The Gutenberg team released version 6.7 of the Gutenberg plugin last week. The announcement post listed a little over three dozen bug fixes and several enhancements to existing features. The most notable features included in the update are Storybook support and gradient backgrounds for the button block.
All of the bug fixes included in Gutenberg 6.7 were ported to the first WordPress 5.3 release candidate. WordPress 5.3 is expected to be released on or around November 12.
This release also includes updates for experimental features, which can be enabled via the “Experiments” screen under the “Gutenberg” admin menu. The experimental nav menu block received alignment fixes and now only shows nested menu items when the parent item is selected.
First Implementation of Gradient Backgrounds

Version 6.7 introduces a new gradient background feature for the button block. The long-term plan is to make gradient backgrounds available to other blocks. The button block is a good testbed for the feature before moving forward with other blocks.
The problem with introducing gradients is that the team didn’t go far enough with theme support early in the process. This is par for the course with Gutenberg development. New features are implemented without knowing exactly how themes fit into the picture. It is only after the feature is implemented that theme support is patched on. Often, this leads to theme authors scrambling to keep up. It would be better for the feature and the theme support to be developed in tandem with feedback from more theme authors in the process.
At this stage, gradients are useless in most theme designs, which have custom color schemes that are unlikely to match Gutenberg’s gradient colors. At best, the gradients look OK with stock WordPress. At worst, they’re garish and an assault on the eyeballs. Starting with theme support would have at least offered theme authors a chance to make this a better experience for users.
There is an open pull request on GitHub to introduce theme support. Theme authors may be able to add custom gradients by version 6.8.
In the future, this should be a powerful feature that allows users via custom theme gradients to create some unique designs for their posts and pages. For now, it is only in the “fun experiment” stage.
Storybook for Developers

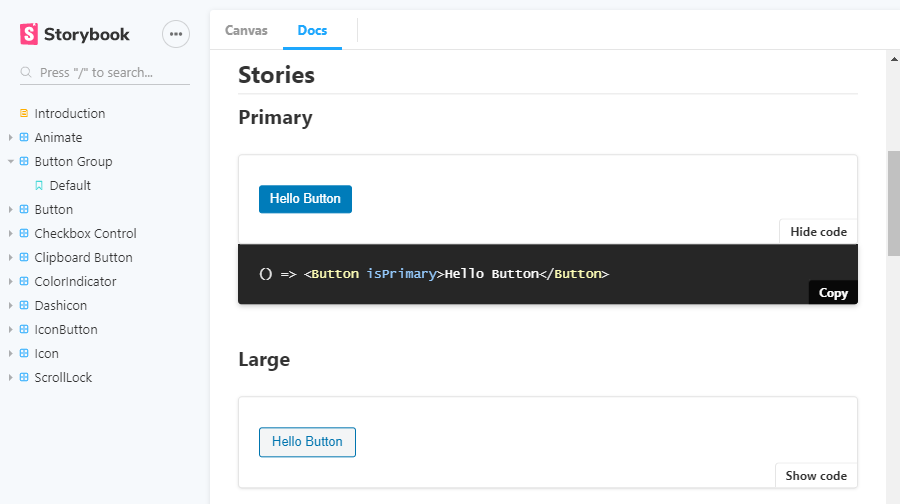
The Gutenberg development team introduced Storybook support for Gutenberg. Developers can test Storybook support via the Gutenberg Storybook page.
Storybook is a development and testing environment for user interfaces. It allows developers to create, test, and showcase components in an isolated environment apart from the primary platform or application. This essentially allows developers to build components without the dependencies of the platform before porting them over. A story within the Storybook system represents the visual state of a component. Storybooks are collections of stories.
The Storybook support uses the Knobs add-on, which allows developers to edit props dynamically via the Storybook UI. The dashicons component is a good place to test this out. Currently, it accepts values for the icon name, color, and size.
Marcus Kazmierczak, a principal engineer working on special projects at Automattic, wrote a tutorial and shared a YouTube video on how to create a story for Gutenberg components.
For developers wanting to be involved, there are many components that still need a story.
You can do this with JS right now by updating the editor settings. For anyone wanting to completely remove the new gradients:
wp.data.dispatch(‘core/block-editor’).updateSettings({ gradients: [] });
…but this unfortunately still leaves the gradients panel. You can use the following code to remove it entirely:
https://gist.github.com/retlehs/f7c41277ce0d2105f87f3431adcd37d8