![]() A few days ago, Donal MacArthur of Cranes And Skyhooks reached out to let me know about a new framework he’s developed called Atlas. After playing around with the theme for about an hour, I have a couple of suggestions for Donal.
A few days ago, Donal MacArthur of Cranes And Skyhooks reached out to let me know about a new framework he’s developed called Atlas. After playing around with the theme for about an hour, I have a couple of suggestions for Donal.
Out of the gate, Atlas and it’s first child theme Elegance are clean and simple. In fact, I didn’t have to open the Readme file to figure out what to do although I couldn’t if I wanted to since the theme didn’t ship with one. Atlas is still in the testing phases and that could explain why there is no documentation either within a Readme file or a section dedicated to support on the website. I hope this changes prior to the frameworks official launch or some people will be left scratching their heads and ditching Atlas before giving it a real chance.
One of the nice things about Atlas is that its option pages blend right in with the UI back-end of WordPress which is always nice to see. Custom back-ends developed my theme authors usually look messy and out of place.

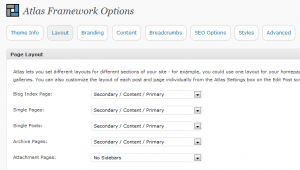
For the layout of the site, users have a few options to choose from for their index, single, archive and attachment pages as well as single posts. Selecting a specific layout for a page is as easy as using the drop down box but it comes with a price. After using the visual editor by Headway this approach to viewing changes feels old school. It’s like the old days of making a change, uploading the CSS file, clicking refresh, possibly clearing out the cache, refresh again and if you don’t like the changes, revert to the old CSS file. It’s not as difficult as I describe but you do end up having to select a layout and refreshing the page to see if you like it or not. There is no way around this except to use some sort of live preview.
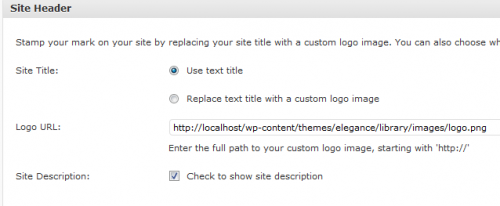
For themes that give end users the ability to use a custom logo for a header, the method I like best is an upload box that will upload an image using the WordPress media library. This is completely feasible and is much easier than providing a logo URL box.

The other area of Atlas that made me screech in pain are the text area boxes that require me to know the ID numbers for Pages and Categories that I wanted to exclude from the drop down menus. I hate this technique. Please don’t make end users go through the pain of trying to figure out those ID numbers even if they are somewhat easy to discover. Instead, provide some UI such as check boxes or selection boxes that support multiple choices.

One of the nicer points of Atlas which I’m sure other theme frameworks are going to adapt despite plugins being available is a way to disable the admin bar for all users, disable the admin bar for all non-administrator level users or enable the Atlas info panel on the WordPress admin bar for logged-in Administrators. The Atlas info panel shows the total number of database queries executed on the page with the total page generation time.
Conclusion:
Other than the pain points I discovered, Atlas is not a bad Parent theme for its first version. However, if it’s going to have a chance to succeed with the big boys, it’s going to have to step it up in terms of ease of use. Also, support and documentation for some are the most important aspects of any theme and if it’s not available when this thing launches to the public, I doubt it will gain any traction.
For a limited time you can get free copies of both Atlas and its first child theme, Elegance, by becoming an Atlas beta tester or more aptly, a feedback provider. Donal is looking for feedback and is willing to give you the framework as well as the first child theme for free to thank you for that feedback. So if you have a spare moment or two, give Atlas a spin and let him know what you think.
Hi Jeff. Thanks for taking the time to review Atlas – I’ll certainly be taking your comments on board.
I definitely agree with you that asking users to enter list of post or category IDs isn’t the most user-friendly way of implementing an option, although it’s probably the most scalable way of doing it. (A lot of the alternatives become cumbersome if there are lots of posts or categories or whatever to choose from.)
The interface can certainly be improved though, and I’ll be adding a jQuery layer of post and category-pickers to all those boxes in a future release, along with an AJAX file uploader for logos and the like. In the meantime, the optional info panel on the Admin Bar gives you the ID of the current post or page (or the category or tag ID if you’re on an archive page), which at least makes finding them a little easier than hovering over the links on the dashboard pages. (I hate having to do that myself, which is why I added it.)
Documentation is another big issue, I know, and one a lot of themes fall down on. I’m planning extensive documentation for the release version – both for users and developers – but in the meantime there’s a ‘quick start’ guide in the beta pack which I hope will be enough to get people up and running.
Thanks for the feedback, and I’m looking forward to getting more of the same from your readers.