CodePen has released an official plugin for embedding pens in WordPress. If you haven’t yet discovered CodePen, it’s basically a virtual playground for frontend developers and browsing the site can be addictive. It’s a place where you can write HTML, CSS, and JavaScript code in your browser and then see an instant preview. Each collection of snippets you create is saved under your account as a “pen” with its live preview directly beneath it.
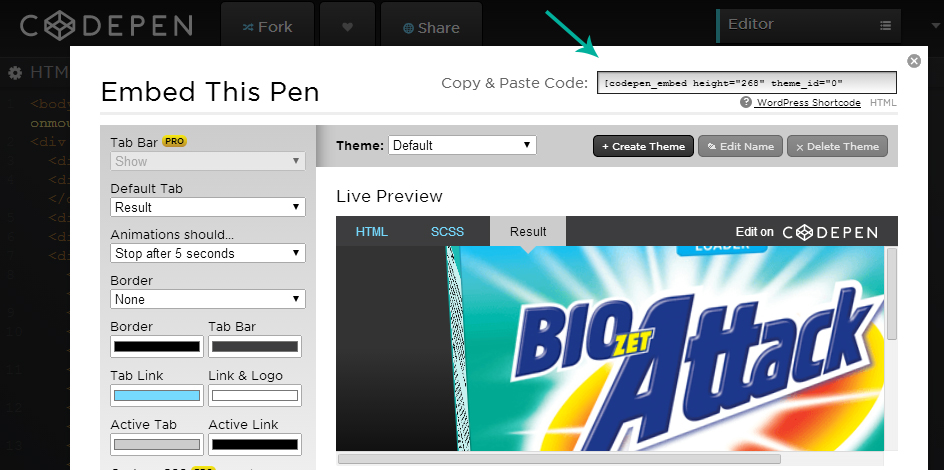
CodePen Embedded Pens Shortcode is the new plugin that makes it easy to embed any pen on your self-hosted WordPress site. On the CodePen side of things, pens have now been updated to show a WordPress shortcode option when you click on Embed:
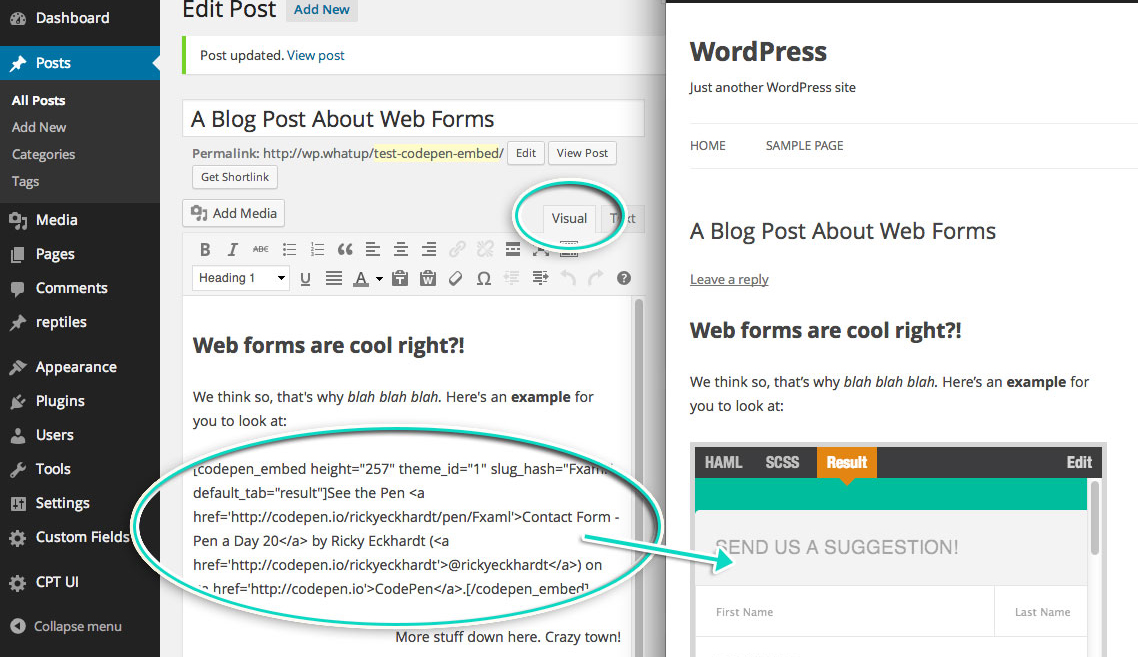
If you’ve found a pen that inspires you and want to share it on your site, it’s as easy as copying that shortcode and pasting it into either the visual or text editor in WordPress.
The pen will then be embedded on your site with a tabbed interface for the code and the demo:
See the Pen pJxms by Sang Nguyen (@sang_nguyen) on CodePen.
The plugin allows you to set a default theme for the pens. You can also override the default theme via the shortcode attribute. In the future, the CodePen team plans to add a fancy UI for picking pens to embed as well as more control over the HTML output.
CodePen and WordPress working together can be a beautiful thing, especially if you often publish frontend development tutorials with HTML, CSS and/or Javascript. Check out the CodePen Embedded Pens Shortcode plugin on WordPress.org if you’re active on CodePen and want to add interactive demos to your WordPress site.


Hi Sarah, I would love to try this plugin for my upcoming multi user word press website. Thank you for sharing.