Draw Attention is a new plugin created by Tyler Digital, that makes it easy to create interactive images in WordPress. Some common use cases include: floor plans for trade shows, real estate properties, and seating charts. Nathan Tyler explains the inspiration behind the plugin:
Natalie and I have built custom solutions for clients for trade shows, real estate, floor plans, etc. and we’re always frustrated by the process. We wanted to build an elegant solution in WordPress that would display well on all devices and would be easy for clients and end-users to maintain themselves.
How it Works
After installation, a new item labeled Draw Attention is added to the admin menu. Similar to a post, the edit image screen has an area to give images a title. There’s also a series of options to configure the highlight and info box styling. Users can add an image via upload or through the WordPress media library.

Once an image is added, you’ll see it near the bottom of the page within the Hotspot Areas section. From here, users can draw interactive hot spots on an image simply by clicking on the portion you want to highlight. It took a bit of practice, but I was able to make the entire logo a hotspot by clicking the edges of the circle. Hot spots can be manipulated by clicking and dragging on the square markers.

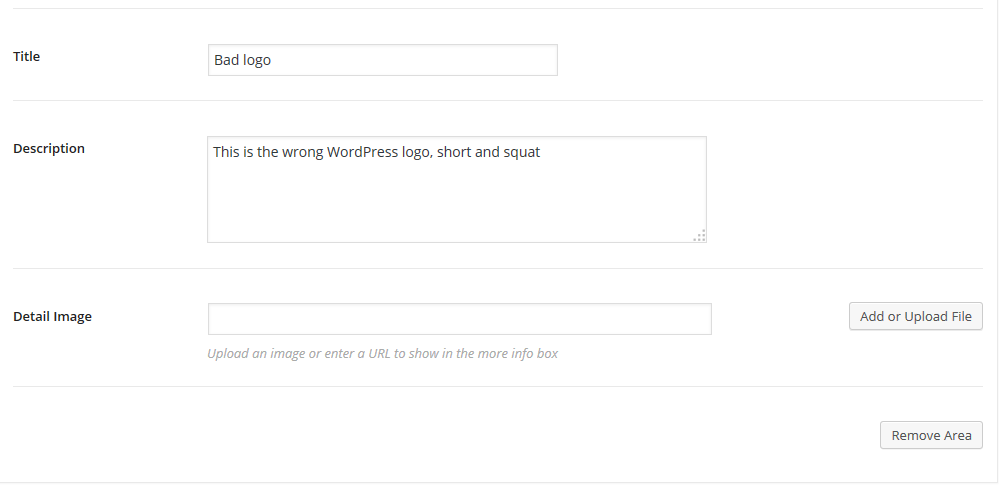
One of the biggest drawbacks I discovered during testing, is that there’s no undo button. If you make a mistake, you need to select the clear button and start over. Depending on the size of the hot spot, it’s a frustrating user experience. Hot spots are able to have titles of their own as well as a description. You can also add a detailed image which will display above the more info box. Last but not least, you can remove the hot spot area from the image.

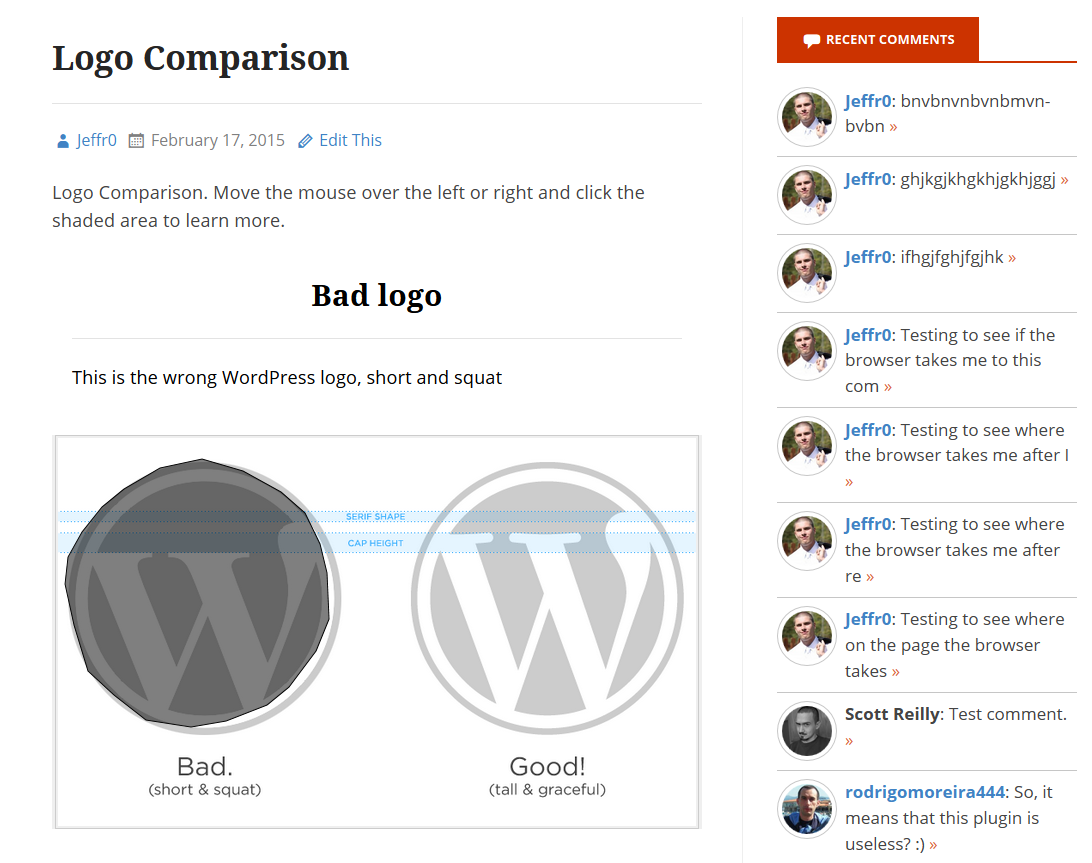
Here’s an example of what an interactive image looks like on the WordPress frontend. What you can’t see from the screenshot, is that clicking on a hot spot displays the image title and description above the image using Ajax. In order to display interactive images, the [drawattention] short code needs to be inserted into a post or page. The styling options as seen in the first screenshot control how the title and description display on the frontend. It’s also worth noting that interactive images are responsive, so they’ll look good on mobile devices.

Needs Improvements
Draw Attention is a neat plugin that makes it easy to create hot spots on images. However, it’s the first version and it shows. In future versions, I’d like to see a number of things addressed.
- I’m confused as to the order of options displayed in the backend as styling options are displayed above image editing. I think these option panels should be reversed.
- The default highlight and info box styles didn’t display well on the testing environment. I’d like to see these options inherit colors that already exist within the theme.
- As mentioned previously, there needs to be an undo button as starting over is a frustrating experience.
- Setting the opacity to 55% displays a value of 55.00000000000001%
- Speaking of styling colors, it’s frustrating to edit display settings, click update, then refresh the post or page to see if the changes are ok. I’d like to see some sort of visual preview or something like the customizer so that I can configure the colors and see the changes live before I apply them.
- Instead of displaying the short code I need to use in a small, somewhat hidden meta box, I’d like to see a button in the visual post editor to make it easier to add to a post or page.
One of the last remaining issues I have with Draw Attention is that users are limited to adding and editing one image. That’s because there’s a pro version of the plugin available for $49 that contains the following additional features:
- Ability to create more than one interactive image
- Unlimited number of hot spot areas for each image
- 20 different preset color schemes
- Custom layout options
Limiting the plugin to one image gives users an idea on how it works, but I’d bump the limit to three or five. Users would then have more of an opportunity to discover cool uses cases and it might lead to more sales.
With that said, it performed without any issues on WordPress 4.2 alpha. Tyler says they have plenty of items on their to-do list, “We have a bunch of items still on our to-do list, and we will be releasing regular updates for the next couple months based on community feedback.” If some of the issues are addressed and the image limits are raised, I think Draw Attention will be a nice solution for creating interactive images in WordPress.
Hi Jeff! Thank you so much for the awesome writeup! Like Nathan said, we have a bunch of new features we want to add and we’re working on those already – and feedback like this is super helpful for coming up with new ideas we didn’t even think of ourselves. We both appreciate it.
One thing for drawing hotspots – if you make a mistake, there’s no need to completely clear the canvas and start over. An existing point can be dragged to a new position with the mouse, or you can remove a point by using Ctrl + click. (On a Mac – not sure what the PC equivalent would be). That edit-ability is really nice, but as you’ve shown us, not terribly discoverable, so we’ll work on that.
Thanks again for the nice writeup and helpful feedback.