
Select boxes with a long list of options can quickly get out of hand. One common example is a state or country dropdown. Perhaps you’ve become desensitized to the expert scrolling and mousework required to navigate the most cumbersome select boxes. Ordinarily, they’re anything but user-friendly.
Chosen is a handy jQuery plugin created by the folks at Harvest with the purpose of making select boxes more customizable and easier to use. The project is well maintained and has received contributions from more than 70 contributors on GitHub. You can view a live example of Chosen on its project demo page with side by side comparisons to browser default select boxes.
With Chosen in place, simple select boxes get a larger, more sleek display with an auto-suggest-enabled search box at the top:
Multiple select boxes are notoriously difficult to use for making multiple selections. Chosen allows you to type in your selections and easily view / remove selections.
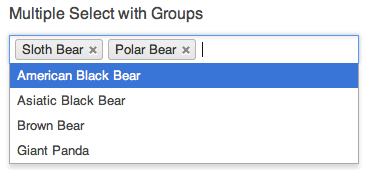
It also has optgroup support for multiple select boxes with groups:
Those are just a couple of examples of how Chosen makes long, unwieldy select boxes more user-friendly. The project demo page includes additional examples and instructions on how to customize the default text, change the no results text, limit selected options, add right to left support and much more.
Chosen for WordPress
The good news for WordPress users is that Brent Shepherd wrote a plugin that utilizes Chosen with select boxes in posts and pages. If your site has a form with a long select box, you may want to check out Chosen for WordPress.
It applies Chosen to any select box within post or page content and will only load the relevant JS and CSS files if a select box is included in your form. The plugin has support out of the box for the [ contact-form ] shortcode which is used by the Grunion Contact form, Contact Form 7, and Jetpack. You can also force the Chosen script and styles to load on a page by including the [ chosen ] shortcode.
Chosen works nicely for contact forms that have long location select boxes or questions with a limited list of possible answers. Another excellent use case for the script is with BuddyPress profile fields. Profile questions are a common place where you might find long, cumbersome select boxes. Putting the power of Chosen to work for BuddyPress would be a welcome addition to the compatibility already included for contact form plugins.
Browser support includes Firefox, Chrome, Safari and IE9. Chosen also has legacy support for IE8. Please note that the script is currently disabled on iPhone, iPod Touch, and Android mobile devices.
If you like how Chosen transforms select boxes, you can download Chosen for WordPress for free from the official plugin directory.



Great! I use Chosen in many projects and always include the files manually… It was in my todo list make a plugin to embed Chosen but never got free time to develop that.
Thanks to Brent for bringing to WP community this.