Over the weekend, Nick Bohle asked Ellen Bauer of Elma Studio how post formats fit into the block-theming world. The question was a proposal for her a WordPress theme and FSE chat she held yesterday via Twitter Spaces. I could not attend and see if Bauer touched on the subject, but the question is something I have given a lot of thought to not that long ago.
Over the summer, I tweeted out a screenshot of an experiment around post formats. A part of me was trying to figure out if we could revive a dying feature, one I continue to use today.

I have been using post formats since before they were a thing. “Asides” were one of the precursors to the feature landing in WordPress. I wrote my first on my personal blog back in 2006. I had borrowed some code that WordPress cofounder Matt Mullenweg had posted two years earlier. It was a concept he had borrowed from others.
For me, it was a way to give a unique layout to quick posts and links without all the beefiness of a long-form article.
In 2011, WordPress 3.1 launched with a new taxonomy. Users could choose between nine different formats for their posts, assuming their theme supported one or more of them. The goal was to allow theme authors to design custom layouts around each one.
For much of the community, it felt like WordPress was chasing Tumblr’s post content feature. The allure quickly wore off after it seemed to have hit a standstill beyond its initial release. Besides a few fixes and trivial enhancements under the hood, post formats never amounted to much.
They have remained a niche feature over the years. A few theme authors still add in support. Some of us old-school bloggers who have been using them in some form or fashion are still hanging on. But, post formats have been dead for a long time.
Therefore, I decided to try to make them work for block themes.
One of the most frustrating things I encountered with post formats in this block-based theme project was how powerless I felt over making them work “the old way.” The dynamic nature of classic theming meant that I could switch post content templates out on pages that listed multiple posts. Query Loop and its inner Post Template block do not allow me to show a different template for a quote or gallery-formatted post, for example.
This was frustrating because that part of the design process was out of my hands. If I wanted to do something as simple as show an entirely different design for an aside post within a mix of normal posts, I could not do so as the theme designer, at least not without doing some hacky workarounds.
My “light bulb” moment was when I realized that it was OK to not have that control. I needed to get outside of the mindset that the design was mine and mine alone. That is viewing creation through a classic theming lens. My approach was wrong. Instead, I had to start thinking about how to hand over these design tools to the user.
The question became: Can I create something that utilizes that original post format concept while giving users the freedom to do what they want?
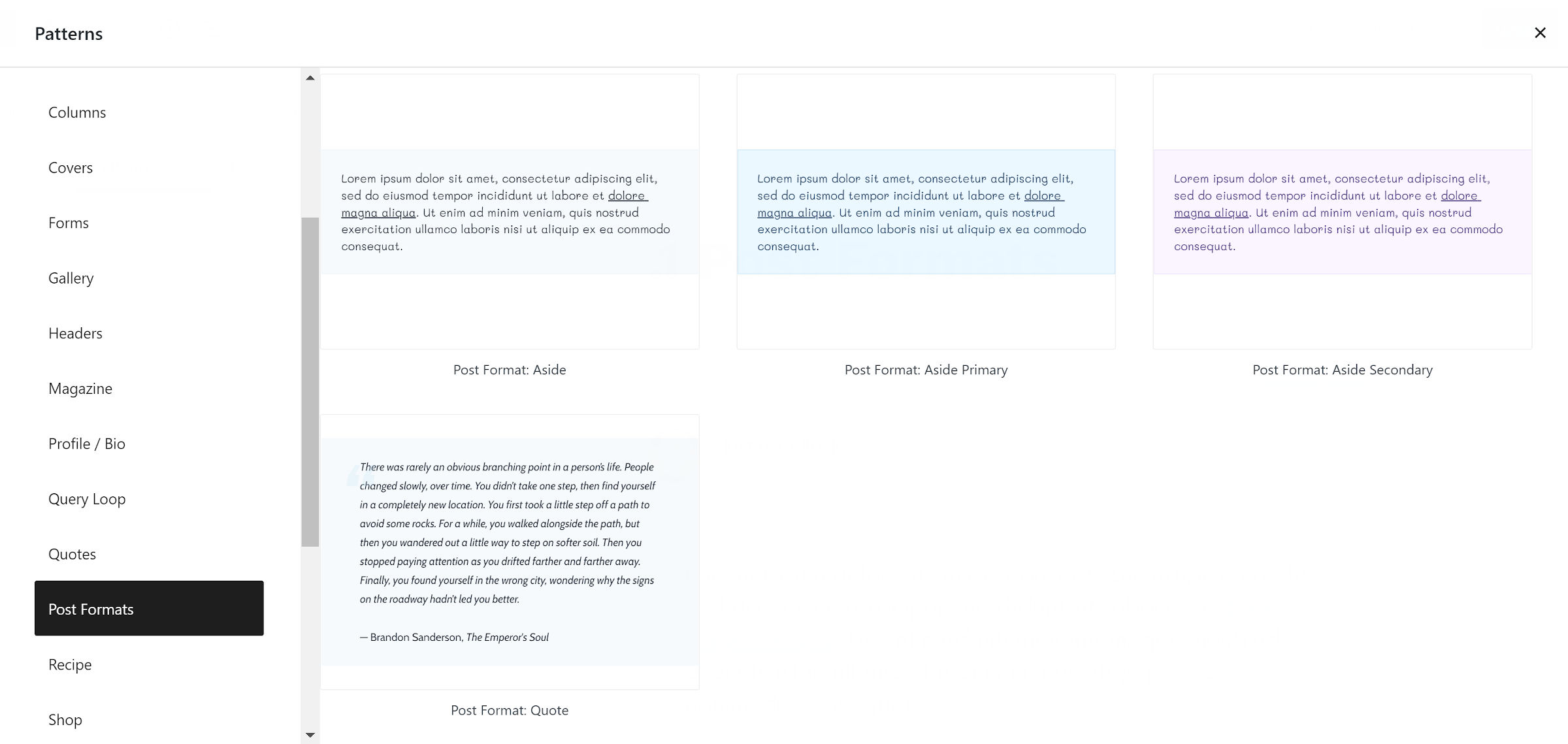
Then, it dawned on me. The following is the response I tweeted to Jeff Chandler, who had asked if I thought post formats would work as patterns:
I think of blocks themselves as an evolution of post formats. Video, audio, embeds (basically cool links), quotes, etc. Most of the elements are already there. Patterns just give users an easy way to insert various designs, which could build off those blocks.
Maybe post formats as they currently exist are dead. However, the idea of designing a layout around specific types of posts is very much alive.
If users want to embed a single video into a post, it is just a matter of copying and pasting a link. To share a quote they found from their favorite author, they merely need to drop it into a Quote block. Other than chat posts (let’s just gloss over those entirely), the concept of post formats has simply been replaced with blocks.
However, theme authors still have a role to play. If all the elements for post formats have been essentially replaced by blocks themselves, that means designers can have a field day building patterns around them.

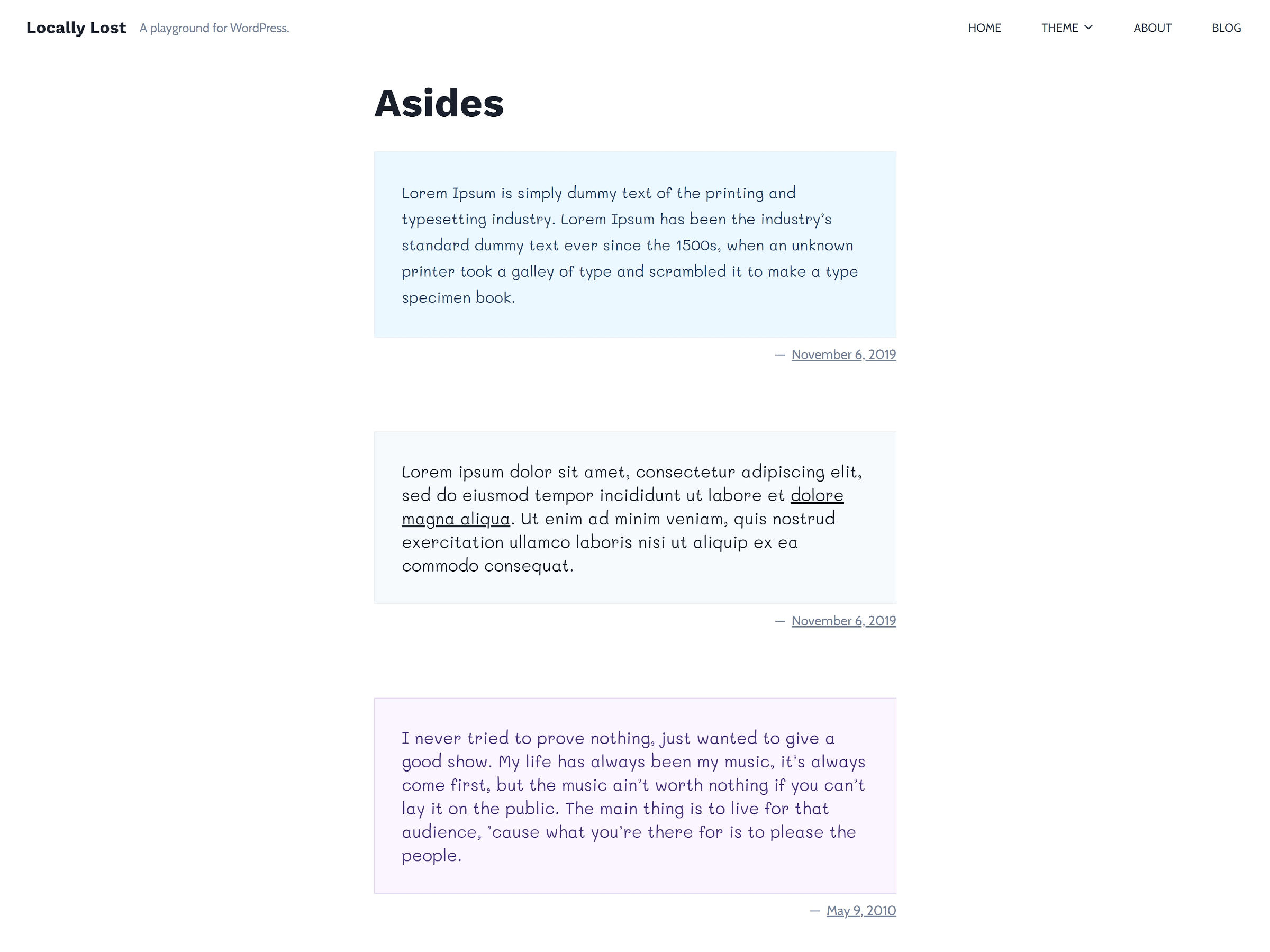
That led me to build off my original idea for asides, my favorite post format. Instead of offering a single design, I built three different patterns for users to choose from. End-users could mix and match how they appeared on the front end.
I also built a custom taxonomy-post_format-aside.html template to showcase them on their archive page. It merely displayed the published date and the post content, which the user controls.
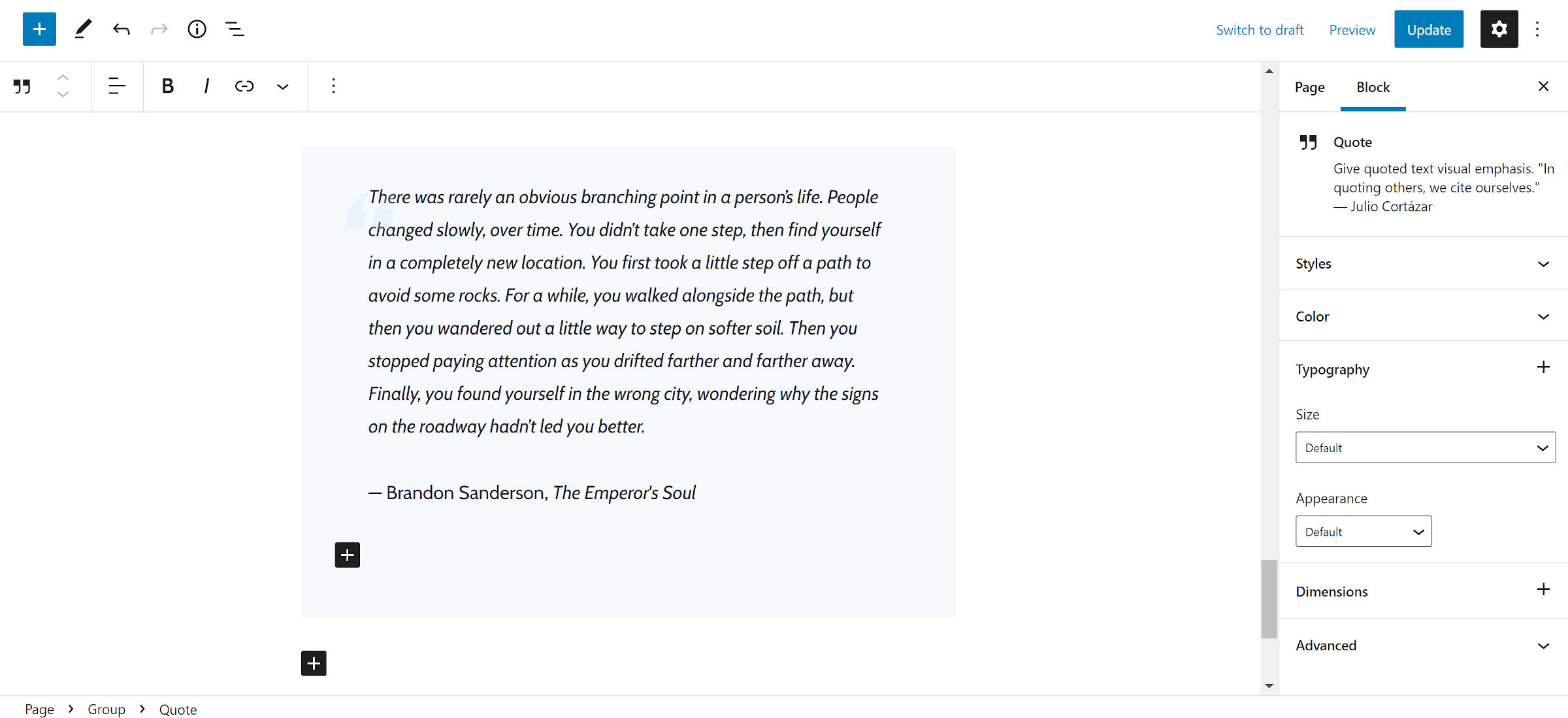
I went back to the drawing board and built a quote pattern that I liked. Again, it would be up to the user whether they wanted that particular design. They could always go in a different direction.

In some ways, post formats were always limiting. The feature was never fleshed out, and there were only nine allowed formats. At the end of the day, each was merely a term within a taxonomy. There were never any rules about how it all was supposed to work. Maybe that is not such a bad thing. Now, posts can be anything users want them to be.
Hi Justin,
Great that a tweet of mine triggered you to write down your thoughts on post formats. And yes, the Twitter Space – hosted by Ellen Bauer of https://elmastudio.de – was fun. It would have great if you had joined we could have discussed your thoughts on post formats live.
Nick