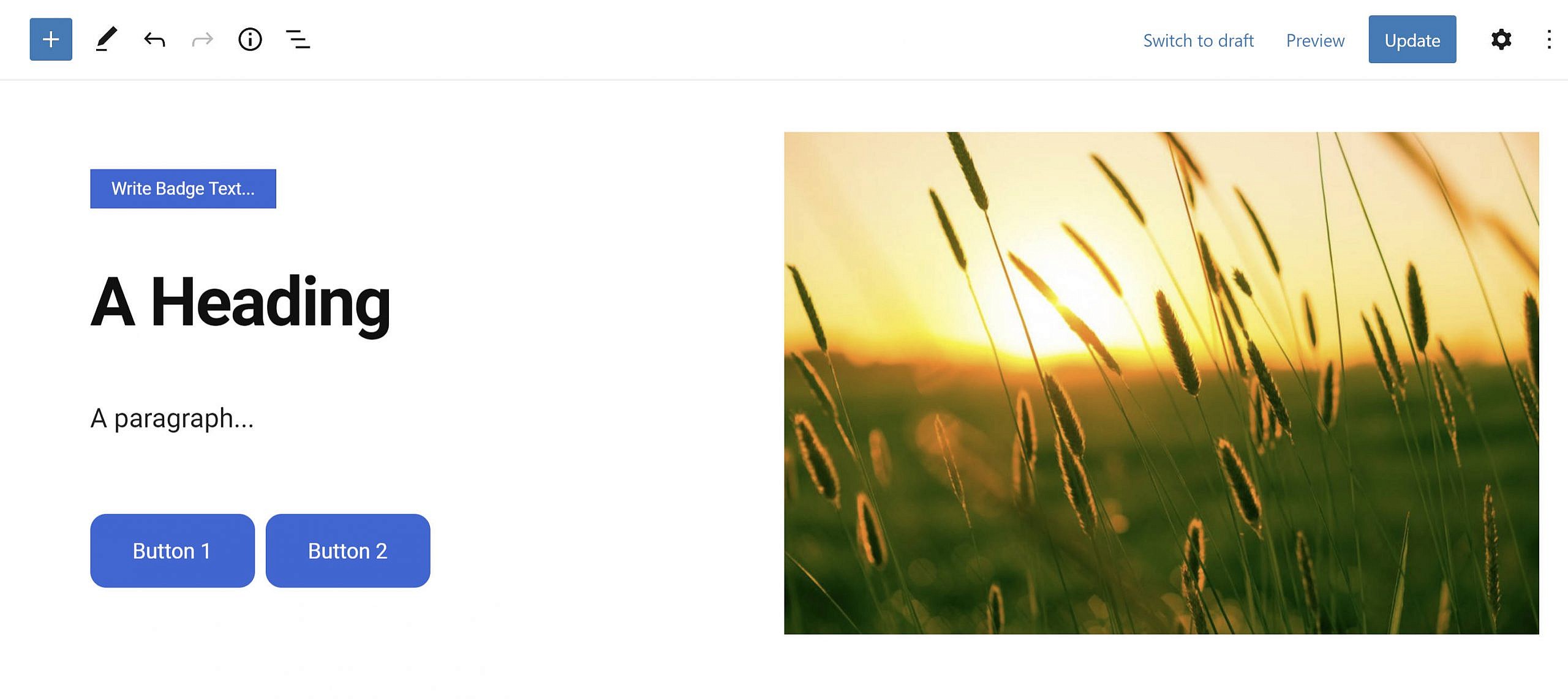
Core Media & Text Block
To recreate the Hero block, an end-user merely needs to add a Media & Text block. In the content/text panel for the block, they can add the Badge, Heading, Paragraph, and Buttons blocks. After adding an image in the media section, they would have recreated the Hero block. Because of the multiple inner blocks involved in this, it can be a bit complicated for some users. That’s where patterns come into play. By using a pattern, the plugin would have:
- Used less JavaScript.
- Used less CSS.
- Mostly used core blocks.
Users may be stuck with an unnecessary block in this case. And, if this is their first foray into the world of blocks, they are unlikely to learn that there was a better way.
The one thing the Hero block brings to the table is its custom grid settings. It provides end-users with control over the placement of content and media columns. That is the only thing it has going for it as an individual block, but such a feature might be better as custom block options, such as those provided through EditorPlus.
Aino Blocks does include a single block pattern. It is called Hero Aino. It is a customized version of the Hero block in pattern form and showcases what users can accomplish with a few adjustments of the block options.

This pattern is the one area where the plugin shines. It will be interesting to see if the developers continue with more patterns in the future.
The plugin also adds Badge, Card, Author, Testimonial, Buttons, and Arrow Button blocks. The Badge block allows users to add a small bit of text with an inline background. The Arrow Button is essentially a link with an arrow icon next to it. Everything else feels like it has been done before by a plethora of other block collection plugins.
Final Verdict
I question whether most of these types of block library plugins are necessary at this point. Few of them feel like they are pushing any limits, raising the bar beyond what has already been done. My fear is that we will continue to see more and more of these collections packaged from every plugin and theme shop to the point where everyone is simply building the same blocks in-house.
This is why the block directory needs to be integrated into core. Instead of downloading an entire collection of blocks for something like a plain ol’ testimonial block, end-users can simply download a single testimonial block.
Perhaps I am being a bit harsh on Aino Blocks. Maybe it appeared in the plugin directory too late. Bigger plugins have already carved the path that Aino is trekking. I want to see more than yet another block collection by yet another theme/plugin company. I want to be dazzled.
For the most part, the plugin works well. I did not see anything technically wrong with it. I just do not see it appealing to many people outside of Elmastudio’s current theme users, not when there are more mature plugins of its type out there. There is still room to grow. The company’s best bet is to focus on building patterns. Its first pattern shows some promise. I am holding out hope for more interesting work to come.
Hi Justin,
I’m happy that you took the time to test our Aino blocks and thanks also for your honest opinion. The Aino blocks and our free theme are far from a finished or polished product, so I totally understand that you are a bit disappointed at this stage.
We wanted to release the Aino blocks and theme on WordPress.org since they are stable to use right now. But the actual work is just starting for us, since we are now creating block patterns for our system and I think it is only then that users will see why we built the theme and blocks in a certain way.
So I hope you maybe have the time to look at our work again in the next few week and maybe change your opinion :)
Best Regards,
Ellen