If you’re looking for an easy way to display highlights of a story inside of posts, check out a new plugin called Story Lines, developed by Jacob Martella. Story Lines adds a meta box to the Posts screen where users can name the highlights box, configure its width, how it’s displayed, and fields for three highlights with an option to add more.

To display highlights in a post, click the SL button in the visual editor which adds a shortcode to the post.

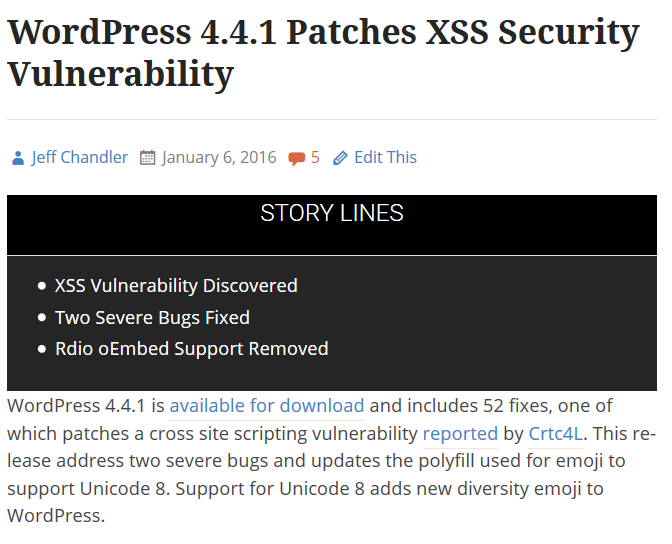
Here’s what Story Lines looks like on the frontend of the Tavern test site. The colors are bold and grab the reader’s attention.

Story Lines doesn’t have a settings panel to configure its design, “That’s one of the things I’m still learning about this whole process, is to give people complete control of how it looks. I hope to have something like that for the next version,” Martella told the Tavern.
If you want to change the design of Story Lines, Martella suggests editing the story-lines, .story-lines, and .title classes with the caveat that you may have to use the !important declaration. You should save these changes to a child theme so they’re not lost when you update the plugin. The list items use the same font as the active theme.
Martella has a background in journalism and is the sports editor for The Daily Texan. While journalism is his first passion, he’s slowly transitioning to the web development world by creating themes and plugins for WordPress:
I’ve been trying to figure out a niche for myself in the WordPress development world and I’m starting to think it might be creating themes and plugins that replicate what people see on the New York Times or other top newspaper websites for others to use on their sites.
My first plugin, JM Breaking News, and the Giornalismo theme I created are also examples of that. So really, I’m just trying to explore the niche where web development and journalism collide and WordPress is the tool I’m using to do just that.
There are two features I’d like to see added in a future release. The first, is the ability to rearrange highlights with a drag-and-drop interface. The second, is a way to add a URL which links to an anchor point in the article so readers can visit specific parts of a story.
I tested Story Lines on WordPress 4.5 alpha and it works as expected. It’s available for free from the WordPress plugin directory.
I like this idea. I think a couple more features could be really useful as well:
* Add a link to the highlight that would scroll to the coresponding title in the article
* A widget. Basically, in the metabox of the post you could choose something like “Show in Widget” and it would appear there instead of using the shortcode. On the widget page itself, the widget wouldn’t have any settings, it would just have to be placed in the correct sidebar for the postmeta to get passed correctly and conditionally.
* I haven’t looked at the CSS, but styling with !important should be avoided at all costs.
I like the way in which news sites are influencing the new development of WordPress plugins. ShareLines from FooPlugins is another good example of that.
Thanks for the write-up!