 WordPress is getting its own style guide. Helen Hou-Sandí is working on a new plugin called WordPress Style Guide to serve as a reference for building WordPress admin UI components. This is very much a work in progress and its purpose will evolve, as Helen notes on the plugin’s github page: “This plugin is not planned to be distributed through the WordPress.org repository, as its anticipated final form will take over a site completely.” The end result will be a guide similar to what you see with front end development frameworks such as Twitter Bootstrap or Zurb Foundation.
WordPress is getting its own style guide. Helen Hou-Sandí is working on a new plugin called WordPress Style Guide to serve as a reference for building WordPress admin UI components. This is very much a work in progress and its purpose will evolve, as Helen notes on the plugin’s github page: “This plugin is not planned to be distributed through the WordPress.org repository, as its anticipated final form will take over a site completely.” The end result will be a guide similar to what you see with front end development frameworks such as Twitter Bootstrap or Zurb Foundation.
So far the plugin includes three sections:
- jQuery UI Components
- Forms
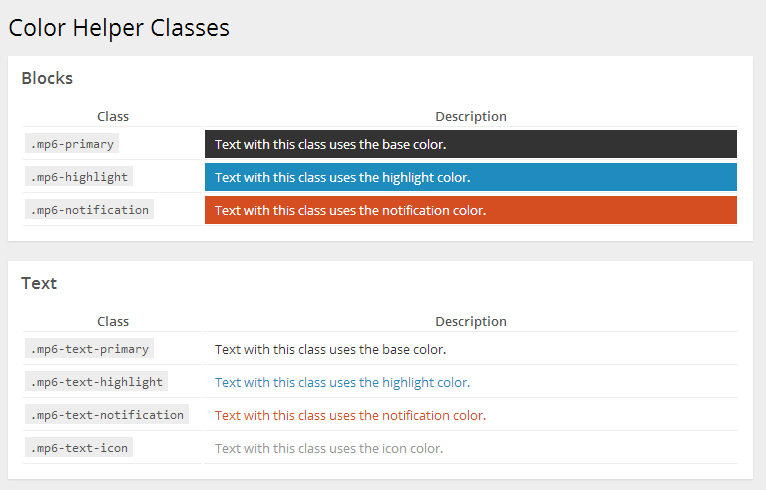
- Helper Classes
These appear in the form of HTML pages within the admin and contain a few rough style examples:
This style guide has the potential to greatly improve the way plugin and theme developers create UI components that fit into the WordPress admin. It will also help to speed up that process when developers can quickly get the appropriate styles from the reference.
Custom admin UI done wrong can be a scary thing. How many times have you seen a plugin with visually jarring alerts and mismatched styles in the admin? That Sore Thumb plugin is a hazard to the eyes. If only there was a guide to help put them on the right path. That’s where this project can benefit the community.
Contribution to the WordPress Style Guide is open to all. If you’d like to help build it, feel free to send a pull request and/or leave feedback in the issues queue.

This looks like a great resource. I hope developers will decide to use this instead of recreating the wheel with UI elements that are usually worse than the ones built into WordPress.