Today, I decided to fire up the local server to test and review the grand prize winner of the 2009 plugin competition. The plugin is called Section Widget and was developed by Godfrey Chan.
In a nutshell, this plugin makes it very easy to create a tabbed widget. Section widgets not only support text and HTML but you can also use shortcodes in them which makes it that much more extensible. Unfortunately, the shortcodes consist of separate plugins. For example, in order to use the Amazon shortcode, you would need to install the Amazon Shortcode plugin. However, these shortcode plugins come with a slew of features of their own so it’s not all bad.
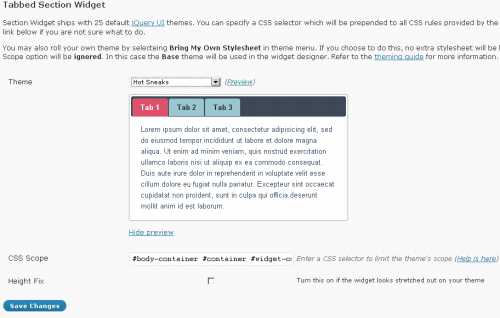
After installation, a new administration menu is created called Section Widget that is located under the Appearance menu. This is where users get the chance to configure the look of the tabbed widget. There are 25 different jQuery UI themes to choose from. You can also specify the scope of the theme to ensure that it won’t affect other areas of the site.

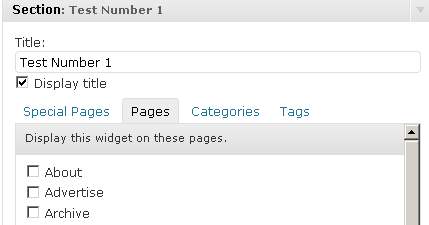
Once the section widget is configured, you can start adding widgets to your sidebar. There are two different widgets to choose from. Section which displays section specific content and Section Tabbed which displays tabbed items within the widget. One of the reasons why it makes sense for the word Section to be added to the plugin title is because the widget gives you the options to specify where it will be displayed. For instance, you can choose to show the content on the Front Page, the Posts Page, selected category pages, selected tag archive pages, etc. Depending on the display options, you can then choose which specific pages, categories, or tags via selection boxes that the widget will display on. This interface is a prettier version of what I accomplish with Widget Logic but without having to know template tags.
The tabbed widget contains the same options but with the addition of being able to create new tabs. Rearrangement of these tabs is easy since you can click on a tab and drag it into another position.
The more I use this plugin, the more I realize how flexible it is. One of the downsides that I mentioned earlier is that each shortcode is a separate plugin. Depending on what you want to accomplish with your section widgets, you might have 3-5 additional plugins installed just to use the shortcode. One thing I was hoping for was the ability to take widgets I already have such as Recent Comments, Recent Posts, etc and put those widgets into a tabbed section widget but it doesn’t look like I can do that unless I turned those widgets into shortcodes. Kaspars Tabbed Widgets accomplishes this but it doesn’t work on all blogs due to theme issues and their use of jQuery which causes conflicts.
All in all, a great plugin that enables you to easily create multiple text widgets and have them easily accessible via tabs at the expense of having the tabbed content hidden on initial display. It might be a good idea in the future if this plugin incorporated some way to animate the tabs so that they cycle instead of requiring user interaction.


That sounds like a pretty slick widget. I like how you can place it anywhere. The only thing is, the main uses I’d have for it aren’t supported (i.e Recent Comments, Recent Posts, etc.). It’d be nice if it had the widget features of Kaspar’s Tabbed Widgets mixed with the functionality and ease of use of this plugin.