Earlier today, theme.es released its Emoji Toolbar project to the plugin directory. It is a simple picker that integrates with the WordPress Rich Text toolbar, allowing users to insert emoji directly from the editor interface.
After Nick Hamze pulled his Emoji Conbini plugin from WordPress.org last year, there has been an emoji-sized hole in my editor toolbox. The plugin was the perfect implementation for quickly plopping a quick smiley face or any of the other thousands of characters available. Unfortunately, his departure from the WordPress space meant losing one of my favorite block-related plugins — and several others that I enjoyed.
It was also on par with 10up’s Insert Special Characters plugin, a solution for users missing a similar picker from the classic editor era.
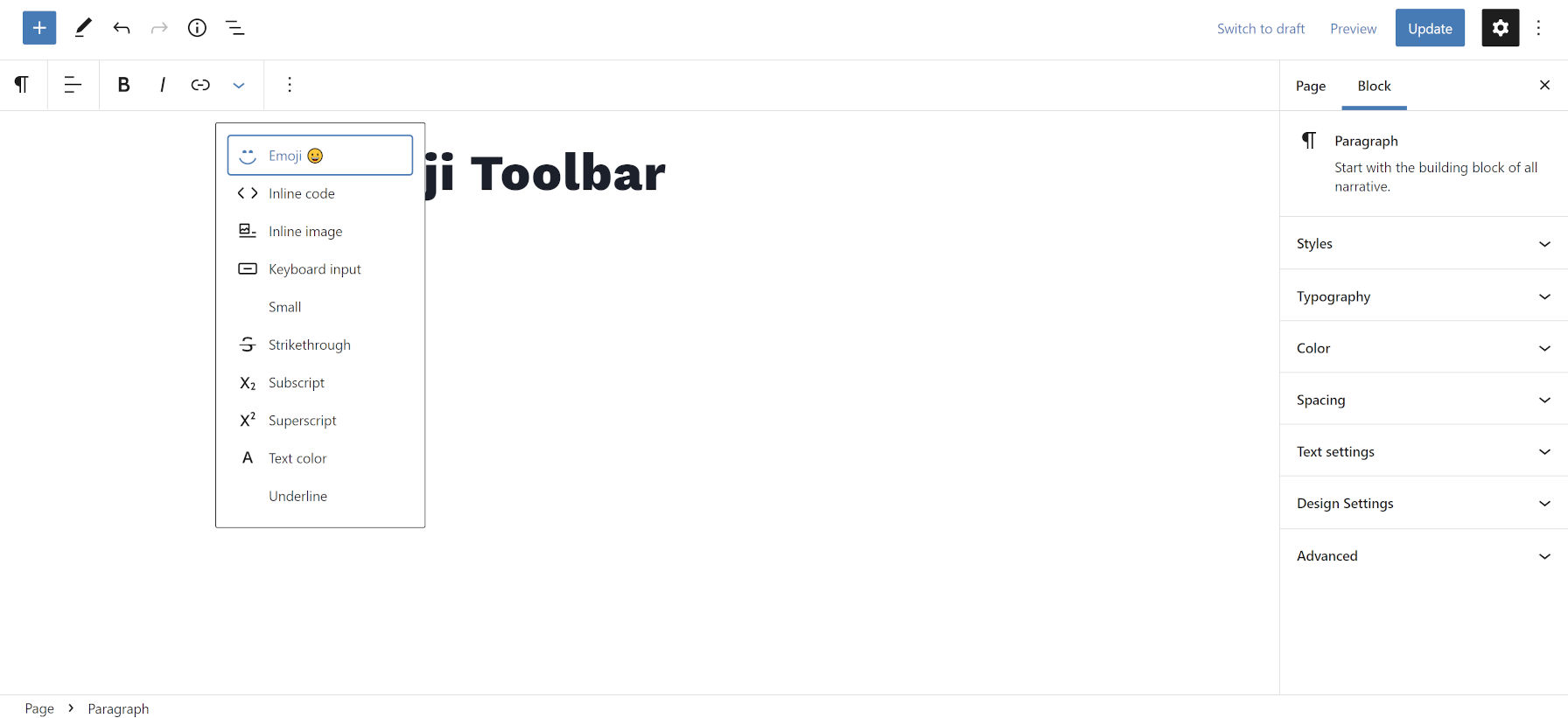
Emoji Toolbar is filling that void and is a solid alternative for those who need a solution. The difference between the two implementations is the location. Emoji Conbini added the picker button directly to the toolbar, and Emoji Toolbar adds it to the “more” dropdown.

Placing the picker button inside of the dropdown makes it a little harder to find. It also requires an additional mouse click to insert emoji. What matters is that the implementation works, but I would love to see it as a top-level toolbar item.
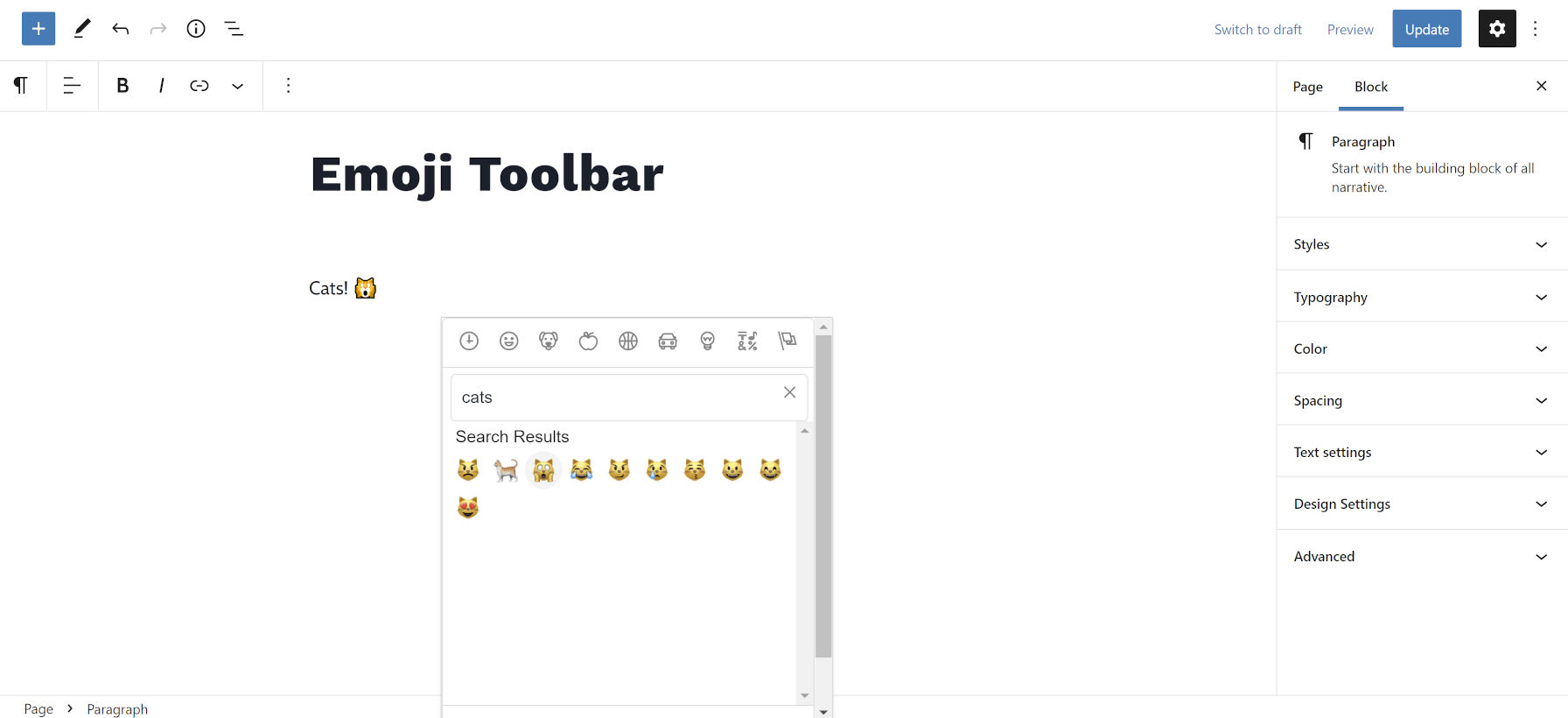
Using the plugin is a simple matter. When in a Rich Text field, which includes blocks like Paragraph, Heading, List, and more, the Emoji Toolbar appears in the block toolbar. After clicking it, the plugin creates a popup of the emoji picker.

From that point, users merely need to click the emoji they want to insert into the post.
The plugin bundles the Emoji Mart library, which has quickly become almost a standard for emoji pickers. The component is a Slack-like box that categorizes each of the characters, and it provides a field for searching for that perfect emoji.
There is still at least one emoji inserter alternative. Instead of adding a picker to the block toolbar, Emoji Autocomplete Gutenberg allows users to type : and use keywords for inserting characters. For those who prefer to work from the keyboard, it is a quicker method.
Emoji Toolbar shines over Emoji Autocomplete Gutenberg and the now-retired Emoji Conbini based on how it formats its output. It inserts the actual characters into the content, but the other plugins insert an <img> tag instead. That method results in output that is not forward-compatible with any changes in the future or alternative libraries. Users who also prefer to disable image output on the front end cannot do so. This is a non-issue with Emoji Toolbar — it plays well with other solutions.
On the whole, the plugin is solid. It has well-written code and provides an easy-to-use picker for inserting emoji.
Thanks for the nice review and for the valuable feedback, Justin.
Emoji Toolbar v1.0.1 has just been released. It adds another Emoji Picker button in the top-level toolbar so no additional dropdown click is required anymore 😉