Konstantin Obenland released the first look at the Twenty Fifteen theme on the Make WordPress Core blog today. Takashi Irie, the Automattic theme designer who created Twenty Fourteen, was asked by Matt Mullenweg to design the upcoming Twenty Fifteen default theme.
It is now confirmed that Twenty Fifteen will in fact be a blog-focused theme, according to Irie’s description:
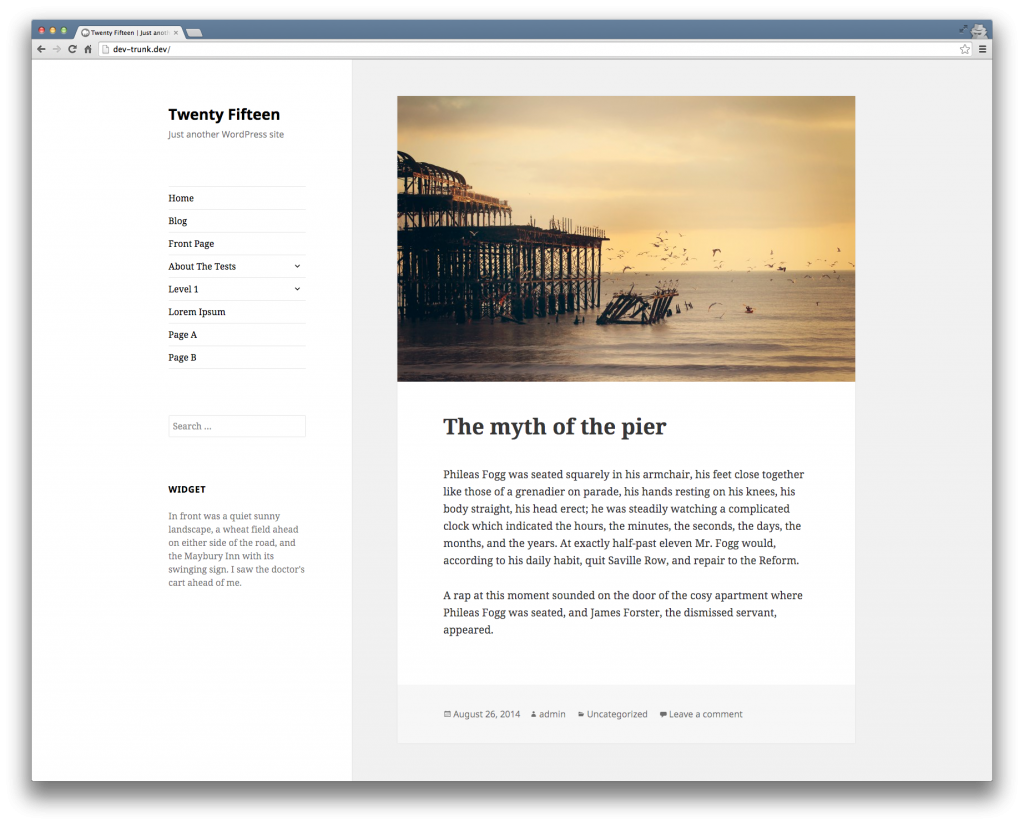
Twenty Fifteen is a clean, blog-focused theme designed through simplicity. With careful attention to typography, the theme treats text as a major part of the user interface. It features Google’s Noto Serif and Sans – a font family designed to be visually harmonious across many of the worlds languages, and a perfect fit for the internationalization strides being made in WordPress core.
The first preview of the theme shows that it includes a sidebar and makes liberal use of white space to emphasize content:
The theme will include the ability to add a custom header image and a custom background. Obenland shared additional images, which show the theme with text only (sans images), a further customized version, and examples of how it might look on mobile devices.
Twenty Fifteen is being designed from a mobile first approach. Obenland reports that the design itself is “far from finished.” After finalizing the design, contributors will create a working theme and commit that to core. At that point, those who have volunteered to test the theme will be able to put it through the paces to ensure that it meets WordPress’ standards for default themes. Twenty Fifteen is expected to be included in WordPress 4.1, which is scheduled to ship in December this year.






This. Looks. Awesome.
Really :D