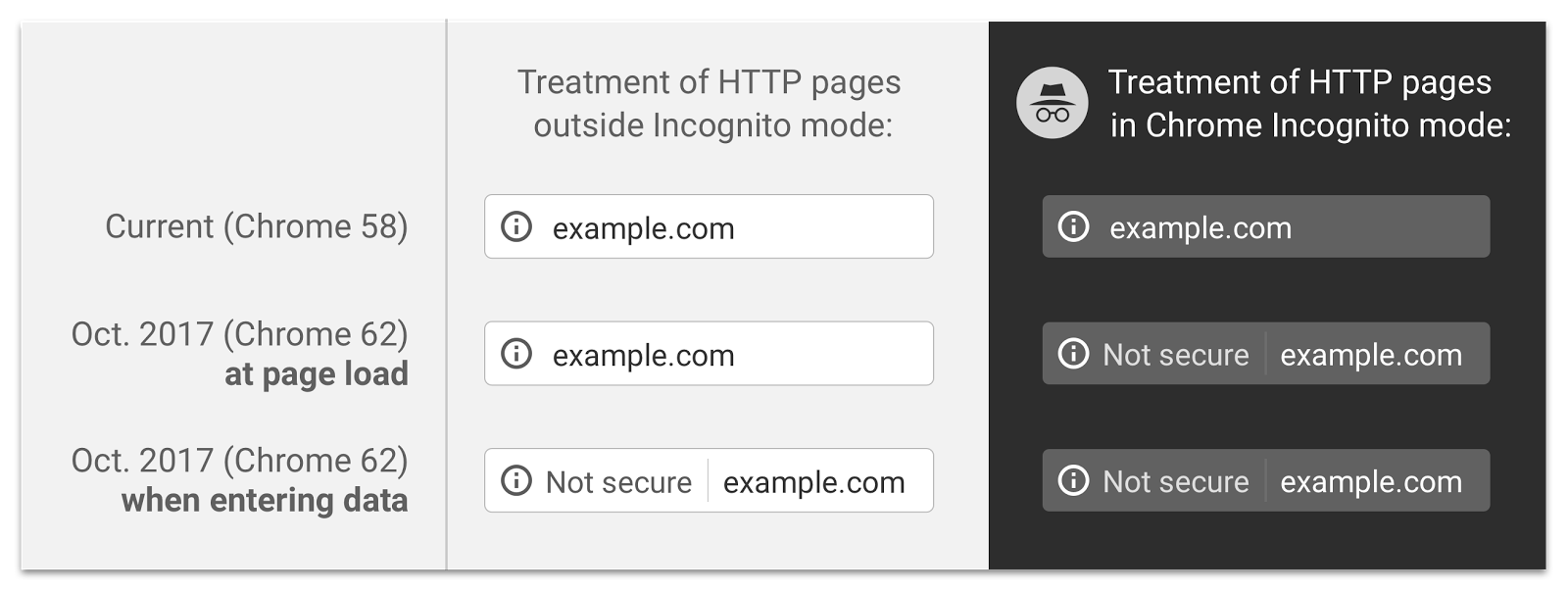
Google Chrome version 62 was pushed to the stable channel for Windows, Mac, and Linux today and will be rolling out to users over the next few days. The browser is continuing to put the pressure on website owners to migrate to HTTPS. As expected from the roadmap laid out earlier this year, a “Not Secure” warning is now displayed when visitors land on an HTTP page that includes a form, as well as on all HTTP pages in Incognito mode.
Previously, Chrome displayed the warning if it detected any forms on the page that transmit data such as passwords or credit card information. Version 62 shows the warning on all HTTP pages that include forms of any kind. This is another gradual step on the road to eventually showing the “Not secure” warning for all HTTP pages.
Chrome 62 also introduces support for OpenType Variable Fonts, a new technology that combines multiple font files into one compact file, delivering all variations of that font, including stretch, style, and weight. Developers can use the updated CSS properties to customize the font display and specify variations in its axis parameters using numeric values.

OpenType Variable Fonts is a collaborative effort led by Microsoft that includes contribution from teams at Adobe, Apple, Google, and input from independent font and tool makers. Microsoft is calling it “the biggest enhancement to OpenType since the OpenType specification was first released nineteen years ago.” The company’s announcement, published in 2016, describes a few of the most important advantages of OpenType Variable Fonts:
OpenType Font Variations enables web site designers and application developers to deliver typographically rich experiences while using very little network bandwidth and small font files. Variable fonts will also give document creators a broad palette of typographic features without having to manage hundreds of font files. Variable fonts are all about doing more with less.
Last year, after OpenType Font Variations were added to version 1.8 of the OpenType font format specification, Tiro Typeworks co-founder John Hudson wrote an excellent article explaining how variable fonts work and their potential impact on typography in the future:
The potential for dynamic selection of custom instances within the variations design space — or design-variations space, to use its technical name — opens exciting prospects for fine tuning the typographic palette, and for new kinds of responsive typography that can adapt to best present dynamic content to a reader’s device, screen orientation, or even reading distance.
Variable fonts are currently in development for Microsoft Edge and the team is also working on a formal proposal to add support to CSS.
Just submitted the PR, should be live on the status site soon. Variable fonts are in development in @MSEdgeDev
— Greg Whitworth (@gregwhitworth) September 30, 2017
Chrome adding support for OpenType Font Variations puts the technology one step closer to becoming more widely adopted, which should improve performance for sites across the web. Google is also working on bringing variable fonts to the Noto fonts project, Google Fonts, and other products.