The business of building WordPress websites is exploding, and most agencies and freelancers have more work than they can handle. Clients are attracted to WordPress because of how easy it is to manage content. In the old days, if you had a website built, you would still need to hire a developer to make updates to your content or design. WordPress makes it possible for anyone to create new posts, pages, products, etc., without any technical experience.
The flip side of this is that your design may be in danger when everything is so easy to edit. If you want to keep branding consistent across a website, you may need to include a style guide to breakdown the design you’ve created.
Having a style guide for reference is especially important if you are passing off a CMS to a client who will be using it to create content on a regular basis. Without a guide your client may go nuts with customization features that may be built into the theme. Before you know it, he will have used 10 different typefaces in various places and multiple header colors and sizes. The beautiful website you created can end up looking like digital goulash in the end, which is no good for your portfolio.
I’d like to introduce you to Stylify Me, a handy new tool that can automatically create a quick style guide for any website. Simply enter the site URL and the app will return its background colors, text colors, typography, and image dimensions.
Here are the colors you get when you input WordPress.org:
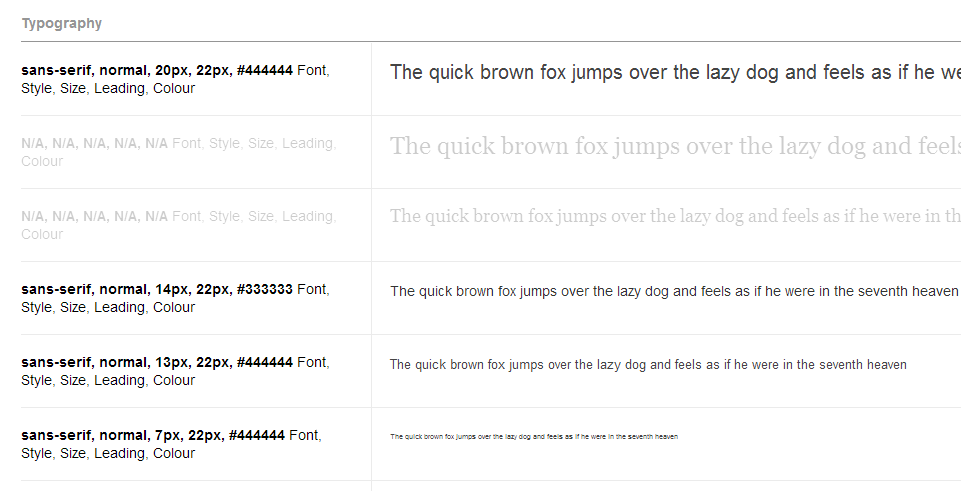
It also returns the typography and image dimensions found on the homeapage.
The download for your style guide comes in the form of a PDF, a somewhat inconvenient file type that many clients seem to love for whatever reason. Obviously, this is just a quick start which you can further edit and fine tune. Some homepages may not lend themselves as well to demonstrating the site’s style. In that case you may want to select another content page from which the app can extract styles more representative of the site as a whole.
The Stylify Me app was built on NodeJS and PhantomJS. Its creators, Annabelle Yoon and Michael Mrowetz, wanted to provide a tool that would allow designers to research sites more efficiently, without having to inspect each element. The app is hosted on Heroku using the multi buildpack and is MIT-licensed. Check out the code on GitHub to see how it works.
Stylify Me gives you the ability to quickly generate a style guide that will help your clients keep their websites within the realm of the original design. Providing a style guide adds an extra touch, which demonstrates that you care and are invested in your client’s success.


This is fantastic. Thanks, Sarah, great tip!