A friend and I were discussing the need for more one-off block plugins earlier today. He had mentioned that WordPress has this powerful block search feature that rarely turns up anything useful. Most are part of collections that do not appear in the results. This was part of a more wide-ranging conversation that I am sure I will tackle on another day.
However, it reminded me that I had a couple of ElmaStudio’s block plugins sitting in the backlog along with some notes on them. The team released Aino Accordion FAQ Block and Aino Notification Banner Block three weeks ago. The latter piqued my interest more so than the former.

The two-person team of Ellen Bauer and Manuel Esposito could have continued amassing a collection within their existing Aino Blocks plugin. Instead, they took a turn down the path few have traveled. They are now releasing single-purpose blocks.
“We plan to work on smaller add-on single blocks from now on as well,” said Bauer in the comments on my last review of their theme and block library. “Blocks that are needed for building more complex block page templates.”
Notification boxes are so commonplace that you almost wonder why they are not a part of core WordPress. Many block collection plugins bundle one or multiple, but it is hard to find a solid solution as a single block.
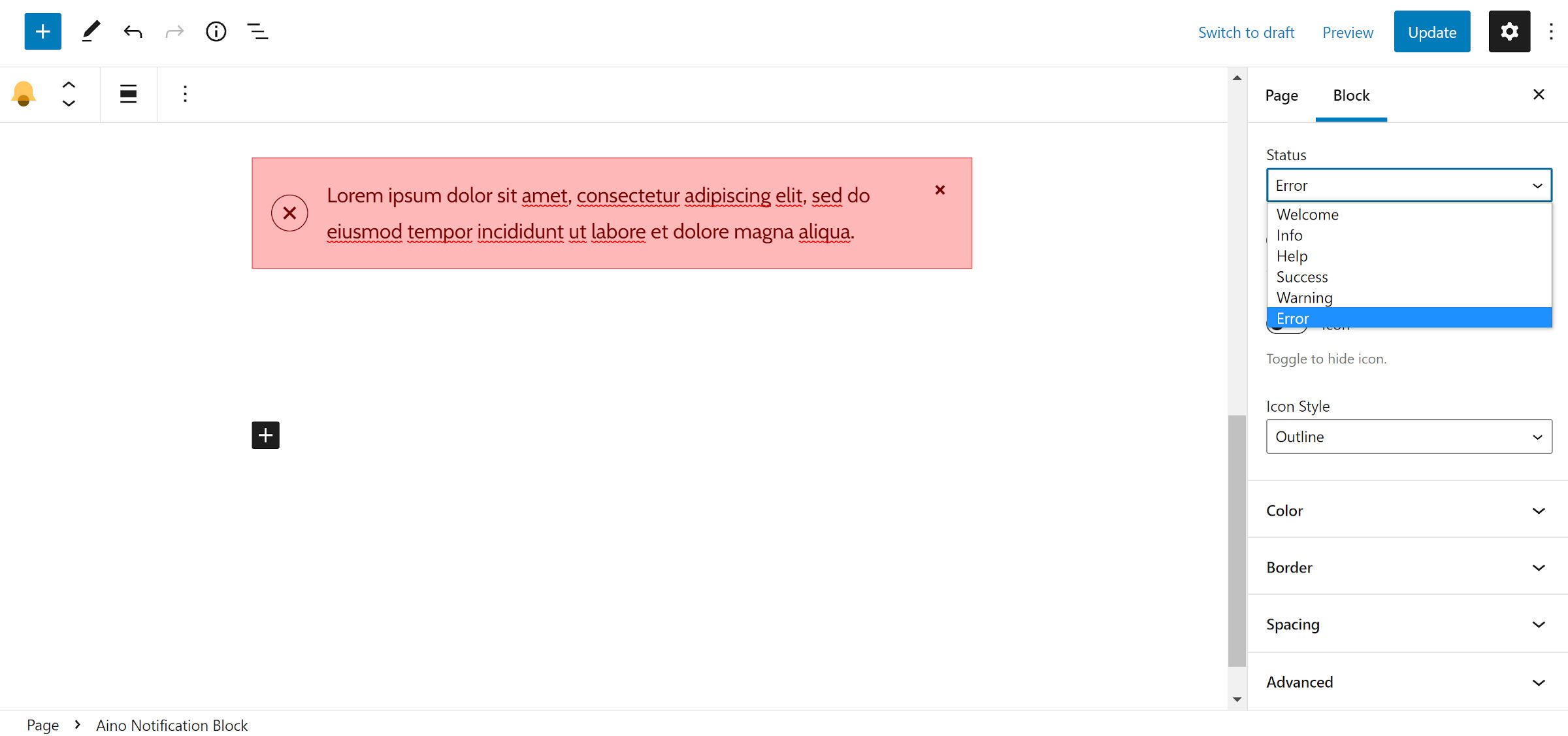
The block has six statuses that users can select from:
- Welcome
- Info
- Help
- Success
- Warning
- Error
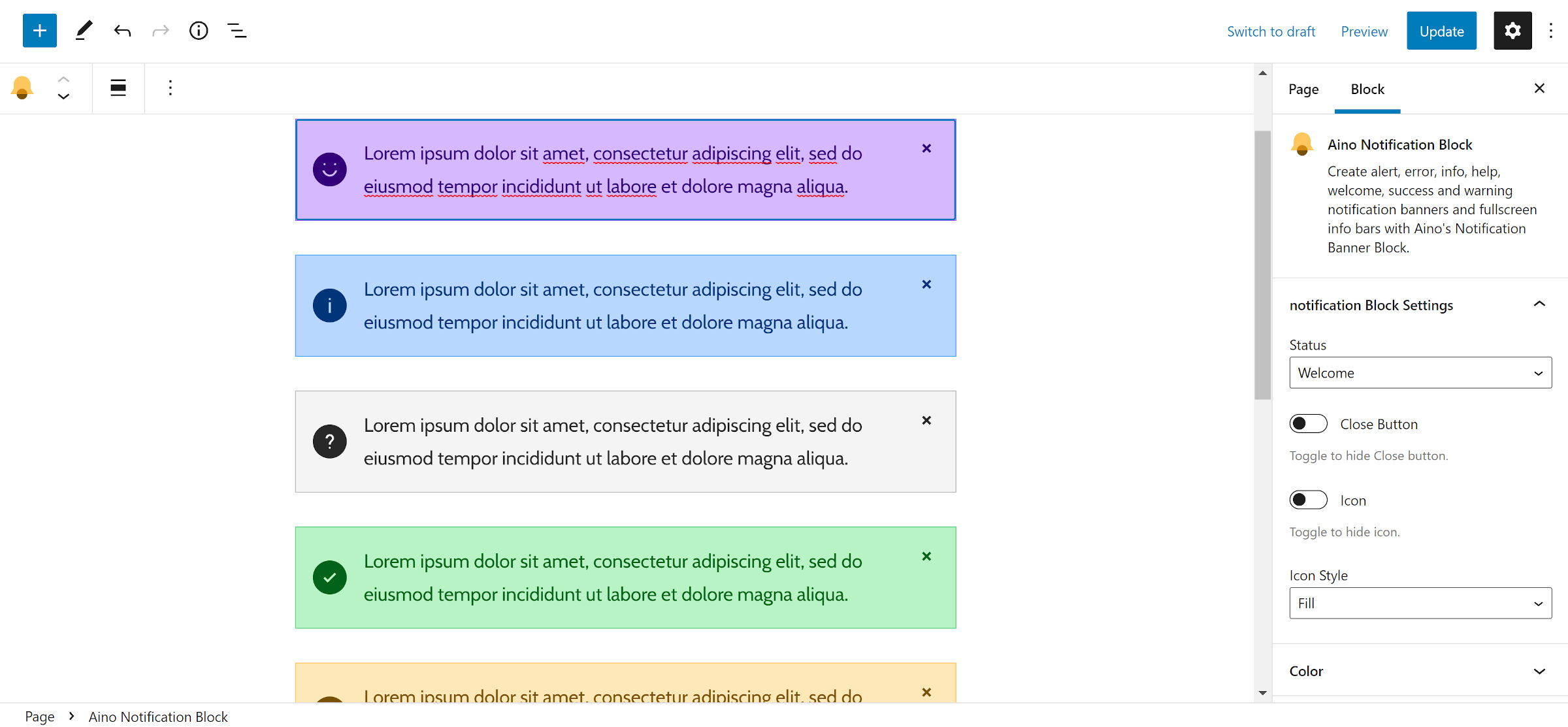
Each status has its own icon and default colors. The colors are customizable, but the icon itself is not. I am a fan of the decision because it means one less choice I must make. There is also an option to hide the icon and switch between fill and outline versions.

The block also displays a “dismiss” button for visitors to close the banner on the front end. The state is not saved, so if the visitor returns to the page, it will reappear. I would like to see an option to store the banner state in the browser in the future.
I like the plugin for its simplicity. The default output works well enough for most themes, but it has enough options for users to customize it.
The upcoming site editor is where the plugin could really shine. Of course, a user would need a block theme to use it there, such as ElmaStudio’s Aino. The block offers a quick and easy way of plopping something like a sales banner across the top of the site.

I do have a few nit-picks, of course. These are not OMGBBQ problems that make the plugin unusable. Instead, they are places where it could be improved.
Because many themes use a top margin approach to vertical rhythm, it can disrupt the alignment of the icon and paragraph. The plugin should zero this out.
If anyone else runs into this issue, the following CSS is a quick fix:
.wp-block-ainoblocks-notification-block .content-wrapper p:first-of-type {
margin-top: 0;
}One of the downsides to the plugin is its custom system for borders and padding. From a development perspective, I prefer the plugin’s system under the hood, which uses a curated set of values that keep a user from doing something really crazy. It offers a balance between flexibility and rational choices.

I have argued that most design controls should have such a system — the same one that is in place for font sizes and colors — ad nauseum. However, Gutenberg and core have moved in a different direction, preferring arbitrary user-defined values over a range of presets. Plugin authors should fall in line for the sake of users.
As a user, I prefer consistency. I want the interface to be the same, regardless of whether I am dealing with a core or third-party block. Having to learn multiple methods to add padding or change a border creates unnecessary friction.
The plugin’s custom system also conflicts with default block styles that theme authors can define in their theme.json files. The standards set by WordPress create a bridge between plugins and themes that the platform has never had before. The more block developers follow it, the easier it is for theme designers to work within the system.
There are other options. In the past week, the Alert Box Block plugin landed in the directory. It provides far more icon options and more design controls in general. However, its UI is so different from the WordPress standard that I cannot imagine using it.
When I talk about issues with Aino Notification Banner, it must be taken into context. I point out problems because I see its potential. I want the developers to continue iterating on it, improving what is already one of the best options out there. This is something that ElmaStudio has proven it can do with earlier projects, so I look forward to what the plugin looks like in the future. For now, it is a solid option for users who need to display notification boxes.
Hi Justin,
thank you so very much for your in-depth review of our first single block. It’s like you say, your review is super helpful and encouraging and gives us ideas how we can improve our work.
I will definitely review the border settings you mentioned. I think the reason I didn’t use the Core setting options was that this option didn’t give me the possibility to offer borders only on one side. I think the border radius would be possible though. I feel like you that I wished the Core team would offer presets for more control over these setting for developers.
I’m already working on improving the Close option :)
Thank you so much for encouraging us to dive deeper into single blocks in general. I think it’s such a smart way, unfortunately it’s not so easy to encourage users to install multiple single blocks yet, since they are just not used to this approach. But I believe we will get there :)
Kind Regards,
Ellen