Quick Overview:
Developed by Syed Balkhi and Thomas Griffin, Floating Social Bar adds a floating bar with share buttons to your content without slowing down your site.
My Experience:
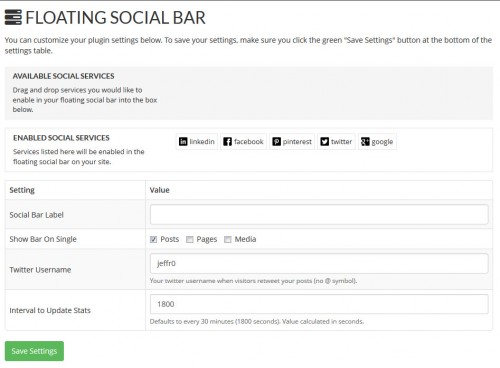
This plugin is incredibly simple to set up. For starters, these two get bonus points for adding a settings link that is accessible from the Plugin management page. I wish more plugins would do that. Just drag the icons representing the social networks you want to use to the Enabled Social Services box.

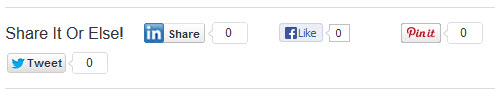
You can alter the text that displays to the left of the icons, determine where those buttons show up, add your Twitter username and configure the interval to update stats which are displayed to the right of each icon. I believe this varies between themes but depending upon how long the text is before the social icons, it will force some of them to the next line, which is not pretty.

My personal preference is to have sharing icons located below the post content, near some of the meta data as seen on WPTavern articles. This plugin doesn’t allow that, at least not from its settings page. This is one of the reasons why Publicize by Jetpack will be a better option. Publicize gives users options to control the look of the icons and where they are located. With Floating Social Bar, the icons are stuck at the top of the post.
This plugin provides a quick and easy way to display sharing icons without all of the additional functionality that comes with Publicize in JetPack. If that’s what you need, this plugin is excellent. If you’re looking for more flexibility, especially for how these icons are displayed, I suggest using Publicize in Jetpack.
Hi there!
This review is missing at least one important – for me the most important – point: the scripts of the services are only loaded if the user hovers over the icons/services not earlier! So it doesn’t slows the site down, as a lot of other plugins do, as of my knowledge Jetpack included!
To compare it with Jetpack is really bad IMHO: Jetpack is an overbloated plugin suite but “Floating Social Bar” follows an open source software principle: do only one task but do that really well! — This plugin succeeds with that: simple, well-coded, lightweight, easy to use. Period.
Just my 2 cents :)