Jetpack’s Contact Form module hasn’t seen too many changes since its first release (version 1.3) in 2012. It is easily one of the most compelling features included in the plugin and has long been overdue for a refresh.
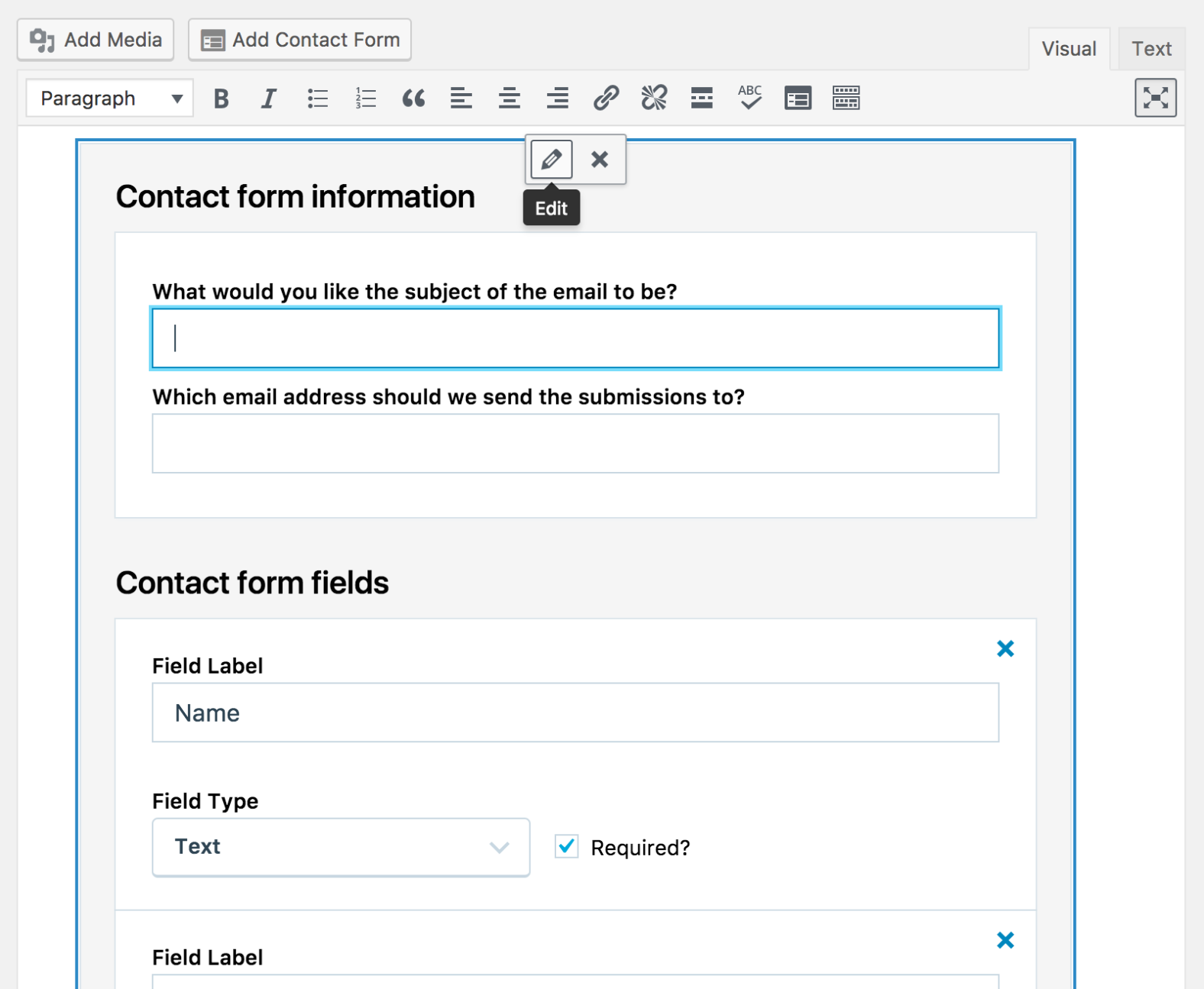
Today’s 5.2 release brings major improvements to the Contact Form module. Previously, Jetpack launched the form builder as a small popup in the post editor. The refreshed design brings form editing and previewing into the main content area where users can customize fields and labels and re-order them using drag-and-drop. At the bottom of the form users can click a button to add new fields. These interface updates bring the module more in line with other leading contact form plugins.
Jetpack 5.2 also improves the recommended features list for new users with better explanations of the features and benefits of each. The release also reduces the plugin’s zip file by 500kb and reduces the code required to run the Comment Likes module.
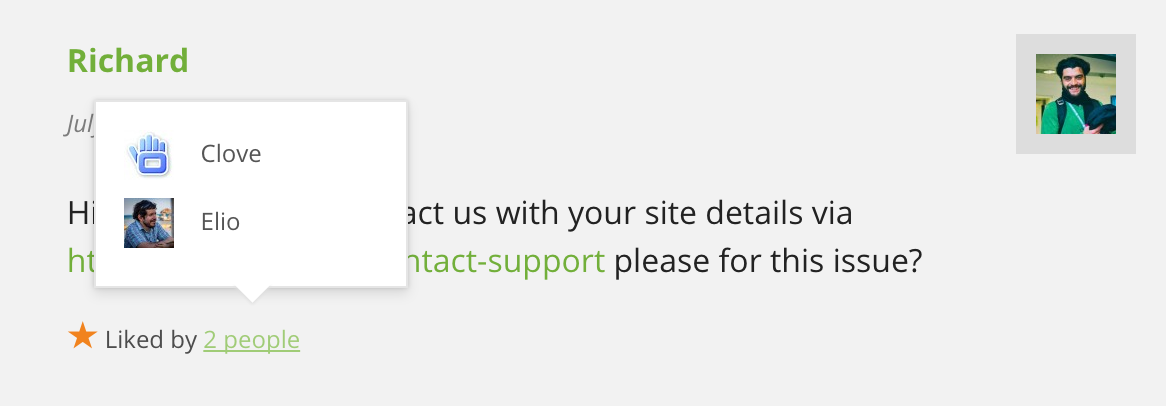
Comment Likes were introduced in version 5.1, offering users a new way of interacting within the comments. Hovering over the number of likes will display the Gravatars of the users who liked the comment. The feature does not require Jetpack Comments to be enabled. The two work independently of each other.
In attempting to add Comment Likes to the Tavern, we found the module has a conflict with the Epoch commenting plugin plugin. We have temporarily disabled the plugin until compatibility for Comment Likes is added. We are testing the module to see how it affects interaction in the comments of our posts.


The contact form looks great in new version of jetpack. I didn’t like the old version and its really a headache to design it. Thanks for the update, I will give it a try.