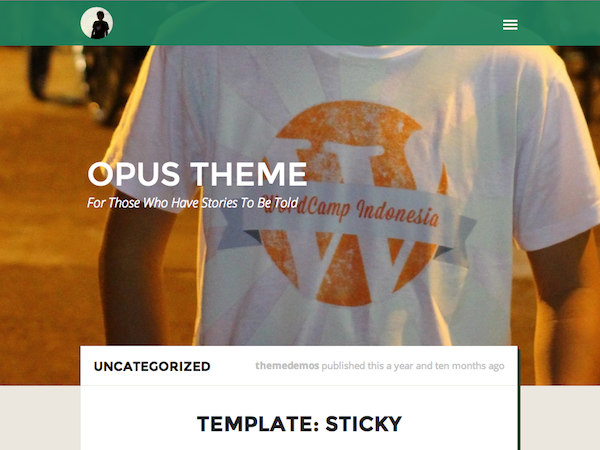
Opus is a new WordPress theme for bloggers, now available in the official themes directory. Created by WordPress theme developer Fikri Rasyid, Opus takes a mobile first approach to responsive design and features a fluid layout. When he set out to create Opus, Rasyid wanted the theme to provide a great reading experience on any device. He also wanted it to have personality.
Inspired by the Square UI Design Kit, Rasyid created Opus to incorporate a similar flat design with big fonts and spacious elements. Opus makes use of the popular Open Sans font.
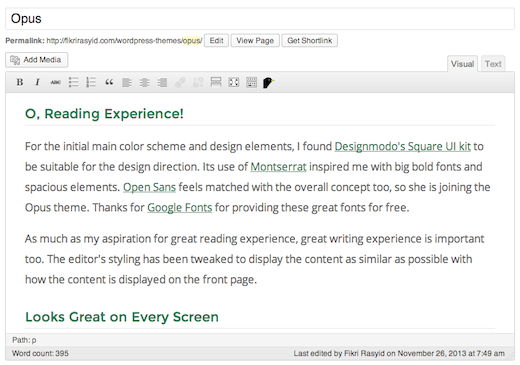
A Post Editor to Match the Frontend
One unique feature of the theme is that the developer has added styles to make the post editing experience match the frontend as much as possible when the visual editor is in use.
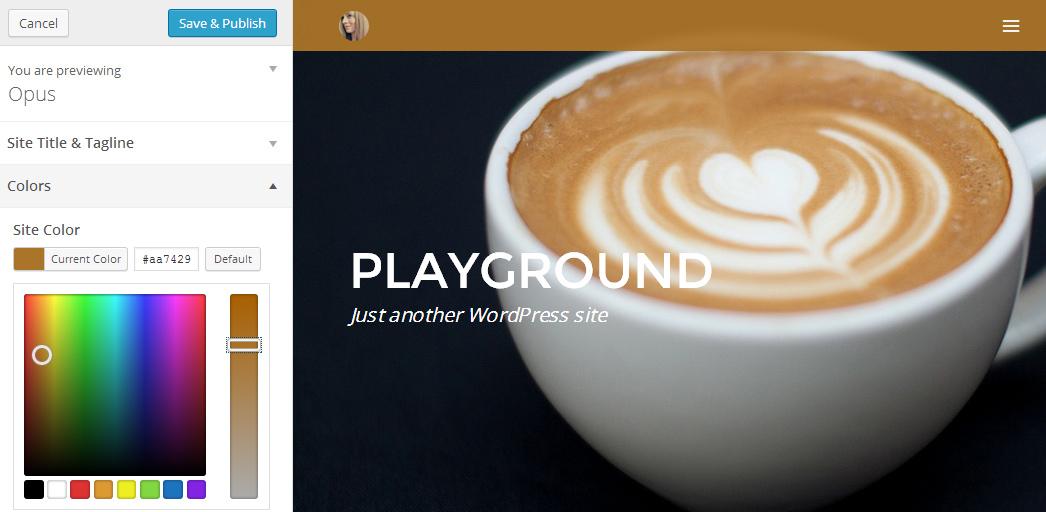
The Personality Factor
The main visual feature of this theme is the big header image on the homepage, which is intended for users to customize. Opus includes support for WordPress’ native custom header and you can easily change the theme’s colors via the customizer as well.
Check out a demo on the developer’s website to see Opus in action.
If you like the theme and want to contribute, Opus is also hosted on github and its developer welcomes you to fork it, submit a patch, pull request or report any bugs you find. Since the theme can be found in the official WordPress Themes Directory, it has already passed a rigorous review by the WordPress Theme Review team and you can be certain that it doesn’t contain any malicious code. Opus is a great option for anyone who wants a minimalist and responsive one-column blog theme with a splash of personality.



Not so much great :(. Could have been much better with lot of options.