These plain canvas-like themes have until now been a choice for those who prefer it (those who like to design their own thing), but this article makes it sound like these types of themes should be the only choice in the future of WP.
This is worrisome to me as a non-designer who looks for themes specifically based on things like attractive button styles.
FSE sounds bad for people like me, who aren’t artistic, can’t coordinate colors, and want themes to do the artistic stuff.
This was the response by a Tavern reader named Isabel on the recent coverage of the Q theme, an experimental project for the upcoming full-site editing (FSE) feature of WordPress. More specifically, she was worried about a thought that Ari Stathopoulos, the theme designer, had made asking that theme authors not get too opinionated with their default styles for things like buttons and so on. His view seemed to lean more toward creating open and customizable themes. However, it is not the only valid opinion on what themes should look like.
This is not much different than what we have experienced over the previous decade or more. Some theme authors build open canvasses for users to customize. Other theme authors build intricately-designed layouts with unique textures, shapes, and forms.
This is not going to change when FSE lands in core WordPress. Themes are merely the expression of the designer’s vision for what a site could look like, and not all theme authors think about design in the same ways.
The Q theme is meant as a starting point or testbed for FSE. There will be many open-canvas themes. These types of themes are already wildly popular, particularly when used in conjunction with a page builder. Astra has over a million installs. Hello Elementor has surpassed 400,000. GeneratePress has over 300,000. There is big money in this segment of the theme market. FSE will undoubtedly help to increase the competition.
However, that is not all that themers are giving us. The recently-released PhotoFocus theme by Catch Themes is on the upward trend, inching its way into the popular themes list on WordPress.org. And, there are hundreds of other options that go beyond the plain ol’ open, black-text-on-white-background themes built for customization by the end-user.
I simply do not see the current trends shifting too much. Yes, those trends already lean heavily toward open-canvas themes. FSE will allow developers to build those types of themes for core WordPress instead of page builders much more easily.
However, this is also an opportunity for those who want to experiment with more artistry to do so.
Stathopoulos did say:
It’s tempting to add extremely opinionated styles, for buttons for example, but more and more things get added every day to the editor like a border-radius setting for buttons.
But, we must put that into the context of his followup remarks:
Theme authors should avoid the trap of designing an FSE theme having in mind what the editor currently does. Instead, theme authors should strive to build something having in mind a vision of what the editor will eventually become.
He is not saying that every theme needs to be plain and boring. He is not saying that theme authors should be reluctant to put a unique spin on the Button block, for example. He is saying that theme authors need to evaluate how they approach design based on what block options are available for end-users.
Buttons are a good example of this. With the border-radius option that allows end-users to control rounded corners for buttons, he means that theme authors should not overwrite border-radius styles in their CSS. Users should have the option to control it if they want. He is also talking about using the eventual Global Styles system to set up defaults. If theme authors want rounded buttons by default, they should use the system that WordPress provides rather than writing the CSS. He wants theme authors to be aware of the current block options and styles while preparing for new options in the future.
This upcoming era of theming changes how theme authors work with the system. It does not mean they cannot branch out in terms of design.
Here’s where the block editor project makes things more interesting for those users who want things like “attractive button styles” but lack some of the artistic skills expected from the theme’s designer. The block system is set up for unlimited variations on what themes can provide to end-users.
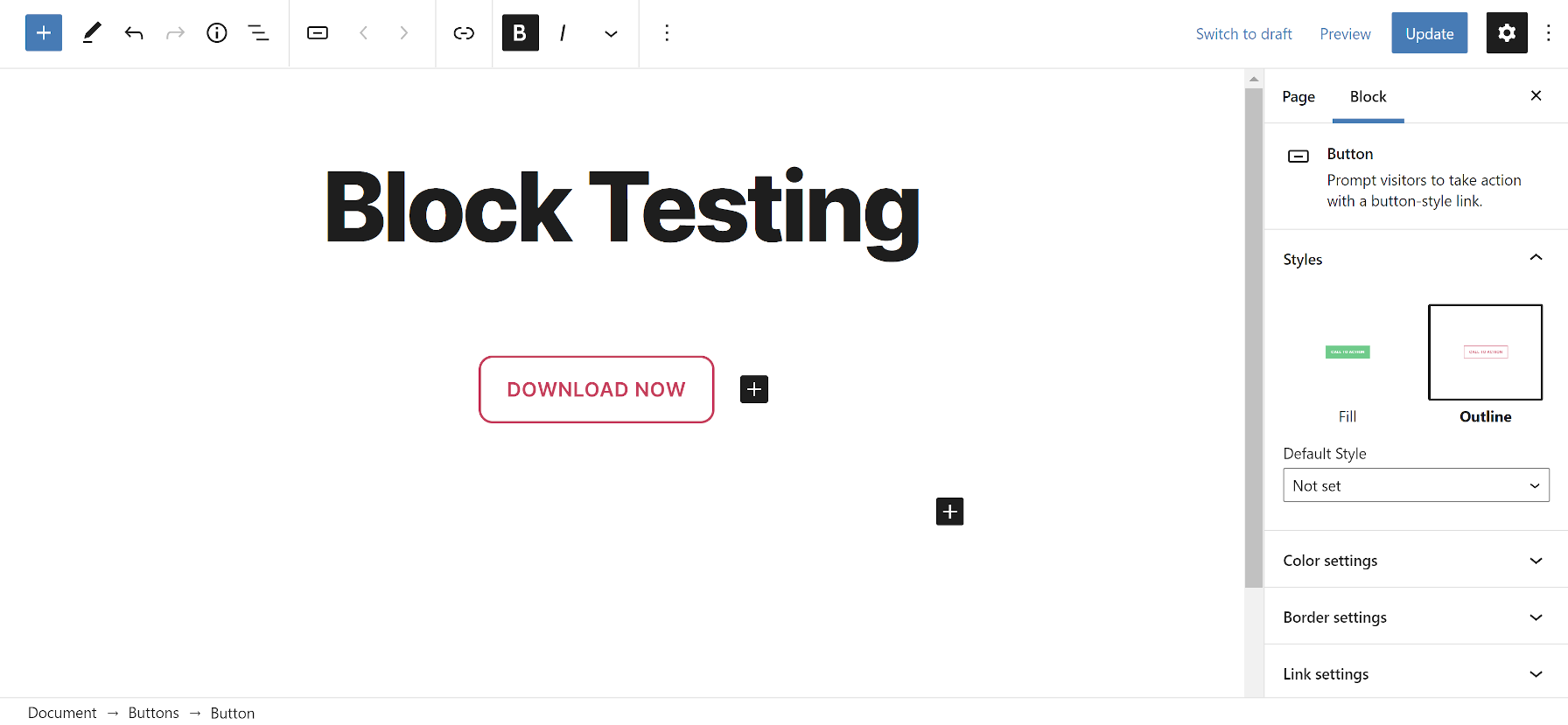
Sticking with the Button block example, users can already see two block styles named Fill and Outline in WordPress as shown in the following screenshot.

Theme authors can add all sorts of style variations today, and some have already done so. Block styles offer a lot of variety, and WordPress allows users to further customize these if they wish to do so.
WordPress also offers two different block patterns that utilize the Buttons block. They are basic two and three-button layouts. However, theme authors can use the Patterns API to create any number of layout options using buttons.

Stathopoulos’s comments on not being too opinionated should also be taken in the context of the upcoming Global Styles system, which is currently being tested in the Gutenberg plugin. This system allows theme authors to set up global, default options for everything. They can also drill down and set up default options for individual blocks. For example, a theme author can set a default background gradient, rounded corners, and any other options available for the Button block. These default options can span the width of the spectrum, from a simple and understated square button to a rounded button with a vibrant gradient background and a drop-shadow. The more block options that WordPress’s editor offers in the future, the more flexible theme authors can be with their designs.

Isabel’s concern is valid. It is tough to keep up with all the changes happening and those that are on the feature list of the future. The Gutenberg project moves fast, and when we write about features or experimental themes, it is easy to overlook some of those questions that the average user might have.
To put some users’ minds at ease, future WordPress themes will undoubtedly offer a breadth of artistic designs that are suitable for all sorts of websites. Designers and non-designers alike should look forward to the months and years ahead.
If I had counted the number of hours spent on the buttons and search block in Twenty Twenty-One, it would probably be as many hours as I have spent on some complete themes.
It is not supposed to be this difficult 🙃
But there are so many different settings to test and design for.