When WordPress 4.4 was released in late 2015, some users questioned how to add colors and icons to categories as illustrated at the 1:17 mark in the release video. The colors and icons are not something users can define by default. Instead, they’re exposed by plugins using the Taxonomy Term Meta feature in 4.4.

To add icons, images, or colors to taxonomy terms such as categories and tags, I recommend using WP Term Images, WP Term Icons, and WP Term Colors. All three plugins are developed by, John James Jacoby, and are part of his Stuttter project.
Note, that in order to assign icons, images, and colors to taxonomies in WordPress 4.3 or earlier using these plugins, you’ll need to install and activate the WP Term Meta plugin as it adds Term Meta support.
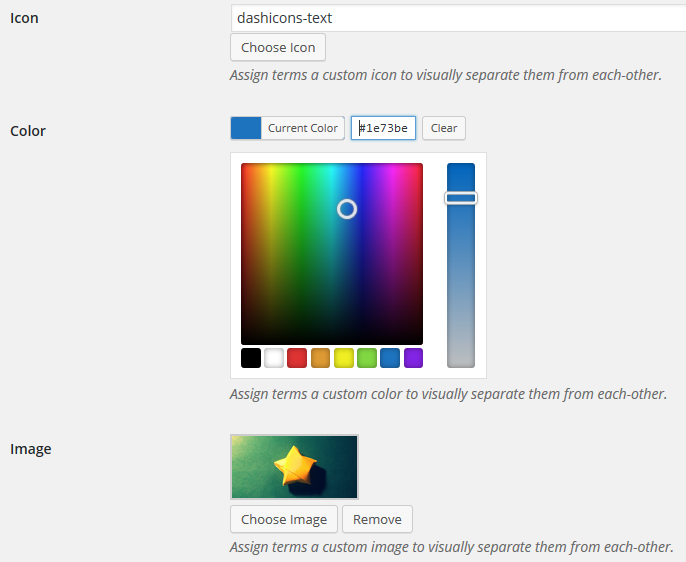
Once all three plugins are installed and activated, browse to the Categories section of the WordPress backend. You’ll see new fields where you can assign an icon, color, and image. Icons use the Dashicon set that ships with WordPress.

Choosing a color is easy as WP Term Colors uses the built-in color picker provided by WordPress.

WP Term Images uses the WordPress Media Library to assign an image. Here’s what a category looks like with a color, image, and icon.

The visual queues are only displayed on the taxonomy management page. In a future update, I’d like to see visual queues in the same areas of the WordPress backend where a taxonomy is displayed. For example, displaying the icon, color, or image for a category on the Post management screen. The category management page is something I rarely visit once a site is established. However, I visit the Post management screen on a daily basis. At the same time, I question the usefulness of displaying something next to individual tags.
These plugins are examples of what’s possible with taxonomy term meta support in WordPress 4.4. I tested each plugin on WordPress 4.5 alpha and didn’t experience any problems. If you’d like to learn more about term meta and how to use it, I encourage you to read this tutorial by Justin Tadlock. What use cases or scenarios can you think of where the visual queues described above would come in handy?
Hi
Those plugins do not work on existing categories in a wordpress multi site install. Just tested several themes and they all fail to save the settings for the icon, color and image