When we wrote how to create a platform agnostic favicon with RealFaviconGenerator, one of the common complaints in the comments was that you needed to add the generated HTML into the HEAD section of the theme in use. This was not ideal since switching themes would cause the favicon images to be lost. Another suggestion was to create a plugin that automatically added the images and code to the appropriate location.
Philippe Bernard has created and released the Favicon by RealFaviconGenerator plugin that satisfies both requests. The plugin is simple to install and use. After installation, head on over to the Appearance menu and select Favicon. You can either choose an image from your hard drive or from the WordPress media library. Make sure it’s at least 260×260 in size so the smaller images look nice.
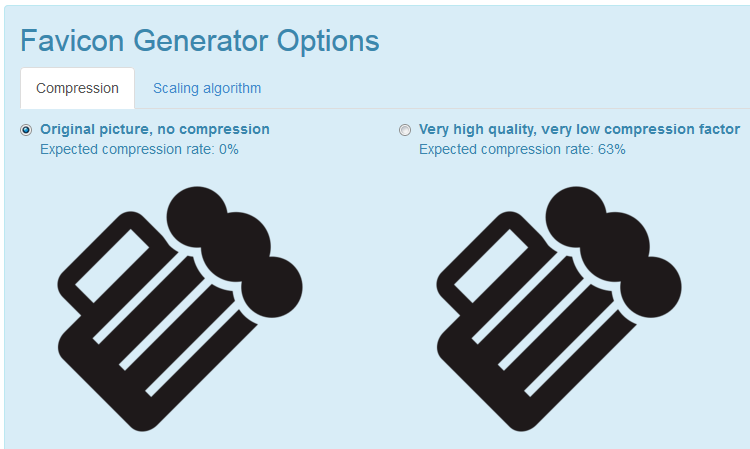
After selecting an image, click the Generate Favicon button. This will load the RealFaviconGenerator website where you’ll be able to configure how the icons will look on different devices. You’ll also be able to configure the scaling algorithm to find a balance between image size and quality.

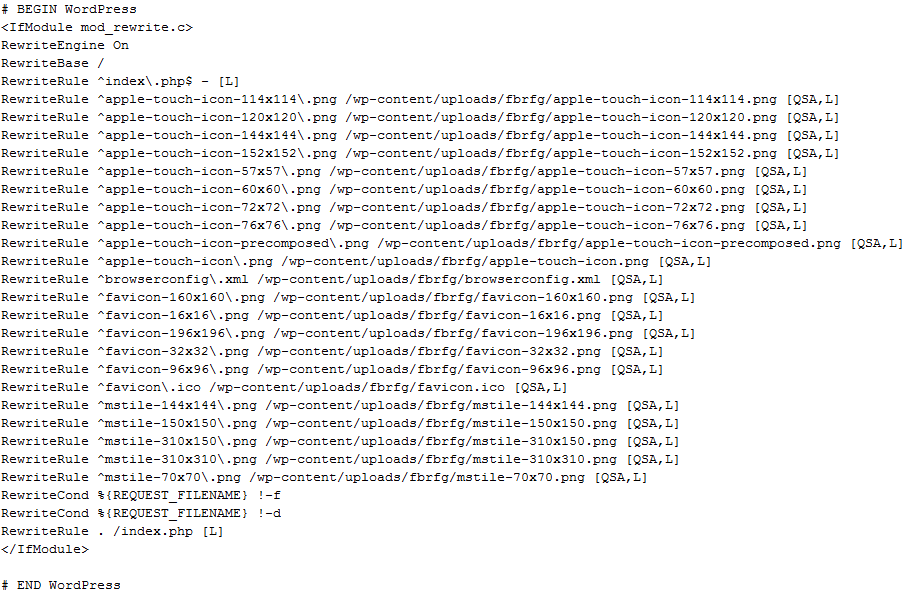
Once you’re satisfied with the result, click the Generate Favicons button at the bottom. This will generate and move the images into a randomly named directory within the WP-Content/Uploads directory. The plugin also adds rules to the htaccess file located within the root directory. The rewrite rules allow the images to be URL rewritten so they appear to be in the root directory, where favicon images are typically located.

What’s On The Roadmap?
Bernard tells me he’s working on two new features that deal with image regeneration.
- Regenerate your favicon automatically whenever RealFaviconGenerator is updated (eg. when iOS 8 is released and comes with new icon resolutions).
- Remind you to regenerate your favicon when automatic regeneration is not possible (eg. iOS 8 comes with brand new 3D icons that require your attention as a designer).
The plugin works as advertised and eliminates the worry of losing the images when switching themes.

Bernard is currently in talks with Matteo Spinelli to see if a collaboration effort can be achieved. Spinelli is the author of the Add to Homescreen plugin that allows website owners to include the add to home screen call-out for mobile devices. The default home screen icon for websites on iOS is not visually appealing. By combining both plugins, site owners can make it easy for mobile visitors to add their site to their home screen while also maintaining consistency in branding.
With so many mobile devices, screen sizes, and operating systems in use, the standard 16×16 .ico file just won’t cut it anymore. The Favicon plugin by RealFaviconGenerator is an easy, convenient way to look great on mobile platforms with little effort.
The generator looks really great and it’s also cool that it’s accompanied by the WP plugin. I have two questions though:
– Will this plugin work with WordPress multisite?
– Would it be possible to avoid making modifications to the .htaccess?