
On August 26, Automattic launched a new theme titled Seedlet that focused on integrating with the WordPress block editor. A few days later, it was also live in the WordPress.org theme directory. The theme development team wanted to produce a theme that would be in a good position to transition to full-site editing later this year as WordPress 5.6 lands.
Seedlet makes wide use of features that integrate with the block editor. It does so in what is the simplest of ways, which is a testament to how much easier theme development is becoming in the dawn of the block-based themes era. The theme makes liberal use of theme-supported features like custom font sizes, colors, and gradients. It takes its integration an extra step by registering block styles and patterns.
Seedlet almost feels like a skin around the block editor. It is a prime example of the future that we’re hurtling toward, which will mean less focus on code and more focus on design configuration. Themes will not be themes in the traditional sense. I use the term “skin” because it harkens to various systems in days gone by where designers simply added CSS to skin a site. WordPress themes will always be a bit more complex than a simple stylesheet but not much more so. We will be getting back to the basics of CSS and HTML.
That is what I see when I look through the Seedlet theme’s code. While it still has copious PHP, there is an unmistakable structure that clearly says that that theme development is changing — and here is what it looks like as we transition.
I have seen many themes that developers have built to work with the block editor. However, I have seen only a few that have taken a block-editor-first approach. It is almost subtle, and unless you have been neck-deep into theme development for years, you may miss it. Automattic’s theme team is riding the winds of change. Theme authors who want to ride along should pay attention to where this project goes in the coming months.
The one thing I do not understand is why Automattic did not choose to add the “Block Editor Styles” tag to the theme. It clearly adds such styles. This is a missed opportunity to help users find themes compatible with the block editor.
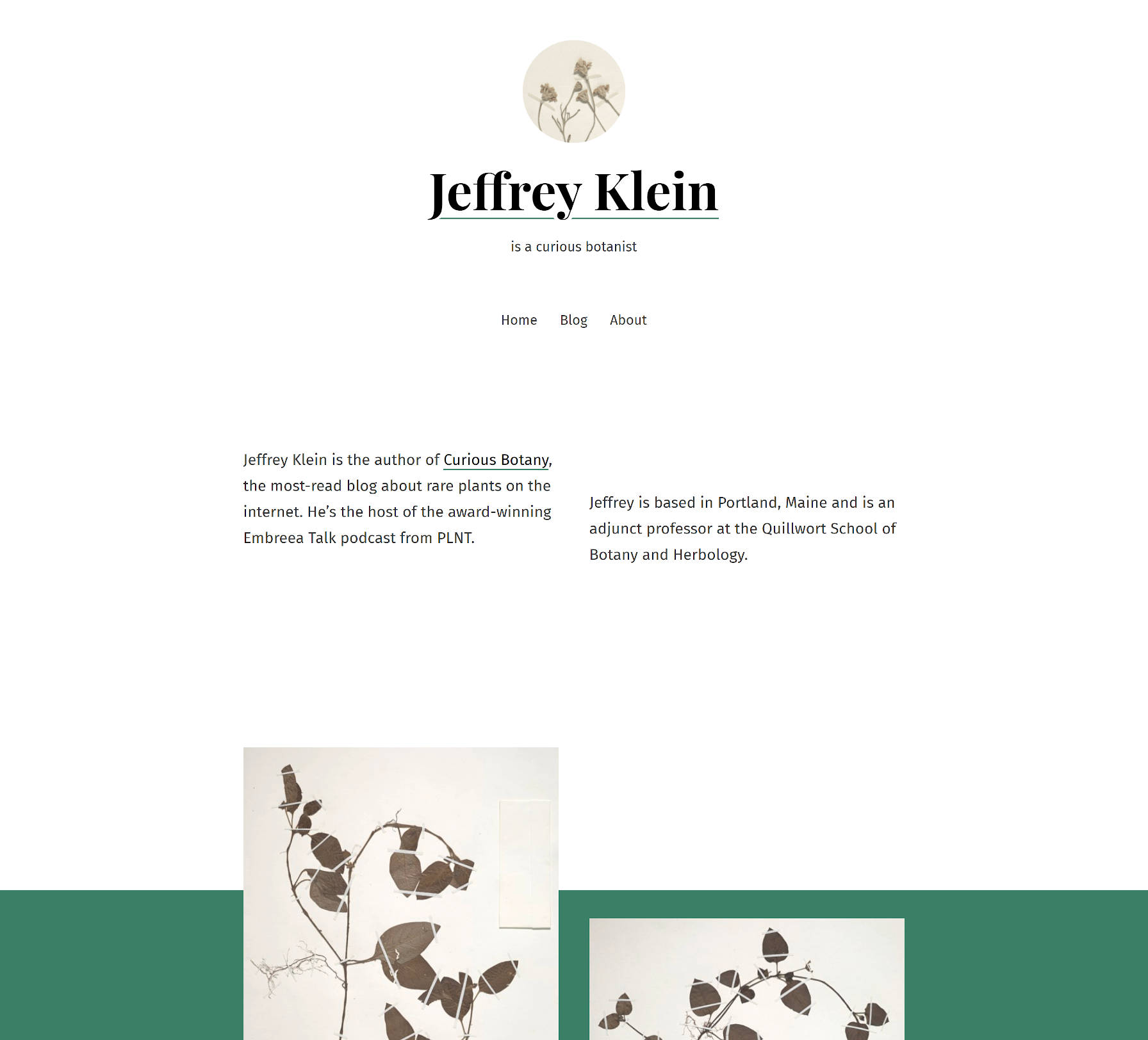
The theme will not suit everyone’s taste. It is a basic blogging theme at its core. However, its wide-open canvas makes it suitable for a variety of sites. The theme’s typography is on point, creating a comfortable reading pace for longer-form work. There is a lot to like about the theme, but I am primarily interested in what the development team has built for the block editor.
Kjell Reigstad, the primary designer on the theme, also announced the team is working on a completely block-based version called Seedlet Blocks. The current plan is to continue iterating on it and launching it as a separate, standalone theme in the future.
Experimenting With Block Patterns
While Seedlet includes only three block patterns, they immediately stood out to me. The patterns are not overly complex, but they are unique designs that make use of core blocks with a mixture of the theme’s presets, such as custom gradients and block styles.
The “Group with Split Background” pattern uses a Group block with the theme’s preset diagonal gradient to create a background for an Image block. It is not a particularly groundbreaking design. However, the beauty is in the simplicity. It shows that theme authors can create interesting designs without adding extra CSS code.

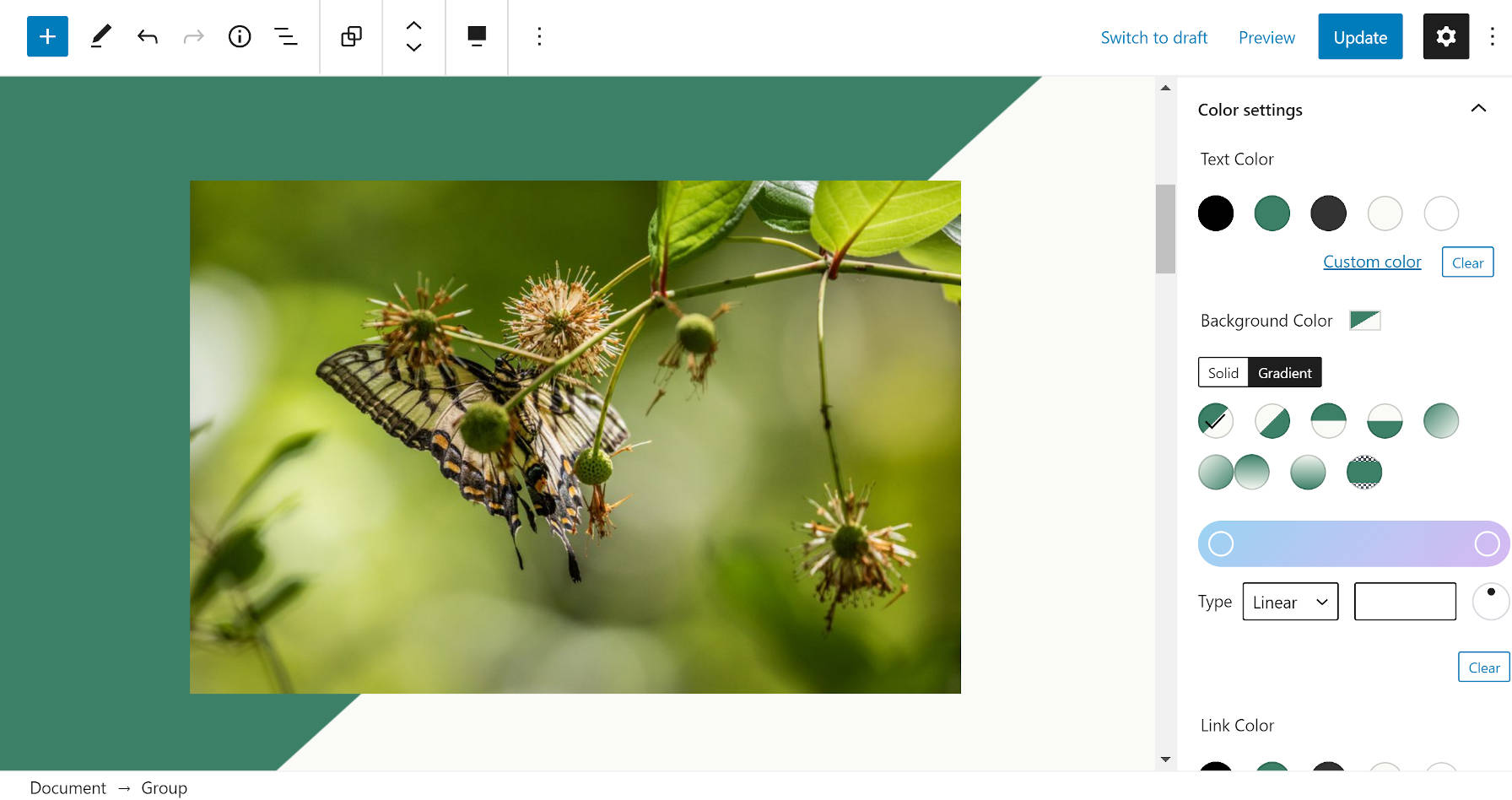
The theme’s “Group with Image Overlap” pattern kicks it up a notch in complexity. Starting with the same concept of a Group block with another custom gradient preset, it throws in a Columns block. In the left column, users can add two images, stacked. In the right column, users can add one image. The end result is a custom layout — primarily because of the gradient background — where the two images from the left column overlap the solid background.

The technique is simple in terms of code, but it takes a good designer to create the concept. We are just now scratching the surface of what theme designers will be able to accomplish when they begin thinking about applying various techniques to the block system. Seedlet has some of that sort of outside-the-box thinking with its use of gradients. We need to see more of that from the theming community.
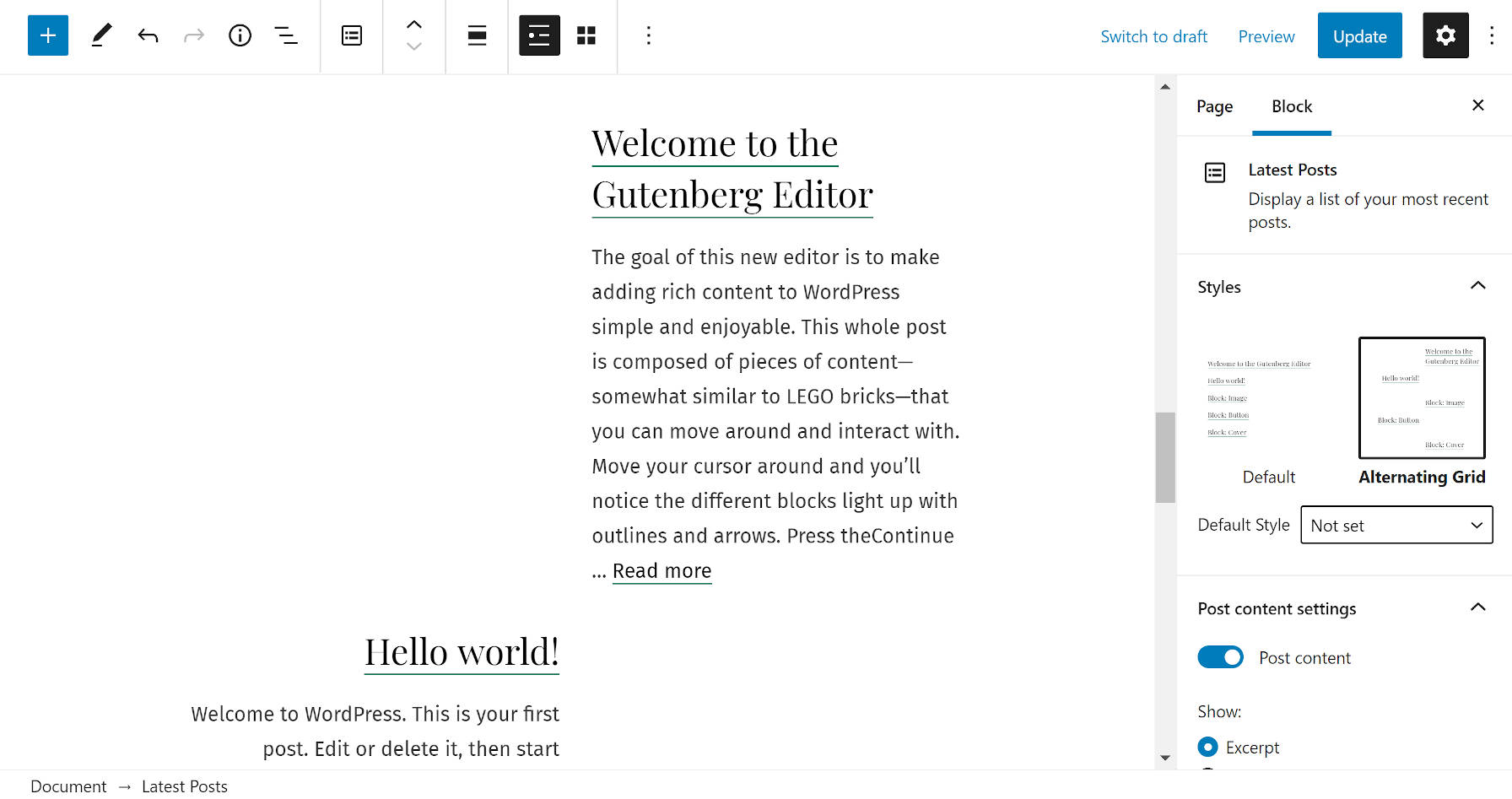
Admittedly, I am not a fan of the third pattern the theme adds. “Alternating Grid of Latest Posts” inserts the Latest Posts block into the editor with the theme’s custom “Alternating Grid” style. Mostly, I just do not care for the layout, but that is simply based on my personal taste.

On the whole, I love what the theme is doing with block patterns. This type of exploration is exactly what the WordPress community needs right now.
I can’t see this theme being used for an enterprise site or a business site or an institution. I feel that these block-based themes are good for blogging or for showcase only, but they don’t perform well in the real world.
It’s like those awesome Codepen designs that would never work due to cross-browser compatibility or those Dribbble designs which would never work due to UX issues.
Still, it’s a theme to learn from.