 This post is part of an ongoing series called Ask Jeff. Since writing this article, I have used GravityForms to take care of my contact form needs. Not only is it easy to configure but it’s the plugin choice of many when it comes to contact forms. You can even use it to create a post submission area on your site. Take a look at it and give it a try. This is where I’ll take a question someone within the WPTavern or WordPress community gives me and provide my thoughts/answer to. This weeks question was submitted by Paula.
This post is part of an ongoing series called Ask Jeff. Since writing this article, I have used GravityForms to take care of my contact form needs. Not only is it easy to configure but it’s the plugin choice of many when it comes to contact forms. You can even use it to create a post submission area on your site. Take a look at it and give it a try. This is where I’ll take a question someone within the WPTavern or WordPress community gives me and provide my thoughts/answer to. This weeks question was submitted by Paula.
I installed Contact Form 7. Copied that line of code onto my page. The contact form shows up but nothing comes in to my email box. What am I doing wrong?
Contact Form 7 is one of my favorite plugins because it’s one of those configure and forget type plugins. In this case however, something has gone awry. For starters, I’ll walk you through how to configure this plugin.
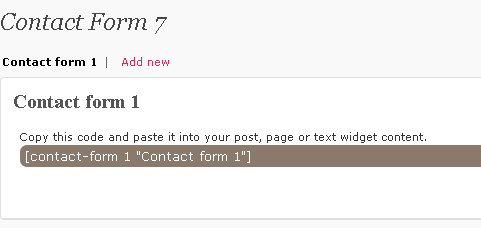
Once Contact Form 7 is installed, you can access the plugins settings by browsing to TOOLS – Contact Form 7. Here, you should see a contact form already set in motion at the top of the page. This top box contains the code you’ll need to copy and paste into a page, post, or text widget. It should look similar to this.
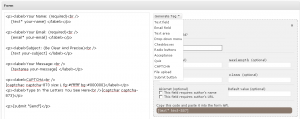
But before you can use that form, we’ll need to configure the necessary fields. This is the Form area. On the left hand side is a text area containing the HTML as well as the shotcodes for your contact form. On the right, you should see a Generate Tag drop down button. When you click this, you have a bunch of options to choose from regarding fields. For instance, you can add a drop-down menu, radio buttons, checkboxes, CAPTCHA, file upload, etc. Here is my contact form already configured on the left with a look at the tag generator on the right.
Once we have the form put together, we’ll need to configure the Mail options so when someone submits a form, it will be sent to our inbox. The TO: field at the top is the email address where submitted forms will be sent to. The from box is simply the form fields that were filled out and the subject area provides you with the opportunity to create a custom message header which I have done in the following screenshot so that I can create a custom email filter for Thunderbird. Also, this lets me know that a message was sent from the WPTavern website.
Last but not least, you can configure the actual messages end users will see when they perform an action. For example, if the message fails to be sent, they will see the message corresponding to that event.
Once you’re finished with that, click the save button and you’re ready to create a new page where you can add your contact form shortcode via the HTML tab in the post editor which will display your contact form on the page.
In the end, if emails are not being sent to your inbox through your contact form, double check your mail settings to make sure you didn’t put in a typo with your email address. Secondly, make sure your using spam filters to allow emails to be accepted from your domain. Last but not least, it could be the Subject Line that you configured which is telling your email software that the message is spam. Configure your software to allow for that subject line if need be.
Submit Your Question:
If you have a question regarding any aspect of WordPress you would like me to answer or at least, hear my take on, you can either contact me using the following contact form with your question or you can follow WPTavern on Twitter and send me an @reply with your question. If the WPTavern account is following you, simply send me a Direct Message with your question. Don’t expect expert opinions or answers as I’m not an expert
Something Better:
Since writing this article, I’ve ditched using Contact Form 7 in favor of a commercial plugin called Gravity Forms which is awesome and easy to configure. Take a look at it and give it a spin.



Yeah – this plugin is usually one of my faves. Others out there are somewhat overkill IMHO. One of the other nince things that Contact Form 7 supports is decent styling of elements via CSS classes.