A child theme is defined in the WordPress codex as a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. A child theme is the safest and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within.

Graph Paper Press has created a WordPress child theme generator for their customers. Unfortunately, too many people make changes to their theme without using the child theme technique. If the theme is upgraded, the changes are usually lost. Graph Paper Press has an excellent explanation on why using child themes is important.
But Jake had spent hours and hours customizing the theme he downloaded and upgrading to the latest version would wipe out all of his changes.
Jake was stuck. He could either upgrade his theme to the new version so he could take advantage of all the new features or stick with his older customized version. That’s not a place we want anyone to be in.
I’ve seen a lot of theme companies provide documentation explaining to customers how to create a child theme. Graph Paper Press on the other hand is the first company I’ve seen create a generator for their customers to use. This greatly decreases the chance a customer will create the child theme in the wrong way or place the files in the wrong location.
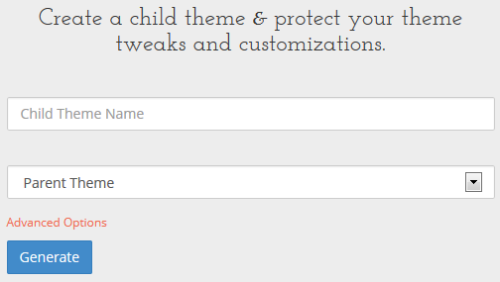
To use the generator, customers put the child theme name into the appropriate field and then select the parent theme. The advanced options show fields to add an author name, author URI, and a description. Once the fields have been filled, click the generate button. This produces a zip file to download.

The zip file contains a properly formatted style.css and functions.php file based on the names provided in the generator. CSS code added to the style.css file will override any styles defined within the parent theme. You can also add template files from the parent theme such as home.php and tweak them to your liking. Once you’re satisfied with the changes, upload and activate the theme in WordPress as you would with any other theme.
The Beginning Of A Trend?
Child themes are an easy way to make changes to themes without having to worry them being lost if the parent theme needs to be upgraded. They’re also a great way to organize changes made to a parent theme. This is a great move by Graph Paper Press and is something I’d like to see become standard with other commercial theme shops.
Child plugins work on the same concept but are created and implemented differently. Read our guide to learn how to create a child plugin.
Do you know of other commercial WordPress theme companies that offer their customers a child theme generator? If so, let me know about them in the comments.
Haven’t seen this before, but I’ve definitely seen quite a few theme developers provide both the parent and a pre-made child theme in the download. While I dig generators, just because they are kinda cool, I think simply providing the child theme with the download is probably the better/easier thing to do.