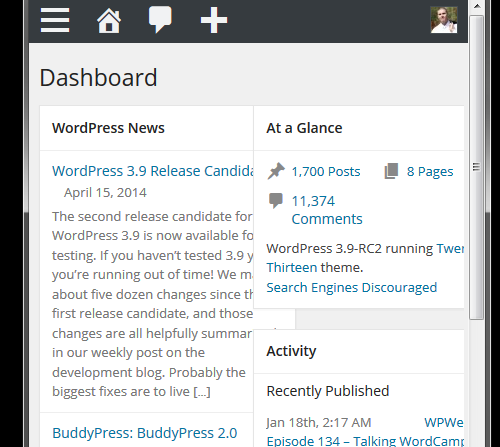
One of the improvements in WordPress 3.8 was the responsive dashboard. Thanks to this improvement, the option to select the number of columns to display dashboard widgets was removed. The dashboard now shows the appropriate number of columns using the available screen real estate. Unfortunately, for those using wide-screen monitors, this usually means 4-5 skinny columns. In the screenshot below, you can see that even if a column doesn’t have a widget assigned to it, the column remains in place.

The issue was brought up by Chris Jenkins shortly after the release of WordPress 3.8. WordPress core developer Mark Jaquith agreed that “dashboard widgets should be able to specify a min-width, such that they span multiple columns if WordPress tries to make them smaller than that.” Jaquith created a ticket suggesting a fix but so far, a patch has not been created.
Since the ticket was created, Jenkins has developed and released a plugin called Two Column Admin. When activated, the plugin restores the ability to select 1 or 2 columns to the screen options tab. The downside to using this plugin is that selecting two columns will disable the responsiveness of the dashboard widgets. Instead of merging into one column when the screen size gets smaller, the two columns will crash into each other.

Matt Beck responded to the ticket with a good suggestion in lieu of the column option returning:
Best case scenario would be for the number/width of columns to adjust to the number of active dashboard widgets instead of displaying the empty drag/drop areas. In lieu of that, some mechanism to specify either column-count of a widget intended to be wide and/or better yet – maximum number of columns to display on the dashboard would be great.
After being stuck with four columns since the release of 3.8, I’ve forgotten how nice it is to have wide dashboard widgets. I’m hopeful that in the future, the ability to specify the number of columns in the dashboard returns as I prefer three, not four columns.
How many of you would like to be able to specify a specific amount of columns versus the current implementation?
Responsive seems good, until you try to do something that needs space. For example, displaying a calendar with events on it. Until you get down to 1 column, the calendar is too small to see.
Most of the techniques to force 2 columns seem to still break down at some point. I like Jaquith’s idea of a min-width or span columns type approach.