
If you regularly blog code snippets, adding a syntax highlighter plugin can help make your code more readable and easier to copy. Many plugins use language-specific shortcodes to surround embedded code, but this generally requires you to remember the right way to form the shortcode. The new WordPress Rainbow Hilite plugin uses a different method for embedding code in posts.
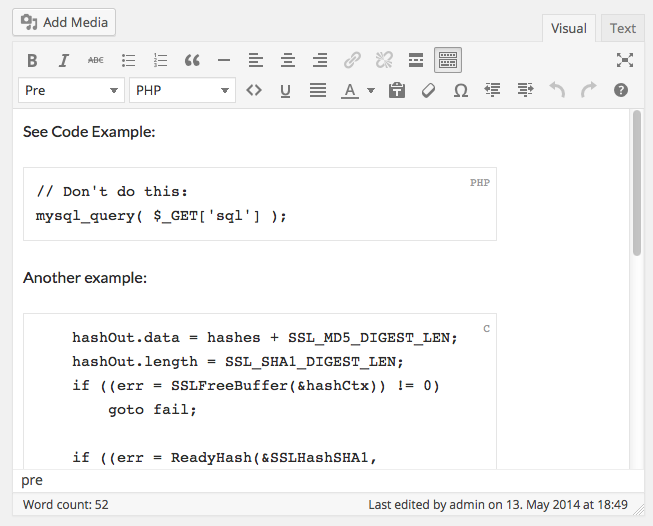
The plugin incorporates the lightweight Rainbow.js syntax highlighting library into WordPress and is completely themable via CSS. Rainbow Hilite utilizes the visual editor to add language-specific styles to pre tags.
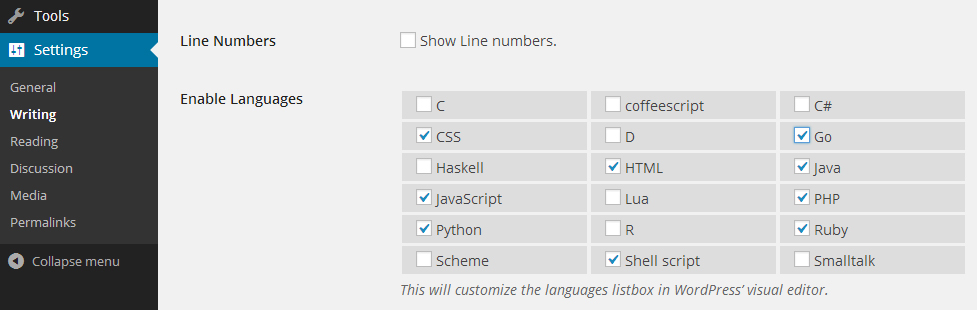
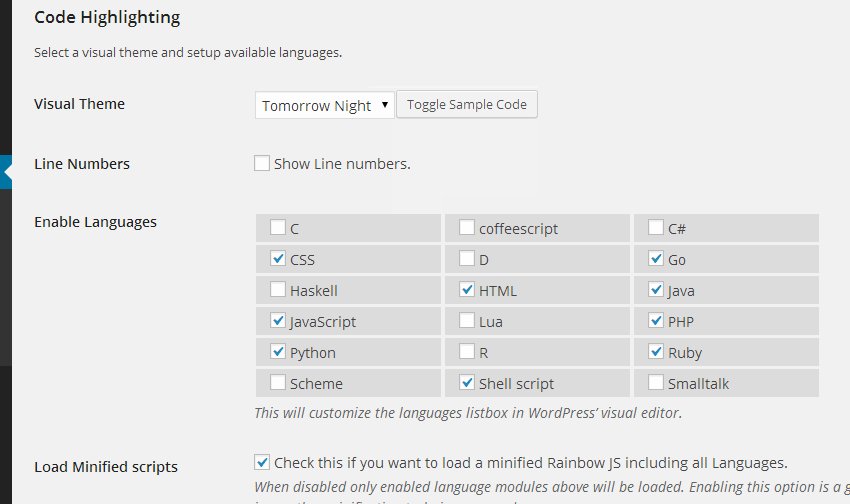
The plugin includes support for 18 commonly used languages, which can be enabled or disabled in the settings located in the Writing panel:
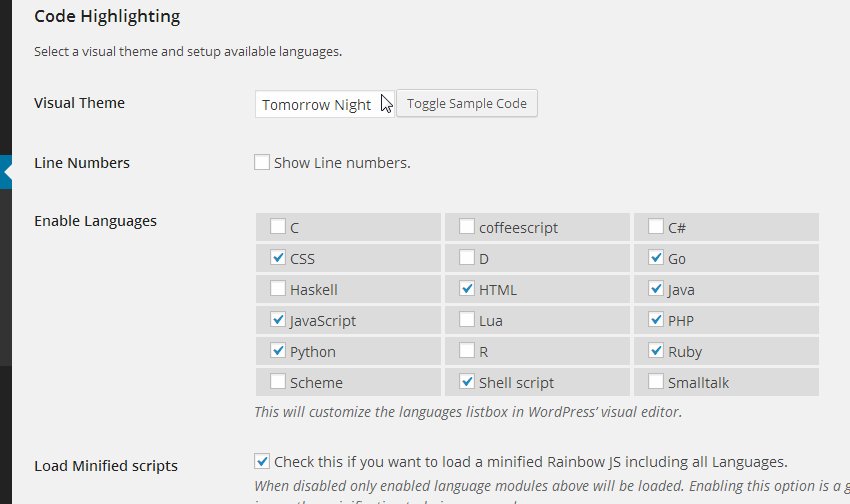
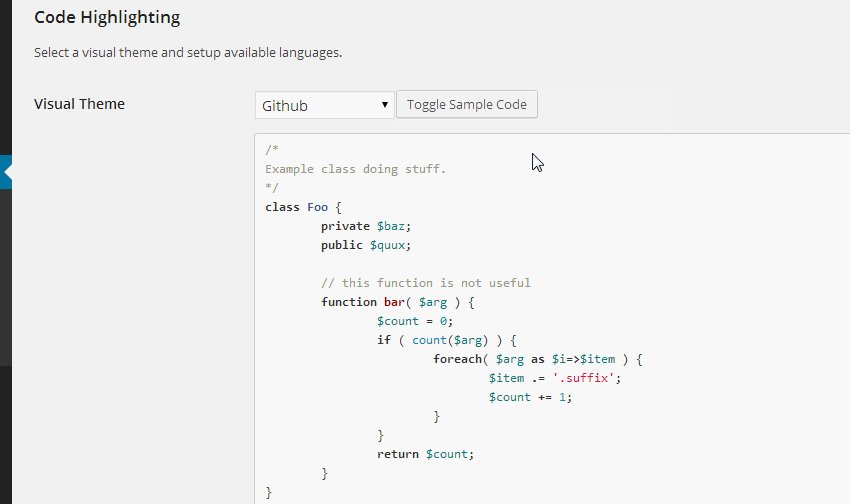
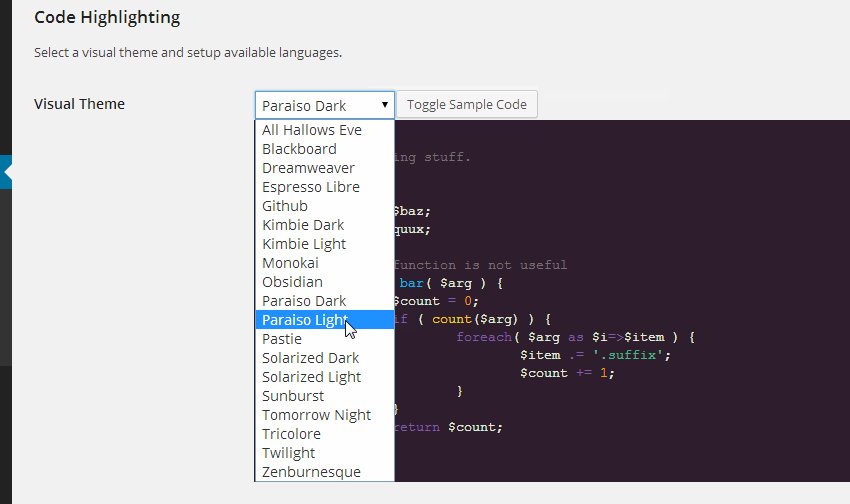
It also includes 19 preset visual themes to choose from for making your code beautiful. The settings panel allows you to toggle a sample code block in order to conveniently preview each theme without having to navigate to the frontend.
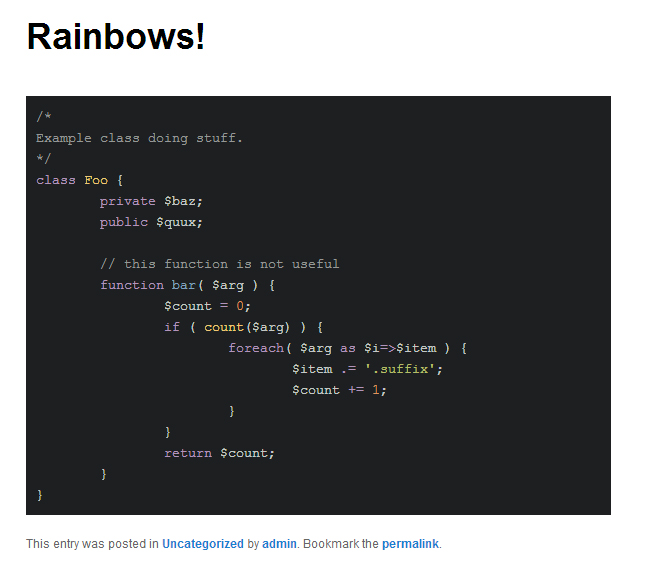
Below is an example of how code appears on the frontend using the plugin’s sample code. One handy thing Rainbow Hilite’s output is that the highlighted code can be copy-pasted directly out of the site. There’s no “view raw” button to clutter up the code snippet.
Line numbers are optional and when active they are added using rainbow.linenumbers. The plugin also includes some filters, which allow users to load their own language modules and themes and plugins to hook in.
If you ever decide to stop using the plugin, pre tags aren’t as bad as orphaned shortcodes littered throughout your posts. In other words, using it doesn’t mean that you’re married to the plugin for life. If you’d like to suggest any changes, the development version of Rainbow Hilite is available on GitHub. If you want to use the plugin on your site, you can download it from WordPress.org.




Just took it for a spin today because of this article. It’s excellent! I love how it handles setting the “pre” and language code in the editor. One thing that all syntax highlighters fail on though (and this one does as well, unfortunately) is there’s no easy way to put an actual shortcode in the code as an example. I always end up doing [your-gravity-form-shortcode] just so the thing doesn’t get rendered inside the pre tag.
Still, definitely the most user friendly and lightweight solution I’ve seen so far. Thanks for sharing!