For users of the Classic WordPress editor who often needed to insert special characters into their posts, life was once simple. Click the “Ω” button in the editor to open a modal with a list of characters not found on a standard keyboard. The user then only needed to click on the character they wanted to insert and go about the business of writing their post.
For users who made the move to the block editor and were accustomed to inserting special characters at the click of a button, life became more complicated. The answer to their woes was to first insert a Classic block and use its special character inserter, which kind of defeats the purpose of using the new and shiny block editor. Another option was to use the special character app/program packaged with their computer, which assumes all users know the keyboard shortcut for it or how to run the program.
By many accounts, this would be considered a standard feature for any text editor. When WordPress is at a stage of trying to sell a new editor, it should be prepared to include features that users of the old editor consider standard. The lack of a special-character inserter could have been written off as an oversight if people were not asking for it.
- Reimplement Character Map
- Just a Few More Text/Paragraph Formatting Choices?
- Add Special Character Menu
- Where Are the Special Characters?
People were asking for it.
Fortunately, the requests caught the attention of the 10up team. In September this year, they released the first version of their Insert Special Characters plugin. It has since gone through a couple of updates and works well across browsers.
The plugin is simple and does its job much better than the previous Classic editor inserter. Instead of just handling the basics, the team went above and beyond what was necessary to launch the plugin.
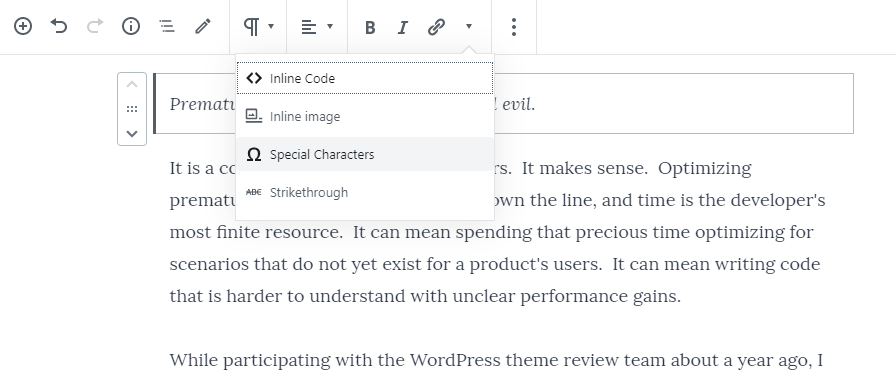
The plugin adds a new sub-menu item to the text toolbar titled “Ω Special Characters.”

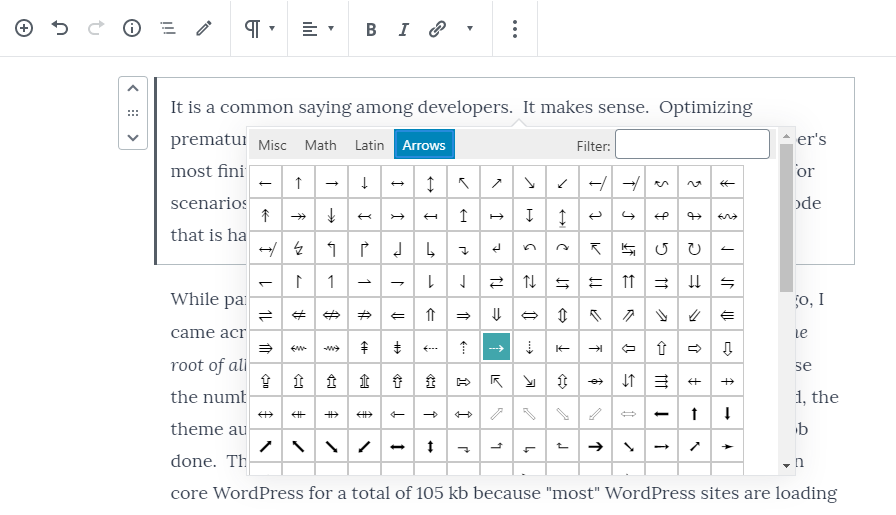
After clicking the link to insert a special character, a modal box appears on the screen. The box provides hundreds of special characters to choose from. It sorts them under Miscellaneous, Math, Latin, and Arrow categories while providing a search filter to narrow down the list. The box can also be reached by typing ctrl/cmd + o on the keyboard.

Like many modals, the box pops up in a weird position from time to time, depending on where the insertion point is on the screen. Outside of that, I found no major problems with the plugin.
The plugin also provides a hook for other developers to manipulate the tabs and available characters in the modal.
This does beg the question of whether the feature should be implemented in the core block editor now. If the core team puts it in at this point, one would hope they would make it competitive with the plugin. Anything less would be a letdown.
I’m a big fan of the Block Editor, but this is quite disappointing that it’s not in core.