On November 27, Gutenberg 7.0 landed with several features, enhancements, and bug fixes. Most notably, the navigation block is now a stable feature. Theme authors can also start using block template parts and testing the post title and content blocks.
The update addressed several bugs with the block editor. It also introduced new developer features such as the card component and the ability to internationalize strings with safe HTML.
Gradient classes are now used for the cover block. Classes are a nicer solution than the inline styles used in earlier iterations. Note that gradients are still an experimental feature.
For developers, there is a new backward-compatibility document that outlines how the project preserves compatibility in its public APIs. This should be useful for all developers working on the project in the future.
Navigation Block Now Stable

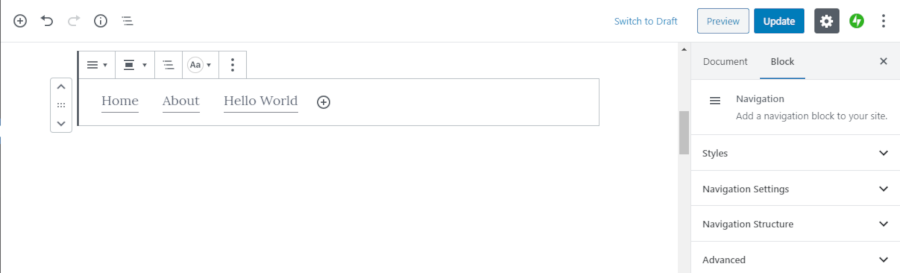
The navigation block is now a stable feature and no longer considered experimental. The interface is much improved over earlier implementations. For quickly building a menu of links, it does the job. Users can manually type a link or search for an existing link for the site.
A user interface for nav menus in the block editor is no easy beast to tame. The Gutenberg team managed to fit in the most common features without making it feel confusing. For users, theme integration may be limited until their themes are updated with full support. The default Gutenberg design may not be ideal or work at all in the context of the active theme.
The navigation block also comes with both light and dark block styles. Theme authors can design these how they prefer, add additional styles, or remove the styles altogether. More than likely, theme authors will begin adding several variations to their themes as a selling point in the long run.
The Gutenberg team dropped the background color option from the navigation block. Instead, users are encouraged to place it within a group block and add a background to the group. It is possible to change the link text color directly within the navigation block.
Currently, there is no parity between normal nav menu HTML classes and navigation block classes. This could result in bulkier theme CSS, at least in the transition between how themes currently work and the full site-editing era. Inconsistent classes is an issue that should be handled with a design framework.
Post Title and Content Blocks Added

As part of the experimental site-editing feature, Gutenberg has introduced the post title and post content blocks. These blocks act as placeholders and will output either the title or content. Both blocks are foundational elements for true full-site editing. Eventually, users will no longer be as limited to how their posts are output on the screen.
Currently, the post title block simply outputs the post title inside of <h1> tags. There are no classes for customizing the design. The other missing element at this point is the post byline or meta area that often accompanies the title. In the long run, Gutenberg needs to have a method of handling post header and footer areas.
The custom post header feature has plagued theme authors for years, long before Gutenberg was around. There are dozens or more implementations in the wild. Some of them work with the block editor. Others use custom post meta or the featured image. However, users are often left with sub-par implementations that don’t always work in the context of a specific post.
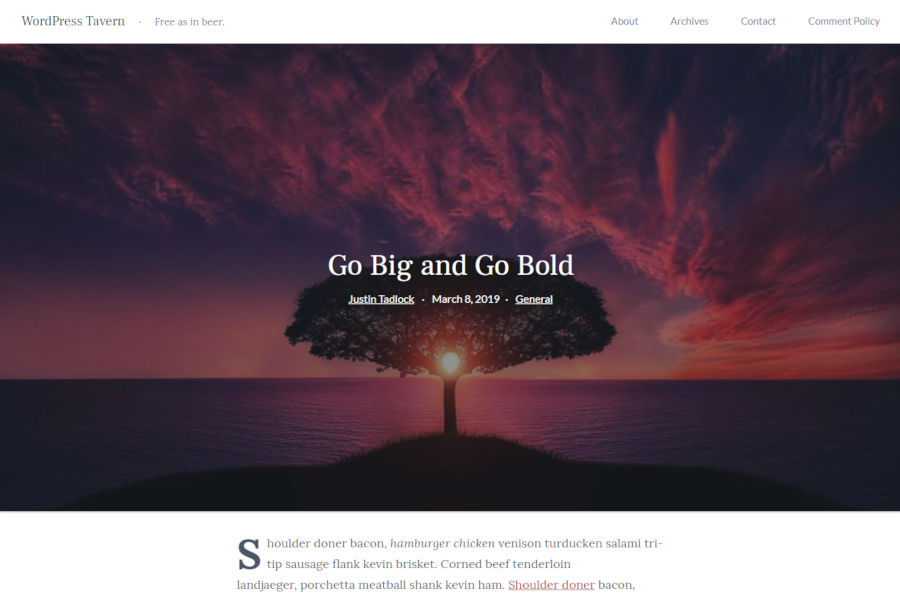
One of the features I have wanted to implement within Gutenberg is the “hero” image with text set over the top. By using the built-in cover block and the post title block, I was able to accomplish this. However, it was still missing the post byline. Therefore, I put together a quick filter to output the post byline when the post title block is in use.
Any theme author who wants to test it out can modify the following code. I would not recommend this in production since this is an experimental feature, but it is good to start thinking ahead about possibilities.
add_filter( 'pre_render_block', function( $block_content, $block ) {
if ( 'core/post-title' === $block['blockName'] ) {
$post = gutenberg_get_post_from_context();
if ( ! $post ) {
return $block_content;
}
if ( 'post' === $post->post_type ) {
$block_content = '<h1 class="entry__title">' . get_the_title( $post ) . '</h1>';
$block_content .= sprintf(
'<div class="entry__byline">%s · %s · %s</div>',
get_the_author(),
get_the_date(),
get_the_term_list( $post->ID, 'category' )
);
}
}
return $block_content;
}, 10, 2 );
Block Template Parts for Themes
Gutenberg 6.9 introduced block templates that resolve from a theme’s /block-templates folder as part of the site-building experiment. Version 7.0 takes that a step farther and introduces a block template parts system, which resolves from a theme’s /block-template-parts directory.
This new system allows top-level templates to house smaller, reusable template parts. This is a rather standard method of template-part handling that has become a part of the normal theme-building experience.
It will be interesting to see how this works in the long run. WordPress’ current template part system for theme authors (i.e., get_template_part()) is a bare-bones implementation with little flexibility for handling features like hierarchy and passing data. Thus far, the new feature seems to be a melding of blocks and old templating ideas, but it is too early in the process to see where it goes or whether theme authors will have to make customizations to bend the system to their will.
When will Gutenberg 7.0 be included with WordPress updates?