Earlier today, core WordPress contributor Nick Halsey released Full Screen Galleries, a plugin that automatically creates a full-screen slideshow when site visitors click on an image. The plugin works with all images, regardless of whether they are in a gallery block. It also supports both the classic and block editors.
Lightbox-type plugins are a dime a dozen. It is tough to wade through them to find the perfect solution. However, sometimes the simplest solution is the way to go. Halsey’s plugin has no settings screen, post metadata, or block options. It is plug-and-play. The only configuration is in activating the plugin itself.
Full Screen Galleries creates a slideshow-style overlay for all images located on a post or page. When a visitor clicks on one, the full-screen slideshow takes over the page.

Halsey has a demo page on his site where potential users can see the plugin in action.
There are more advanced options out there. Some show EXIF data, create transition effects and other types of animation, and offer a boatload of customizable settings. However, I prefer the simplicity of something that I can activate and forget. Over the years, I have come to appreciate these types of plugins more and more. They let me get back to focusing on the parts of my sites that I care about.
Full Screen Galleries also figures out the full-sized image URL automatically. If a gallery uses thumbnail-sized images and links to the attachment page, the slideshow will still display it in full.
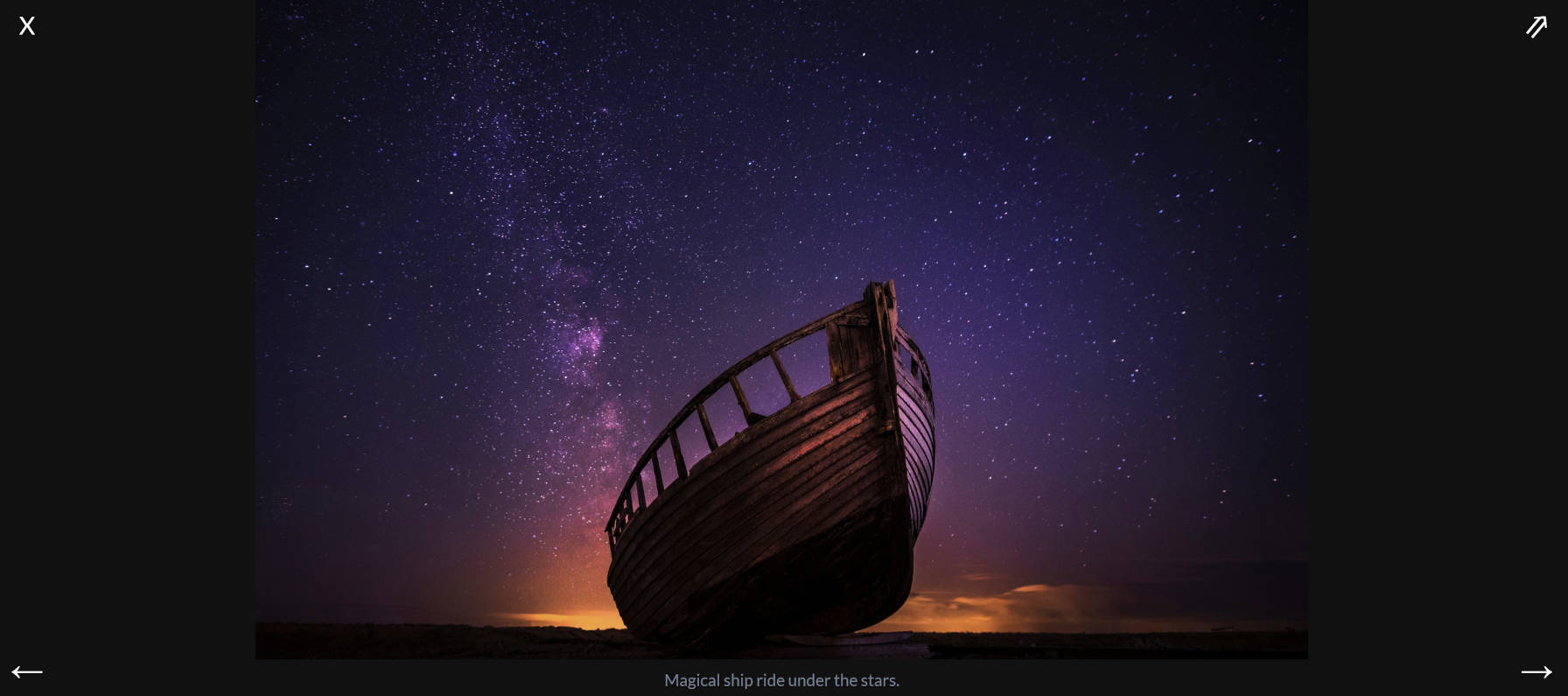
Each slide outputs forward and back arrows to scroll between the images. In the top left corner is an exit button. In the top right, the plugin outputs a northeast arrow button that links to the original image. It also displays the image caption if it is available.
For many users, this is all they need. I am particularly interested in it because it works well with classic content. Many of the sites I am involved with have years of galleries from the pre-block era.
One of the downsides is that the plugin relies on jQuery. The plugin’s code has a small footprint, but jQuery has grown into a bit of a beast over the years and is becoming less and less relevant with more recent features of modern JavaScript. For many WordPress sites, this may be a non-issue because their theme or some other plugin is already loading the jQuery library. This plugin will be a lightweight addition. For others who are keeping it lean, they might want to seek out alternative solutions.
Regardless, this plugin is going into my toolbox, ready to pull out when I need it. Overall, it is a dependable version 1.0.
I have created a very similar plugin https://wordpress.org/plugins/gallery-block-lightbox/
My plugin is using baguetteBox.js, written in pure JavaScript with no
no dependencies (e.g. jQuery)
baguetteBox.js relies on the
<a>tags around an image but since WP 5.6 it’s again possible to set a default link to target for the image and gallery block.