Google announced a public beta of its new Web Stories WordPress plugin this week. The plugin’s description aptly reads, “Visual storytelling for WordPress.” It is essentially a custom editor for creating AMP-powered stories within WordPress.
Users can download the beta plugin directly from the Web Stories beta page. Developers who want to contribute or take a look under the hood can do so from its GitHub repository.
Web Stories is a story format born out of Google’s AMP Project. The goal is to provide visually-rich stories through a mobile-focused format. Stories are used to deliver news and other information in chunks that site visitors can quickly tap through and consume.
With far more users browsing the web via a mobile device in 2020 than just a few short years ago, many no longer engage with content in the same way. People are more likely to quickly browse a lot of content but not be willing to dive quite as deep into the details. The Web Stories format focuses on that user experience by creating bite-sized pieces of content that users can move through without much focus — whether that is a good thing for society is up for debate.
The story format also typically makes more use of visual information than it does text. Each page of a story tends to use images or videos, often in the background with text overlaid, to grab the viewer’s attention. However, there are no hard rules on what content a story page can present.
The Web Stories plugin is slated for an official release sometime late this summer. The team is working toward stabilizing the product and focusing on bug and performance fixes, according to the beta launch page.
In late March, the development team removed support for Stories from version 1.5 of the AMP plugin. They were prepping for the release of the new Web Stories plugin. The Stories feature was listed as a beta feature in the AMP plugin before removal.
Stories support was originally added to the official AMP plugin in June 2019 as part of its version 1.2 release. It was a direct integration with the WordPress block editor. However, it has since changed drastically. The development team has created a custom system outside of WordPress’s primary editor that offers a true what-you-see-is-what-you-get experience.
Getting to Know the Web Stories Plugin
Web Stories for WordPress takes an almost completely custom approach to creating content with WordPress. It has its own drag-and-drop editor, a dashboard for editing stories and finding templates, and custom URLs.
The development team decided to register a custom “web story” post type as the foundation of the plugin. One benefit of this system is that stories can live on their individual pages on the site. This also allows site visitors to subscribe to stories via a feed reader or third-party email system. Instead of pigeon-holing everything into a custom block, the team gained full freedom over the experience by creating a custom story-publishing process on top of the post type system.
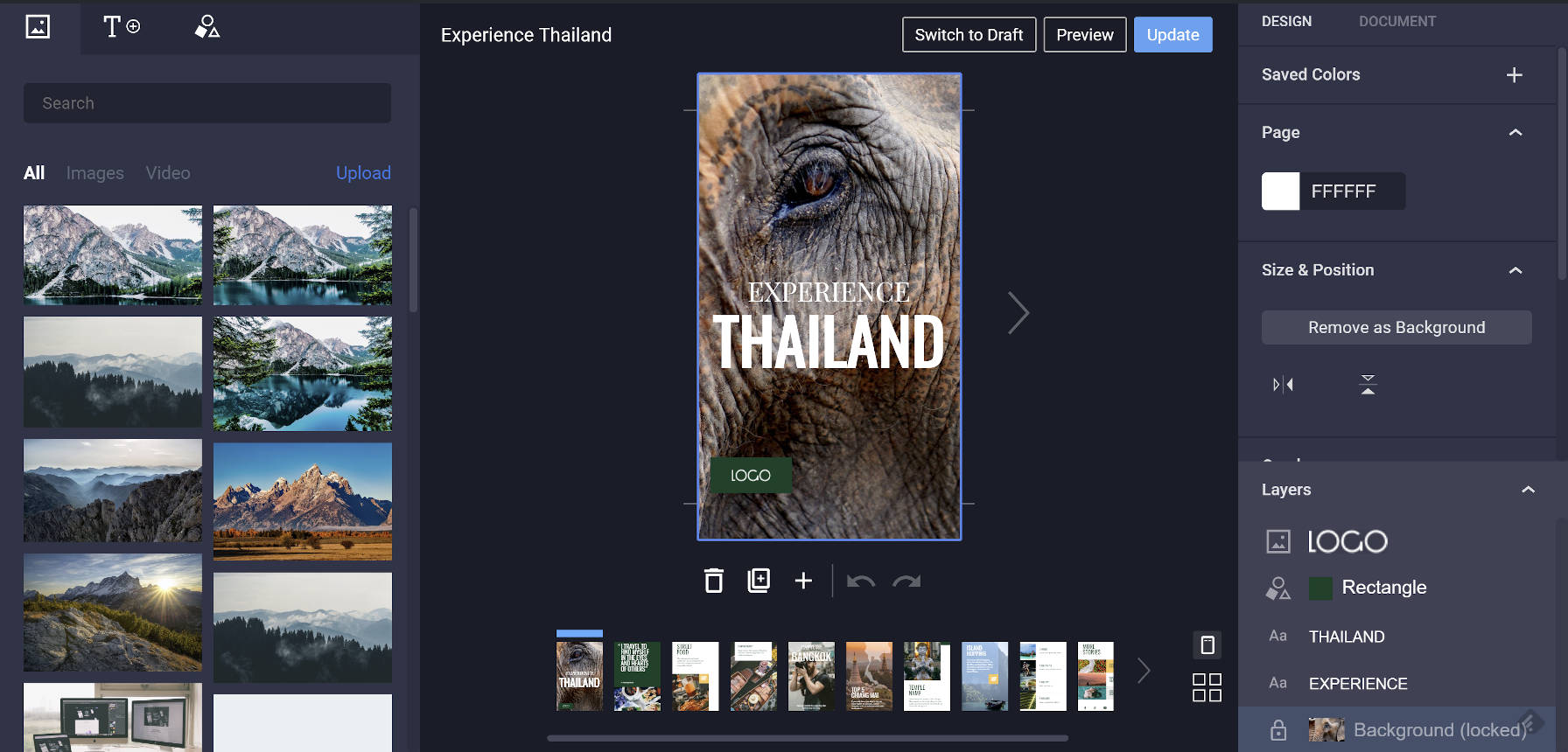
In many ways, the editor feels much like working with a simplified version of a photo editor such as Photoshop or GIMP. In the center of the screen is the canvas. Users can work on the current story page, create new pages, or use the arrows to flip through each.

Two boxes are aligned to the right of the screen. The top box holds the Design and Document tabs. The Design tab allows users to edit options for the currently-selected layer, and the Document tab holds the configuration options for publishing. The Layers box sits below. It lets users quickly select a layer to edit.
On the left side of the screen, users have quick access to their media library. Because stories primarily use visually-driven content, it makes sense to keep media a simple mouse movement away.
The only major problem that I ran into when playing around with the story editor was figuring out how to delete a layer. I eventually realized that I could drag a layer off the canvas and it would disappear. That was probably the least intuitive part of the experience.
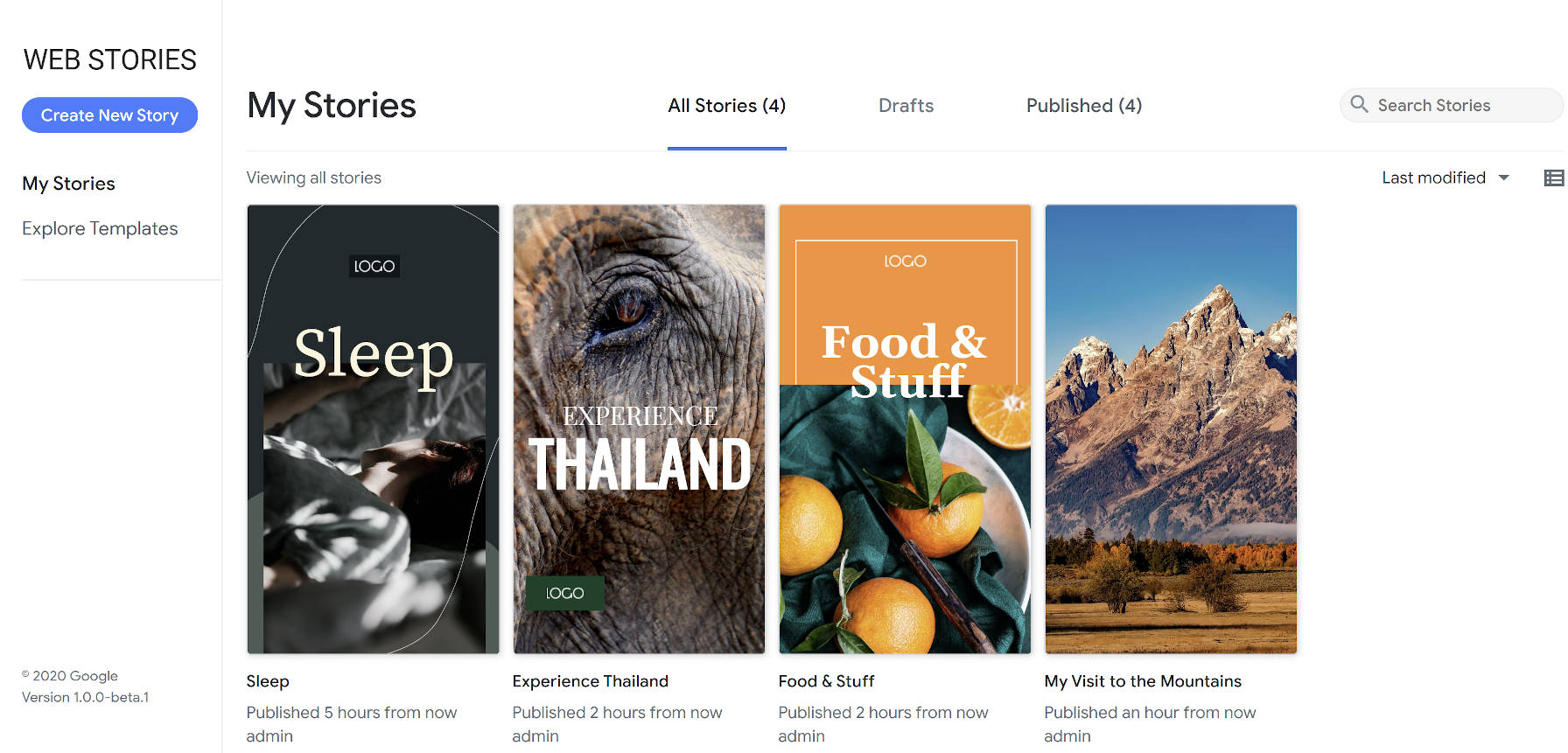
Web Stories comes with its own Dashboard screen in the admin. While the normal “All Stories” screen created by the post type exists, the Dashboard provides a visual list of created stories that users can scroll through.

For users who are short on ideas or simply need a jumping-off point, the plugin currently supplies eight starter templates to choose from:
- Beauty
- Cooking
- DIY
- Entertainment
- Fashion
- Fitness
- Travel
- Wellbeing
The templates offer ample variety to begin learning the system by customizing the various story pages. The editor should be intuitive enough for most users to hit the ground running, but the templates make for some quick inspiration.
Overall, Web Stories looks like it will land with a splash late this summer. It is a showcase of what is possible when you put together a team of top-notch developers and empower them to build something amazing.




Disappointed WordPress continues to encourage AMP. With their nonstandard coding practices, ignoring W3C coding standards, isn’t in the best interests in making websites cost effective. Yes, there are plugins but there are so many custom post types, this isn’t always an easy implementation. It’s costly. Build it once, not twice and not with another set of code because they ignored standards. I know SEO people love it, news sites love it, but I find I leave AMP pages – they are usually unattractive and awkward.