Have you ever found yourself wanting to spice up the navigation menus on your site by adding icons? Typically, you’d have to edit the CSS of a theme but thanks to a new plugin, you don’t have to. Menu Icons is a plugin for WordPress that makes it easy to add icons to menus without having to touch any code.
Built With Simplicity In Mind
Dzikri Aziz handles most of the development work and is responsible for the initial idea of the plugin. Aziz helped create the plugin because most of the other solutions involve editing CSS classes or other complicated measures. “Most of the existing plugins force you to assign the icons blindly, and make you enter some classes and/or markup into the menu items. This didn’t seem very user-friendly to me. Also, I wanted to get better at developing with the media library,” Aziz told the Tavern.
Once Menu Icons is activated, browse to Appearance > Menus. You should notice a new meta box on the left hand side labeled Menu Icons Settings. From here, you can select which icon sets are available to choose from as well as configure the default placement settings of each icon.

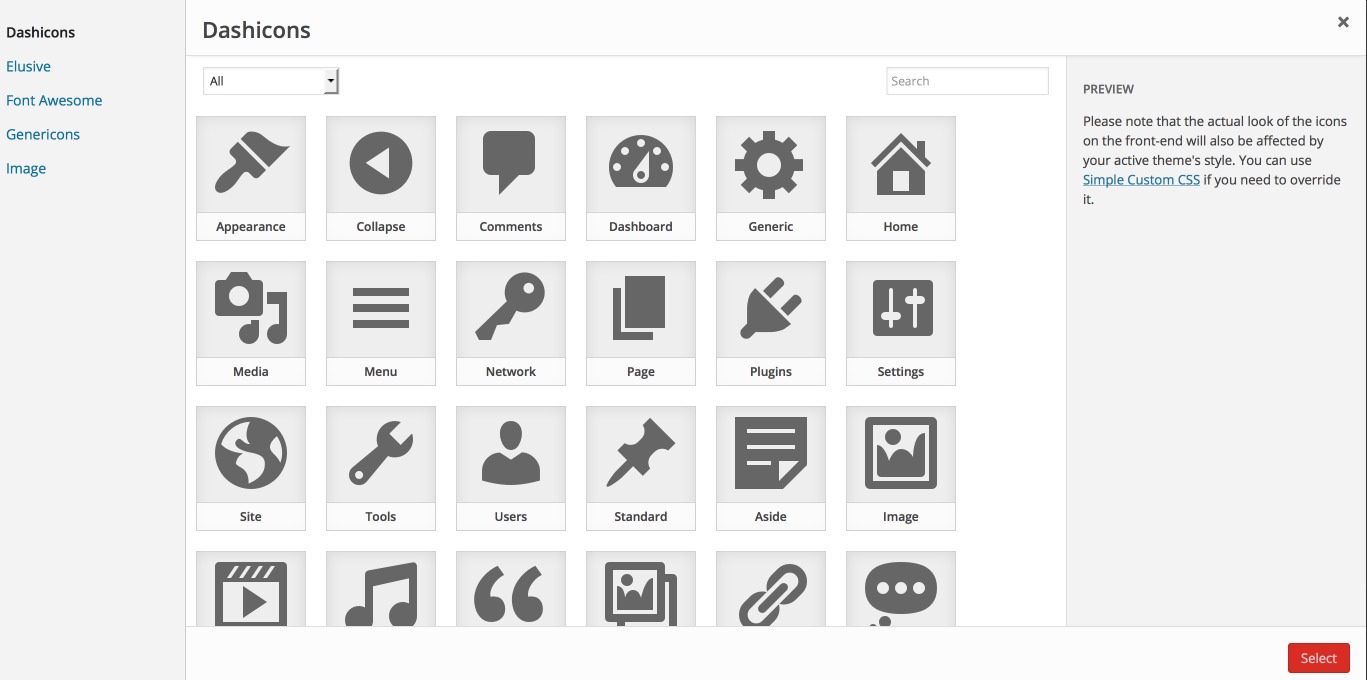
As you can see, four of the most popular icon fonts are available out of the box. The image option enables you to use the WordPress media library to upload an image or use one that’s already available. Although it’s not listed, Menu Icons supports Fontello Font packs thanks to Joshua Rountree. The Menu Icons FAQ contains information on how to install and select Fontello Icons.
After clicking on the Select Icon link within the menu item, a modal window is displayed with icons to choose from.

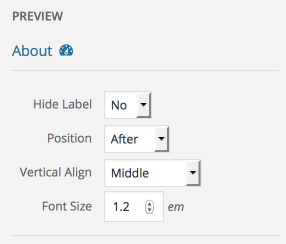
When an icon is selected, the right side of the model presents you with some options to alter its display. The global settings are used by default.

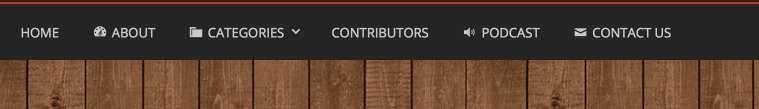
One of my favorite features is the ability to use icons from different packs. If a pack doesn’t have the icon you’re looking for, chances are, one of the other three does. It only took five minutes to find the right icons for my menus. Without modifying the default settings, this is what my menus looked like on the front end of the site.

The icons become part of the link, just like the text, and they blend in seamlessly. Can you tell which packs these icons belong to? If the icons don’t look like they’re aligned correctly, you’ll need to override the styles in the theme’s CSS file or use the Simple Custom CSS plugin to apply the correct style attributes. In most cases however, the icons should look fine in your theme.
Simple Yet Effective
Menu Icons is a great, effective plugin. I wish it existed five years ago when I really could have used it. It’s the easiest way I’ve come across to add icons to navigation menus in WordPress without having to edit CSS. If you know something easier, let us know in the comments. Also, how many of you plan on using this for client projects?
I tend to keep my menus looking pretty simple but if I decide to add icons this looks like the perfect plugin.
As you say Jeff “Simple Yet Effective”