Gutenberg 11.9 landed on Wednesday, and it is packed with dozens of enhancements. Contributors are speeding forward, getting in some of the final features before the release of WordPress 5.9, expected on December 14.
Version 11.9 is the last plugin release to include new features for the upcoming WordPress update. Bug fixes will continue to be ported over in the coming weeks.
Site editing and theme-related blocks take up most of the spotlight. WordPress 5.9 will ship with its first default block theme, Twenty Twenty-Two. For many users, this will be their first experience with template editing and global styles.
The Navigation block received a lot of attention, and rightly so. Developers solved some vital data portability issues and created a more well-rounded user experience.
There is still a lot of room for improvement on the whole, but Gutenberg has come a long way in the past few months. I am excited about what the new features will look like once they land in the general WordPress release.
Site Editor Scaled Back, Its Menu Moved and Renamed

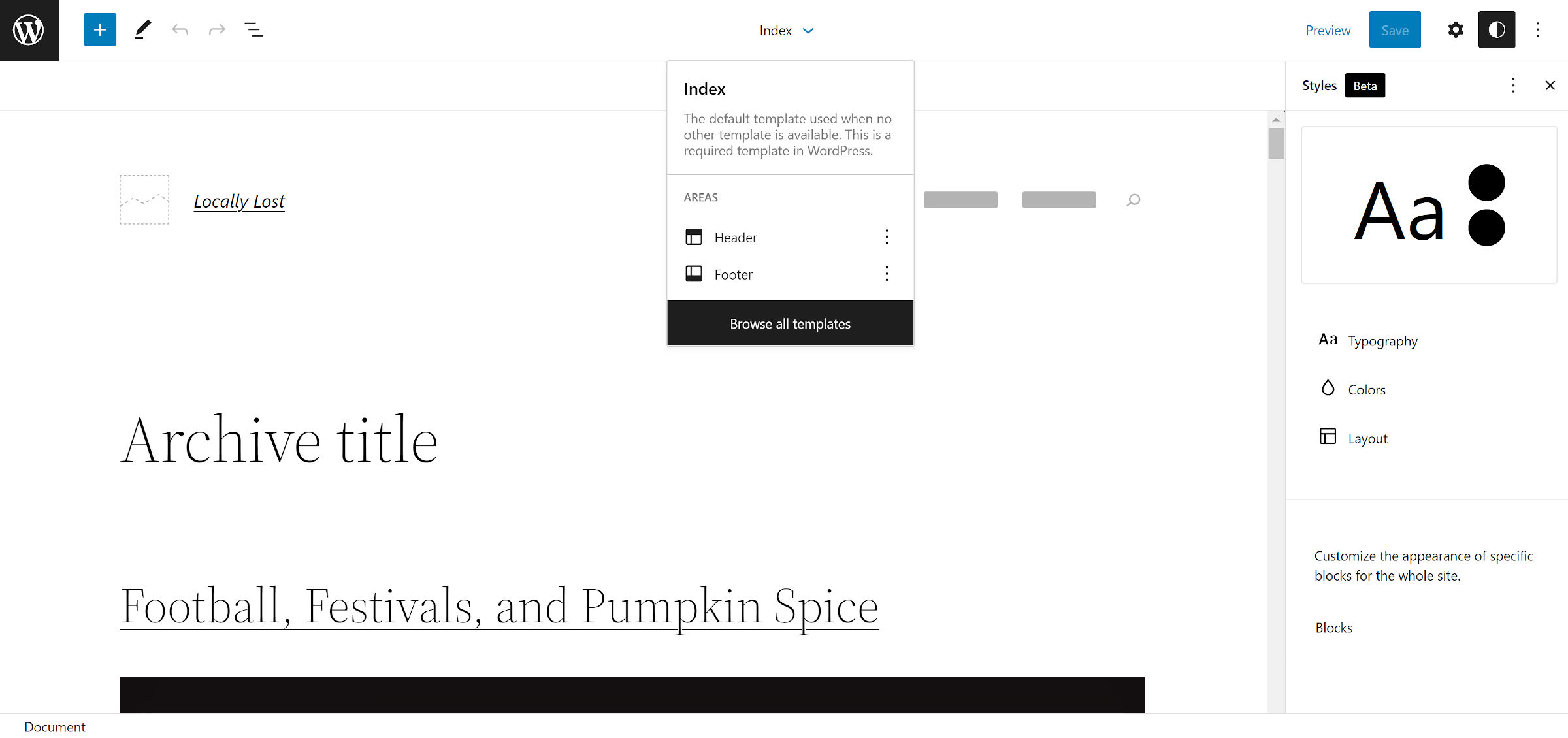
The site editor has been scaled back to the point where it is no longer the feature that Gutenberg plugin users have grown accustomed to in these last few months. It is essentially a pathway to the global styles feature.
When it comes to templates, only the site’s homepage is accessible through the interface. Clicking the “W” icon in the top left of the editor no longer opens the familiar templates panel, which formerly allowed users to navigate, select, and customize individual templates.
Clicking the “Browse All Templates” button carts users away from the site editor to a templates screen. It looks like a posts list and includes no instructions on how to, for example, overwrite an author archive or other theme templates. I know the system well enough to understand what is happening, but I can only imagine this would be shocking for the average user.
Users can jump to the Header and Footer areas in the site editor by clicking those in the dropdown. The editor simply focuses on those template parts without switching screens.
However, I see no way of editing specific templates from within the site editor. The result is a watered-down index template editor with global styles, the one redeeming feature.
The site editor menu item has also now been moved beneath the Appearance menu in the WordPress admin. It is now simply named “Editor.” Of course, the “Theme Editor” submenu is still there.

I do not expect this to be confusing to users at all…
Sarcasm aside, this is the appropriate place for the new site editor, which will only appear if a user has a block theme active. However, the two submenu names clearly conflict. Could there be a better place to move the Theme Editor? One proposal would see it dropped under Tools in the admin menu.
One must wonder how much use there will be for directly editing theme files in a block world. Templates can be overwritten via the UI. theme.json settings are handled through the global styles interface. That mostly just leaves functions.php as the lone holdout. It might just be time to disable file editing by default in WordPress, at least for block themes.
Pattern Explorer

Users on desktops and tablets can now enjoy a full-screen pattern overlay. Instead of endlessly scrolling through dozens or even hundreds of patterns in the narrow inserter, they can click a new “Explore” button to explore patterns in an interface with a bit more breathing room.
I covered this new feature in a full review earlier this week. There are still a few kinks to work out with the design, but it works well thus far. It also lays the groundwork for a more extensive set of features down the line.
Navigation Data Saving and Navigation Area Block
Navigation block data is now stored in a dedicated wp_navigation post type. By saving it separately, contributors have now corrected one of the longstanding issues with block-based nav menus: portability.
In previous iterations of the block, users lost their carefully-crafted menus whenever they switched to a new block theme. They would have to recreate content that typically does not change often.
Alongside this improvement is a new Navigation Area block, which serves as a wrapper for Navigation. Theme authors will be able to define custom areas in their block theme templates with the following code:
<!-- wp:navigation-area {"area":"primary"} -->
<!-- wp:navigation /-->
<!-- /wp:navigation-area -->The nested Navigation block is associated with a wp_navigation post. This will be the preferred format for theme authors going forward.
When a user switches themes and the “area” name matches their previous theme, the menu simply carries over and automatically appears. If they do not match, the user can assign a saved menu. The menu/area relationship is stored in the database.
One of the issues with the Navigation Area block is that it has no alignment controls. Technically, it does not output any HTML itself. However, its existence in the editor prohibits a user from selecting wide or full alignment for its inner Navigation block.
Duotone Filter Transparency
Duotone filters on blocks such as Image and Cover now support transparency. Users will now see a slider control beneath the color picker when adjusting either shadows or highlights.
The feature opens the door for a double exposure effect or image mask by layering an Image block over a Cover. Alex Lende showed a few examples of how this could work in the ticket.

Developers also noted possibilities for a tritone option and other filter types.
API For Accessing Global Styles
Theme and plugin authors should have fun with this new API for interacting with the global styles system. Previously, developers had to use the WP_Theme_JSON_Resolver class to pull data that they needed on the server side. Now, they have three new functions:
gutenberg_get_global_settings()– Returns settings.gutenberg_get_global_styles()– Returns style settings.gutenberg_get_global_stylesheet()– Returns the global stylesheet.
Presumably, these functions will be renamed before landing in WordPress 5.9 and not have the gutenberg_ prefix. Theme authors should wrap any usage of these in function_exist() checks to be on the safe side.
New Comment Blocks
Several new comment blocks have landed in the latest plugin update. The Comments Query Loop and Comment Template blocks work similarly to their post counterparts. However, the current result is a bare-bones feature that is not ready for production use. Nested comments are not shown, and there are not many options for customizing the output.
It is a step toward block theme authors and users (via the site editor) controlling post comments output. Gutenberg 11.9 also includes new comment helper blocks that will be necessary for templating:
For a while, comments have felt like an afterthought. Any movement toward rounding out these missing theme-related blocks is welcome.
Hi Justin,
There’s a ticket here where this is being discussed.
https://github.com/WordPress/gutenberg/issues/35994
Seems very odd that the most powerful thing about FSE has been removed.
Hopefully, it’s temporary.
jamie