Something on my radar right now is third-party plugins that have settings in the Customizer. What I gather of friends who are the devs working on Customizer and front-end stuff within a few plugin companies, global styles and block styles are not yet on their radar. So what happens if someone installs Twenty Twenty-Two or another block-based theme? The left admin menu for Customizer isn’t there. The janky way to get there is via Appearance > Themes > Customizer. But the expectation is that third-party plugins and themes need to move settings over. In fact, this seems more like they need to duplicate settings in both places for a while.
Anonymous
For those out of the loop, let me provide a quick refresher on this topic. When WordPress 5.9 lands, we expect it to ship with the new site editor and global styles interface. However, most users will not see this screen unless they are running a block theme.
Given that the upcoming Twenty Twenty-Two is also shipping with WordPress 5.9 and judging the popularity of past default themes, we can expect many thousands of users will be transported into this whole new world. For some, this might be as shocking as the launch of the block editor in 5.0.
When a block theme is active, links to access the old and familiar customizer will disappear from the user interface. The widgets and nav menu screens won’t be around either. However, they will still be accessible if you know the URL for the screens.
We first learned this would be the case last year as part of the Gutenberg 9.3 release. There is also an open issue to ensure that the site editor has feature parity with some core WordPress settings.
It is OK that these features are being phased out for block theme users. They were all early, disparate attempts at creating individual pieces of what the site editor will allow. WordPress is bringing all of these concepts together into a more cohesive user experience. It is a standard that contributors can continually iterate on. It will not be perfect out of the gate, but this first version in the core platform should fuel the feedback needed to improve it as more users start installing block themes.
The problem presented here has more to do with the plugin market. The customizer was initially built as a theme-settings tool and has primarily been used for that purpose. But, many plugins have tied various settings to it over its nine-year history. A search for wp_customize in the plugin directory pulls up over 1,400 results. The customize_register hook shows over 1,900. These are not necessarily exact matches for how many plugins actually add panels, sections, settings, or controls. However, it is an indicator that many are relying on it to present options to end-users.
So, we are back to the question at hand. What happens when a user installs a block theme, such as the upcoming Twenty Twenty-Two, while using a plugin that relies on the customizer?
It depends.
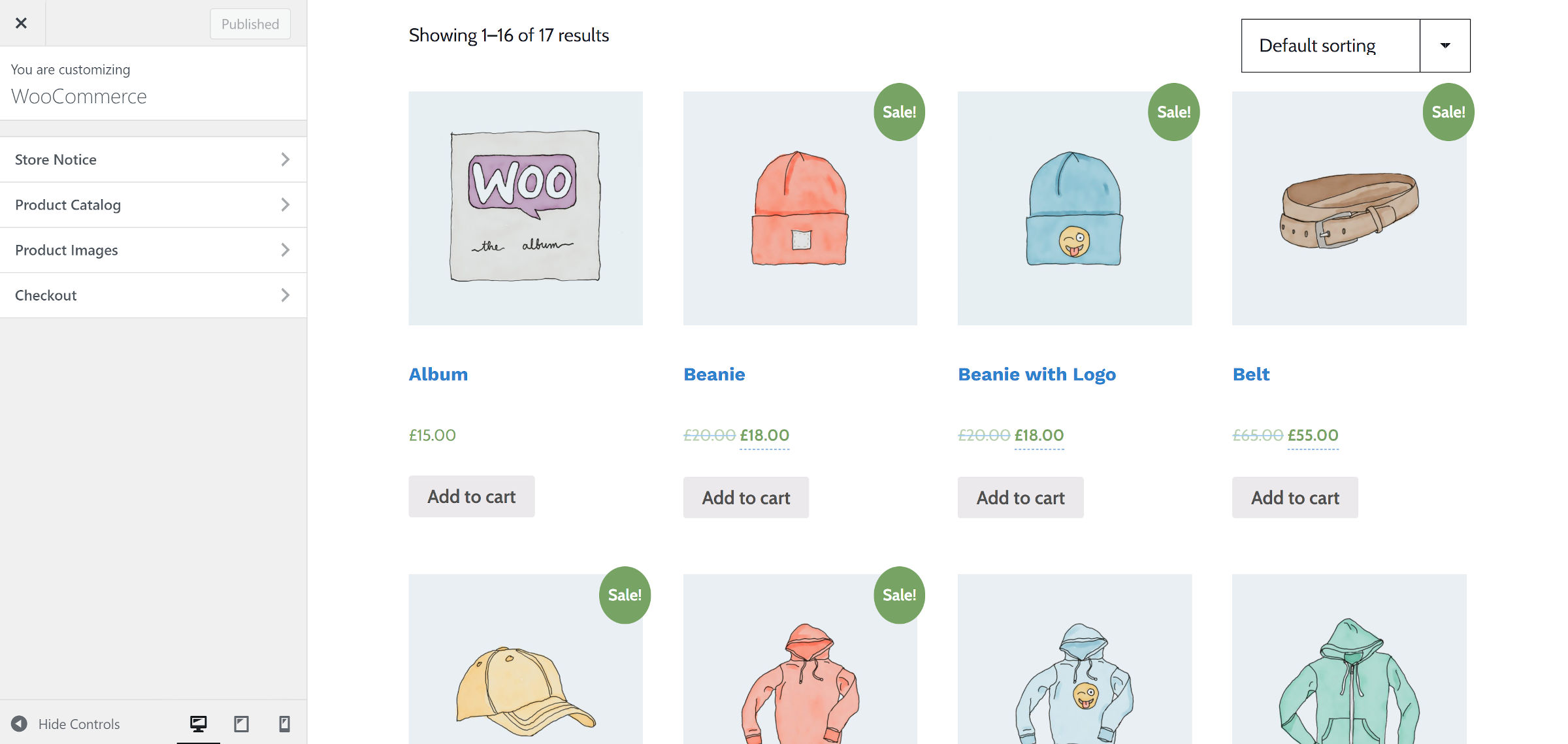
Some plugins like WooCommerce have already conveniently placed a direct link to their customizer panel/section in the admin menu. This will be a non-issue for their users. However, for everyone else, the customizer will seem to disappear entirely.

In a matter of weeks after 5.9, depending on how quick the adoption of Twenty Twenty-Two occurs in particular, we could be looking at thousands of confused users. Of course, all of this could change in the time leading up to the release. However, this is a conversation that needs to happen now.
“The concern here is for end-users,” said the anonymous questioner. “They will be looking at knowledgebase articles, directions in plugin settings, and more indicating where to look for the settings.”
At least at the moment, the onus is on plugin authors to address this for their own users. However, there are multiple pathways they may want to go down.
The most straightforward method is to follow the lead of WooCommerce. The plugin checks the gutenberg_is_fse_theme() conditional (note that this function name may change). If it returns true, the plugin adds a link directly to its customizer panel.
Linking to a customizer panel, section, or control is simple. Plugin authors can find the URLs in the developer handbook. They can also just copy the technique the WooCommerce team employed.
This is a quick method to ensure users do not lose access to their options if plugin authors cannot make changes before WordPress 5.9 lands.
In the long term, it is not the ideal solution. The customizer will be around for a long while, but plugin authors will need to deal with two sets of users: those running both block and classic themes.
Because each plugin is different, solutions will need to be different. Many can simply use the Settings API to build a custom options screen. If that is a workable solution, it will not matter what theme the user is running.
However, the reality might be maintaining two systems for both sets of users. One that integrates with the customizer and another that pulls options into the site editor. If the plugin has design-related features, block theme users will expect to see settings in the new interface.
On the theming side of things, there should be fewer problems. A block theme does nothing with the customizer anyway. One outstanding issue would be converting starter content over, and there is an open ticket to bring that to Full Site Editing.
More than anything, keeping open lines of communication with users will help ease the transition. Some of that should come from core WordPress. However, many users will need to hear it from their plugin and theme developers. This might be blog posts, knowledgebase or tutorial updates, and keeping up with support.
Then, there is the final solution, one that WordPress itself could implement. It is also the path of least resistance.
WordPress should automatically detect filters or actions on customizer-related hooks. This should trigger a “customize supports” flag and maintain the admin menu and toolbar links to the customizer screen. This would give developers some time to catch up without confusing users in the process. There might be a few false flags or missed integrations, but it should be able to effectively catch the majority of use cases.
My gut says this should have been solved and considered when the Customizer menu item was removed. -And not postponed to a moment when the contributors have four weeks to merge the site editor, build the theme and EE -Everything Else. It is going to be a very hectic time.
I believe the way forward is to use the editor components to create a new settings page, but I don’t know if the components or the developers are ready for that.