Twenty Fourteen is making its debut on WordPress.com today, a full 22 days ahead of the WordPress 3.8 target release date. The theme is now available for free to millions of WordPress.com users.
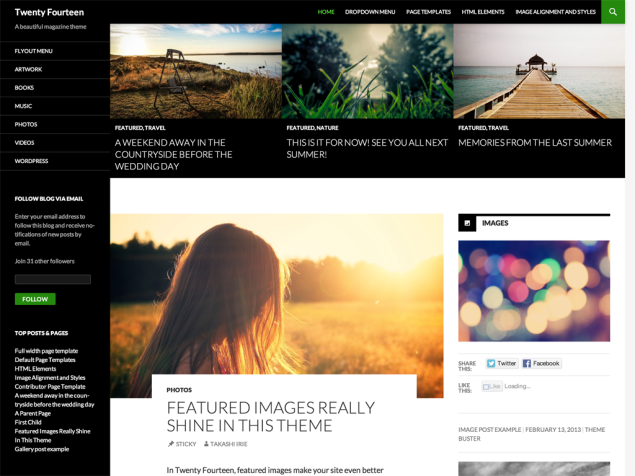
Twenty Fourteen, designed by Takashi Irie, started out as the Further theme. Through contribution from many in the WordPress community, it is now a very solid theme and ready for the spotlight. While we’re all admiring Twenty Fourteen’s sleek design, Amy Hendrix reminds users that it is also the most accessible default theme to date:
https://twitter.com/sabreuse/status/403213971836006400
The Accessibility Team has been following the project and contributing to make this theme accessible to as many people as possible in terms of technology and ability.
Now that Twenty Fourteen is out in the wild, clear and easy instructions on how to use the theme are available. One of the most helpful items to reference on the Theme Showcase page is the list of of ideal images sizes (in pixels) for the header image, featured images and single image pages. If you follow these sizing guidelines, you’ll keep Twenty Fourteen looking its best:
- The main column width is 474.
- Featured images work best with images that are least 1038 wide.
- The primary sidebar (left) width is 162.
- The secondary “content” sidebar (right) width is 306.
- Widgets in the footer widget area are 255 wide.
- The header image size is 1260 wide and 240 high.
- Single image pages are full-width and 810 wide.
Self-hosted WordPress.org sites will not have access to the theme until it is released with WordPress 3.8 in December. However, if you want to get it early, you can switch to trunk using the WordPress Beta Tester plugin. Another option is to download the WordPress zip from its github repository, a mirror of the subversion repository, and extract the Twenty Fourteen theme folder from there.

Twenty fourteen theme is looking outstanding. Theme is designed well but need to check the code and there functions. As per looking the UI theme is great for bloggers. My concern is about responsive design.
Is this theme fully responsive?