Gutenberg Hub launched the first version of its block template builder last week. The template builder allows users to select from the team’s existing library of nearly 200 templates. It is essentially an online builder that allows users to craft a full page layout by mixing and matching various sections. They can then copy the resulting output at the click of a button and paste it into the editor on their sites.
“I intend to speed up the workflow for WordPress users to spin up beautiful Gutenberg pages, even full websites, faster,” said Munir Kamal, founder of Gutenberg Hub. “So all I am trying to do is headed in that direction.”
Kamal has also released a Chrome browser extension that allows end-users to add templates from the growing library of options.
“The idea is to help DIYers, freelancers, or anyone with creating new website pages faster,” he said. “I have many feature ideas to make this builder great, but I want to hear out the feedback and suggestions from the community about it.”
Currently, Kamal is calling this version of the builder a “prototype” because he wants to validate the idea with the community before moving forward with new features.
Using the Template Builder
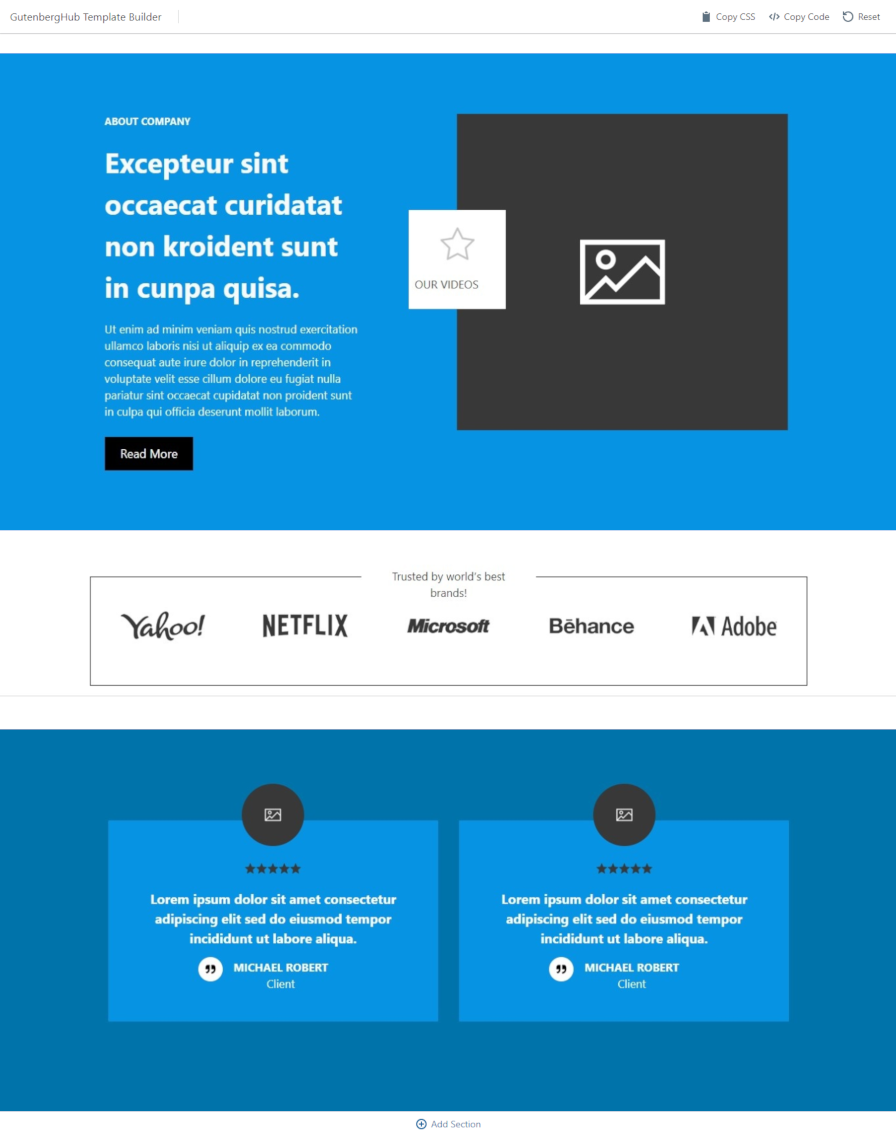
Building a template or full page is simple. Users merely need to visit the template builder page. On the page, the builder has an “Add Section” button, which will slide the template library panel open. From that point, users can choose from an extensive list of templates that includes designs for hero sections, testimonials, sliders, and more.

The idea is to build a full page by combining multiple sections. Users will want to add new sections and organize them for their needs. Each section can be trashed, duplicated, or moved up/down using the available buttons.
Trying my hand at building a simple product page, I was able to pick and choose the sections I wanted to add in just a few minutes.

Once everything is in place, users can copy the full template code and paste it their block editor. From that point, they can edit it on their own site.
Sometimes, it may be necessary to copy additional CSS and insert it via the WordPress customizer or through a plugin like Blocks CSS. Some options also require users to install a plugin to use specific blocks.
This is the type of power I want in the hands of WordPress users. Plug-and-play template systems like this will push the platform into the future. However, such systems need to be integrated directly into WordPress. Copying and pasting from a third-party website is merely a stepping stone toward that future, catering to user needs in the here and now.
The Future of the Builder and More
Long term, Gutenberg Hub’s work may be a better fit into the upcoming pattern system. The team could release a plugin that would integrate seamlessly into the block editor. That way, end-users could build their templates without ever leaving the comfort of the post-editing screen, or at least avoid switching between browser tabs. However, patterns are still months away from inclusion in core WordPress. In the meantime, this feels like a solid stop-gap. Plus, the team can build a nice library and garner feedback and data from users on the most popular templates/patterns.
While Kamal wants to hear feedback before moving forward, he does have some big ideas of his own for the builder. “For example, this builder may let you create projects, and under projects, you may create multiple pages,” he said. “For each project, you may define custom branding (typography, color scheme, etc.), and all the templates from the library will adapt to that branding when you create pages under a specific project.”
The most important thing he wants to accomplish is to build tools that speed up workflows for everyone.
He will also open the template library to third-party developers and designers soon. There will be a public submission process. If enough people contribute, the library could balloon to an untold number of options that would be directly available as part of the builder.
“Besides the templates and builder, I am planning something around the Gutenberg Templates API,” said Kamal. He stresses that it is still in the planning phase. If the previous work that he has put out is any indication, this could be an interesting project. He is also working on a form builder plugin for the block editor, which is currently seeing regular updates.
It looks great the idea and the potential in the future, copying 2 instances of code is simple but maybe it would also be looking for a way to download the 2 files (text block and css) in a .zip file and upload it within the gutenberg editor This is how the blocks are assembled in a magical and automatic way.