Version 1.0 of the official AMP plugin for WordPress was released on the eve of WordCamp US, after two years in development by contributors from Automattic, XWP, and Google. This first stable version has a massive changelog with 30 people credited for their contributions. The plugin is now considered ready for production and is active on more than 300,000 sites.
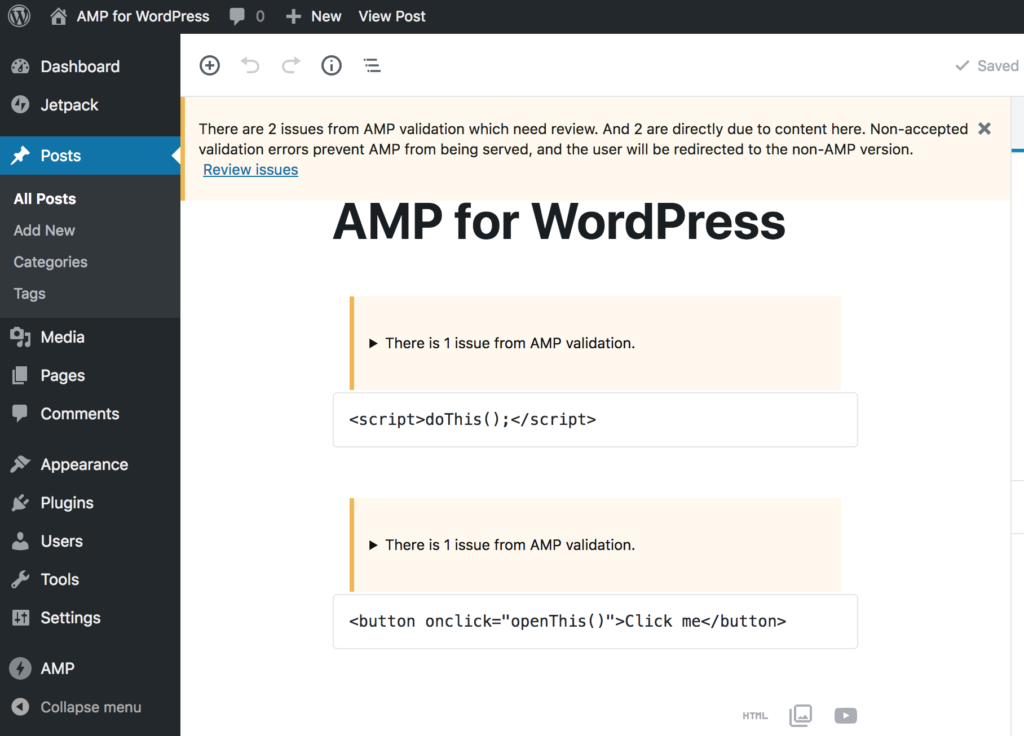
Version 1.0 interfaces with the new editor that landed in WordPress 5.0. It will display warnings for AMP-invalid markup on a per-block basis, so users don’t have to guess what content is generating an issue.
This release also introduces a compatibility tool that offers detailed information on AMP validation errors. It functions like a debugging page where users can see which URLs are generating errors, along with the site component (plugin, theme, or core) where the markup originates.
Version 1.0 includes granular controls for selecting which templates will be served as AMP. This allows for a more gradual adoption across a site. Users can also opt for Native mode to have the entire site served as AMP.
The plugin has been updated to support four of WordPress’ default themes, including Twenty Fifteen, Twenty Sixteen, Twenty Seventeen, and Twenty Nineteen. The documentation for how AMP was added to these bundled themes serves as an example for how theme developers can make their own themes AMP-compatible.
WordPress users who opt to use AMP on their sites will have a more successful experience with this version, thanks to the improved UI for handling AMP validation errors and the new interface for limiting AMP-support to certain templates.
The AMP for WordPress project is also sporting a new website that features a collection of AMP-ready plugins and themes and a showcase of sites using AMP. It also has extensive documentation for implementors, site owners, and developers. The site provides a central place for news and resources related to the project and its expanding ecosystem of compatible extensions.

I haven’t yet tried AMP compliance. But, is there a real benefit to AMP when a publisher loses control of the user experience on their own copyrighted assets? I ask this because I’ve noticed that social sharing buttons and menuing systems have lost functionality on many AMP pages I’ve visited. I didn’t even know I was on an AMP page until I backed out to Google results page.