The cdnjs service is used by hundreds of thousands of websites to offload static files for performance. It’s an open source community-driven project that hosts a variety of different file types, including JavaScript, CSS, SWF, and images, thanks to help from sponsors UserApp and CloudFlare.
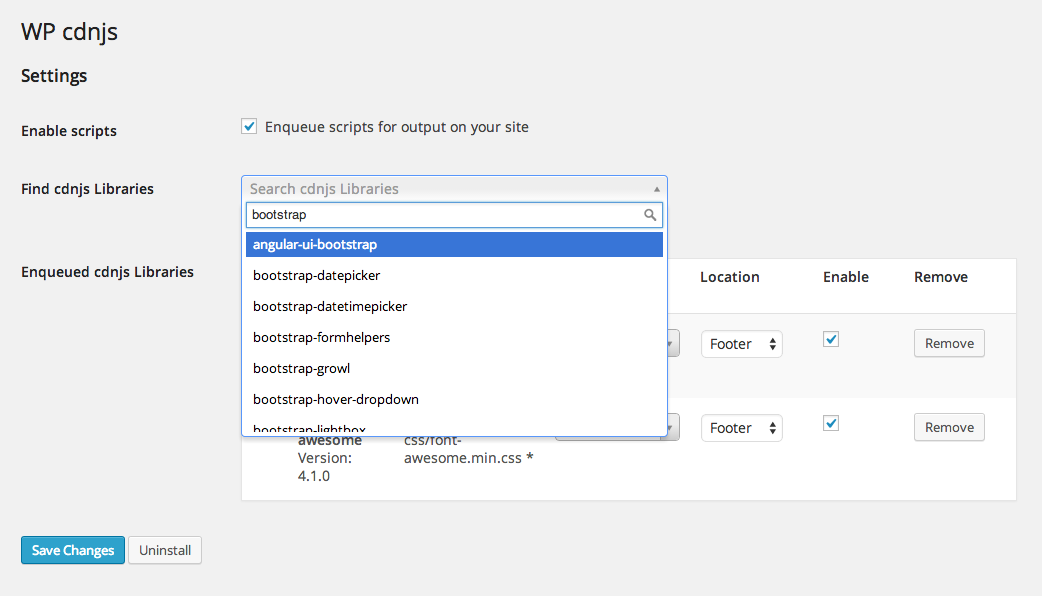
WP cdnjs is a new plugin that allows users to easily include any CSS or JavaScript library hosted at cdnjs. Once installed, you can search all cdnjs libraries directly within the plugin’s settings.
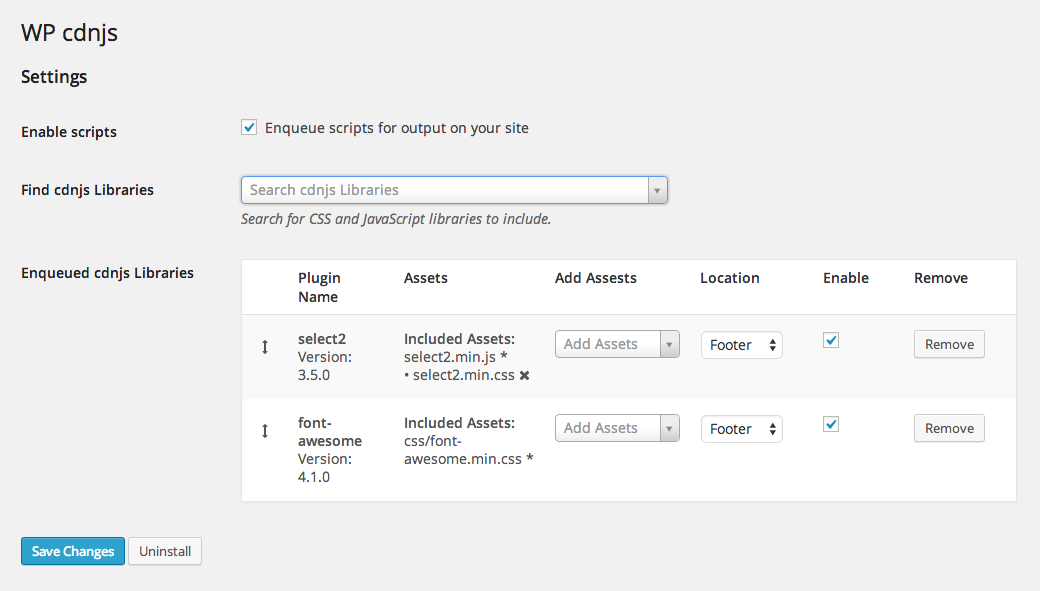
Once you locate a script you want to use, you have the option to choose secondary assets and select the minified/non-minified version. Scripts can be enabled and even re-ordered on the settings page.
The plugin adds the libraries using protocol-relative URLs which means that it will support both http and https sites.
Although the settings page looks very simple, WP cdnjs packs in a solid set of features:
- Builtin cdnjs.com search
- Reorder included files with an intuitive drag-and-drop interface
- Integrates seamlessly with WordPress (no developer up-sells or donation requests)
- Choose the secondary assets you want to include
- Selects the minified version or non-minified version
- Optionally select any additional assets you’d like
- Specify where to include files (header / footer)
- Options to globally or individually enable and disable included libraries
- SSL support
I tested the plugin and was impressed by how easy it was to find and use libraries. cdnjs is a useful and dependable service that generally operates with 99.9% uptime. This plugin makes it easy and convenient for WordPress admins take advantage of the free CDN. If you want to offload some commonly used scripts, chances are that you’ll find them at cdnjs. Download WP cdnjs from WordPress.org and start searching for libraries that you can offload to improve performance.



You should stop assuming everyone knows what you’re talking about or is on your level. This makes no sense, you give no explanation or offer any resource to explore this service. There’s tons of this stuff like this on WordPress with a total of 54 downloads each because of poor documentation.