
Creative Themes dropped version 1.6.8 of its Blocksy WordPress theme yesterday. It was an update to a theme that is quickly becoming popular, having garnered 58 five-star reviews and one thousand active installs since it first went live in the WordPress theme directory. The theme is specifically built to work with the block editor and is a nice example of what is currently possible with blocks.
Blocksy is billed as a general-purpose theme and also works with other popular page builders like Elementor, Beaver Builder, and Visual Composer. The truth-test is whether it handles the block editor, especially given its primary audience (it is named Blocksy, after all). Aside from a few trivial quirks, the theme handled nearly every bit of test content I threw at it.
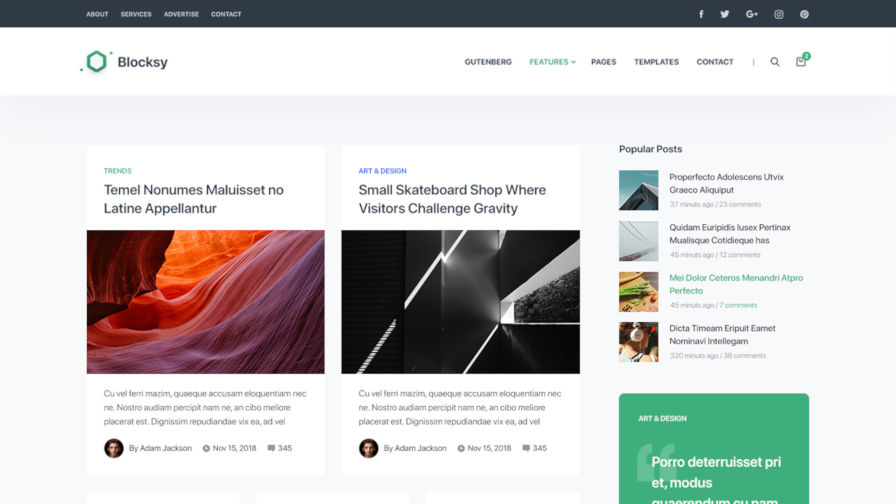
Blocksy is one of the better-designed free themes for the block editor that I have seen.
I want to use this theme for a project. Unfortunately, I have no site to use it on at the moment. I do not say this about many free, repository-hosted WordPress themes. The quality of work is on par with themes from the majority of commercial theme shops I have tested or used over the years.
The theme is not without a few issues, which we’ll get to, but it is a solid offering.
Block Design

With a name like Blocksy, I went into this review with a mindset that the theme better handle every test block I dropped into the block editor with grace. I wanted to make sure it lived up to its name.
I am happy to report that it handles block design as good as or better than most themes designed for showcasing the block system. It adds just enough stylistic flair, such as a unique pull-quote design, without getting in the way of the content.
One problem area is the font in the editor does not match the font on the front end completely. This is a minor issue that should be easily fixed in an update.
You can find some good examples of block design on the theme’s Gutenberg demo page.
Block Editor Sidebar

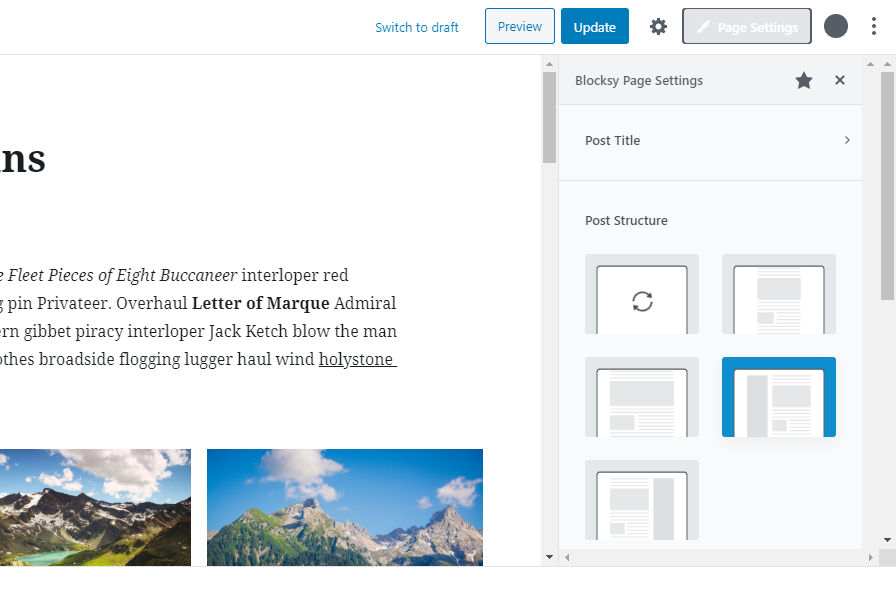
The latest update of the theme includes additional integration with the block editor. The team moved its old meta box, which sat below the post content editor, to a new sidebar panel. This change is refreshing.
I did not know the meta box existed until the theme developers pointed out this change in feature (I first started testing the previous version of the theme). At this point, I never look at the bottom of the block editor for meta boxes. I expect any additional settings to be placed firmly in the right sidebar area. I applaud this move. It could confuse old theme users when updating, but it feels more natural in its new home.
The team has done a nice job with this custom sidebar for the most part. The biggest issue is with the button for switching to it. By using both an icon and the “Page Settings” text, it uses more room than necessary. To fit in line with the existing UI, it should simply display an icon. The button text is also hard to read when selected, which is a minor CSS issue that can be corrected in an update.
Customizer Options

For users who like to have full control over the site’s display, this theme won’t disappoint. For users who dislike by many options, the number of design settings will likely feel overwhelming.
Blocksy has more design options than most people will ever need. Some options, such as letter-spacing and line-height controls for fonts may be going overboard. Ideally, those things would be automatically adjusted based on the chosen font family.
The theme also uses a custom design for the customizer control panel. In general, the custom design looks nice. However, is not good practice for themes to customize a shared WordPress UI element. Plugins with options in the customizer could break. It is best to stick with the default design.
Blocksy Companion Plugin
The theme promotes an additional plugin named Blocksy Companion. The add-on plugin provides users with additional widgets, a cookies-consent feature for the front end, and integrations with Mailchimp, Instagram, and WooCommerce. It also provides an avenue for importing custom-made demo content.
Most of the companion plugin’s features are fairly routine compared to similar themes in the WordPress theme repository. The cookies-consent feature is something I haven’t seen before as part of a theme add-on plugin.
My biggest complaint with the plugin is that it makes the “Blocksy” admin menu item a top-level item. It is a waste of valuable real estate in an already-cluttered admin menu. Plus, there is no good reason for a single theme/plugin screen to take a top-level spot when it has no sub-menus.
How Does the Code Look?
If I were describing the code in one phrase: average but gets the job done.
The theme has a lot of PHP code. Most of it is dropped into a single /inc folder and not organized nearly as well as it could be. It feels like a giant mish-mash of functions with almost non-existent inline documentation for most of them. It’s not something a developer who is not intimately familiar with the theme would want to dive into.
This is not an argument that the theme’s code is bad. It passed the official WordPress.org review process and made it into the theme directory, so it is at least doing the minimum necessary. It’s simply unimpressive, which is par for the course when it comes to most WordPress themes. Code architecture seems like an afterthought, which could make it tougher to maintain over the long haul. With a theme that has as much code as this one, this is more important than it is for simpler themes. It can also easily be remedied with a week or so of dev time strictly devoted to architecture.
Final Thoughts
Blocksy is a well-designed theme that does the job it sets out to do. It is ideal for users who are working with the block editor or a third-party page builder. The theme is packed with far more options than I could cover in this review. If customizability is your thing, you will likely enjoy it.
The team shared some of their future ideas. They have plans to add conditional headers, footers, and sidebars; a sticky header; AMP support; and more. They seem excited about the future of the theme.
Overall, I would recommend this theme for users who want a clean, relatively fast, block-ready WordPress theme.
Looks beautiful. What other themes that work well with the Block Editor?