WordPress 4.0 brought plugin icons and info cards to the installer, offering developers more incentive to brand their extensions for a better appearance in the admin. Plugin branding has made exploring the 34,000+ items in the official Plugin Directory a more friendly and colorful experience for users.
Building on top of the new plugin identity cards, French WordPress developer Brice Capobianco created WP Plugin Info Card for showcasing plugins on the frontend of a site. This new plugin uses the WordPress.org plugin API to fetch data and provides a configurable shortcode for embedding plugin cards within your content.
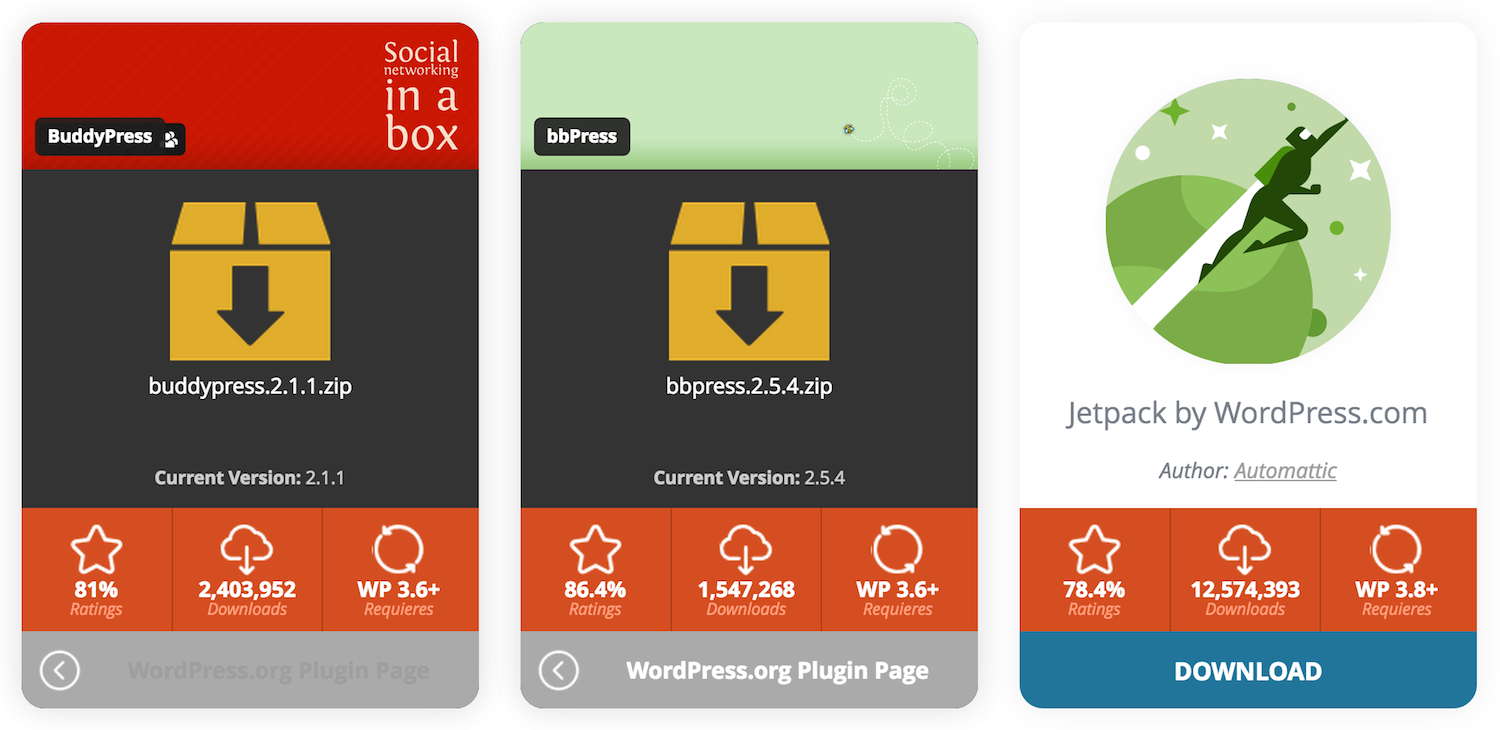
By default, the front of each card displays the plugin’s logo, author, ratings, downloads, and WordPress version required. The logo links to the plugin’s page on WordPress.org.
If you click on the “Download” section at the bottom, the card is flipped using a smooth rotation effect, allowing you to download the zip file for the plugin.
Check out a live demo to see the cards with the rotation feature.
Capobianco created the plugin to be lightweight. It will only include the scripts and CSS if and when required. WP Plugin Info Cards also uses WordPress transients to store data returned by the API for 10 minutes. This means that your page load won’t be slowed down by requests for the plugin data.
The plugin also includes a dashboard widget that can be set up by adding plugin slugs for the extensions you want to include. It’s easy to reorder via drag-and-drop.
The dashboard widget feature seems less useful than the shortcode, unless you are intent on monitoring specific plugin stats in a list. The shortcode, however, has a whole host of parameters for customizing the frontend display:
- slug: plugin slug name
- image: image url to replace WP logo (default: empty)
- logo: 128×128.jpg, 256×256.jpg, 128×128.png, 256×256.png, svg, no (default: svg)
- banner: jpg, png, no (default:empty)
- align: center, left, right (default: empty)
- containerid: custom div id, may be used for anchor (default: wp-pic-PLUGIN-NAME)
- margin: custom container margin – eg: “15px 0” (default: empty)
- clear: clear float before or after the card: before, after (default: empty)
- custom: value to output : url, name, version, author, requires, rating, num_ratings, downloaded, last_updated, download_link (default: empty)
It’s clear that Capobianco put quite a bit of effort into the plugin to ensure that its users could customize it for their own unique uses. The examples shown above were created using just the basic shortcode for each plugin:
[wp-pic slug="buddypress"]
WP Plugin Info Cards makes it easy to quickly create a list of your favorite plugins. You could also use it to showcase your own plugins or to create a list of plugins that you personally endorse. If you’re writing a guide or tutorial that requires the use of a collection of plugins, you could use WP Plugin Info Cards to easily build that list with download links for each. The next time you need to create a visual list of plugins in your content, download WP Plugin Info Cards from WordPress.org.



I like this! Great for a Colophon page.