 At the beginning of this year there were just a handful of WordPress themes available for Zurb’s Foundation framework. Most of these were basic starter themes for developers. As we near the end of 2013, Foundation is rapidly becoming more popular with front-end developers and the demand for WordPress themes is also increasing. In addition to the 10 free themes included in this article, Foundation-based themes are popping up on Themeforest and other commercial sites.
At the beginning of this year there were just a handful of WordPress themes available for Zurb’s Foundation framework. Most of these were basic starter themes for developers. As we near the end of 2013, Foundation is rapidly becoming more popular with front-end developers and the demand for WordPress themes is also increasing. In addition to the 10 free themes included in this article, Foundation-based themes are popping up on Themeforest and other commercial sites.
Many front-end developers prefer Foundation over Twitter Bootstrap, its more well-known counterpart. Foundation was created with a mobile first approach. It’s more style-agnostic when it comes to UI tools, which often translates into less work when theming. Foundation also provides native support for SASS, enabling developers to use compass in their workflow.
All of the WordPress themes below incorporate the Foundation framework. Their project websites are an example of what is possible when building with Foundation.
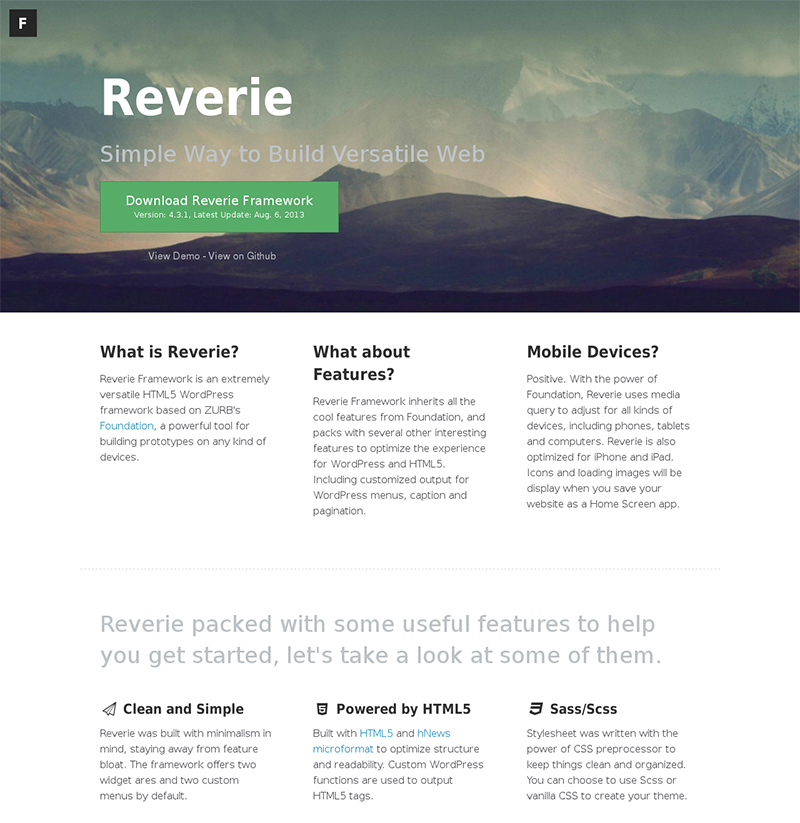
Reverie

In addition to inheriting all the Foundation features, Reverie also includes customized output for WordPress menus, caption and pagination. It has two built-in widget ares and two custom menus. Reverie can be used as a starter theme or as the parent theme to a child theme that you create.
Theme Info | Demo
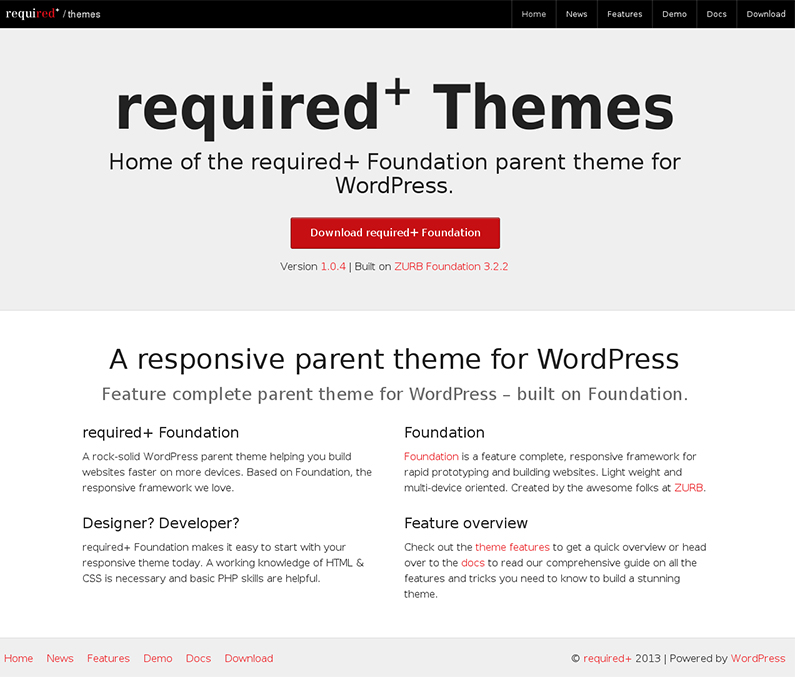
Required+

Along with Reverie, Required+ was one of the first ones on the scene to offer a Foundation-based WordPress theme. It is meant to be used as a parent theme and features commented code, flexible layout options with page templates and widget areas for different layouts. Required+ includes shortcodes to help you create columns, galleries and more using the visual editor. The shortcodes are offered as optional plugins. One unique feature of Required+ is that it offers editor styles for adding Foundation styles and elements to the post editor without using shortcodes.
Theme Info | Demo
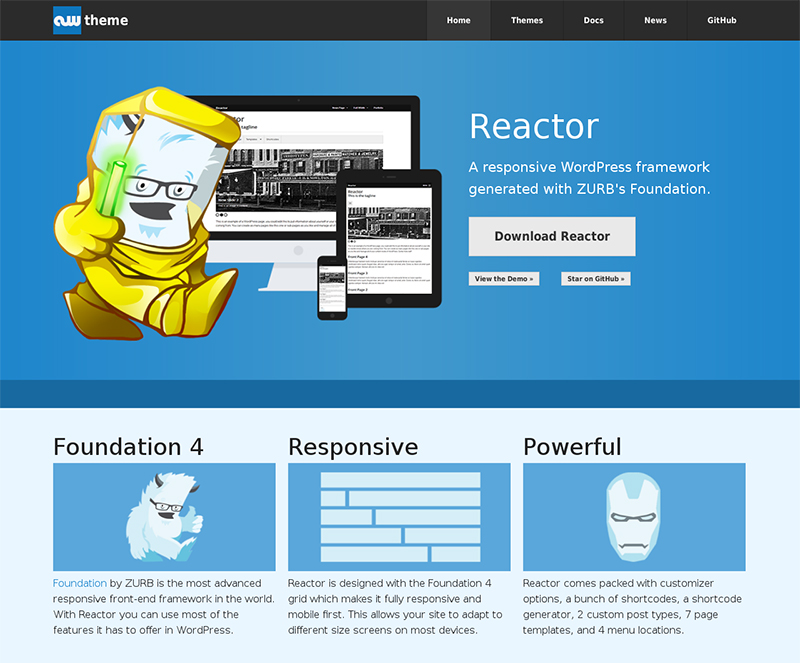
Reactor

Reactor makes use of the WordPress Customizer to offer customization options. It includes shortcodes for UI elements such as pricing grid, orbit slider, buttons and more. Reactor was built with the developer in mind and offers an assortment of hooks, content actions and theme actions.
Theme Info | Demo
WP Foundation
WP Foundation includes four different page templates, a configurable via theme options panel, shortcodes pre-styled with Foundation’s styles and two different sidebars.
Theme Info | Demo
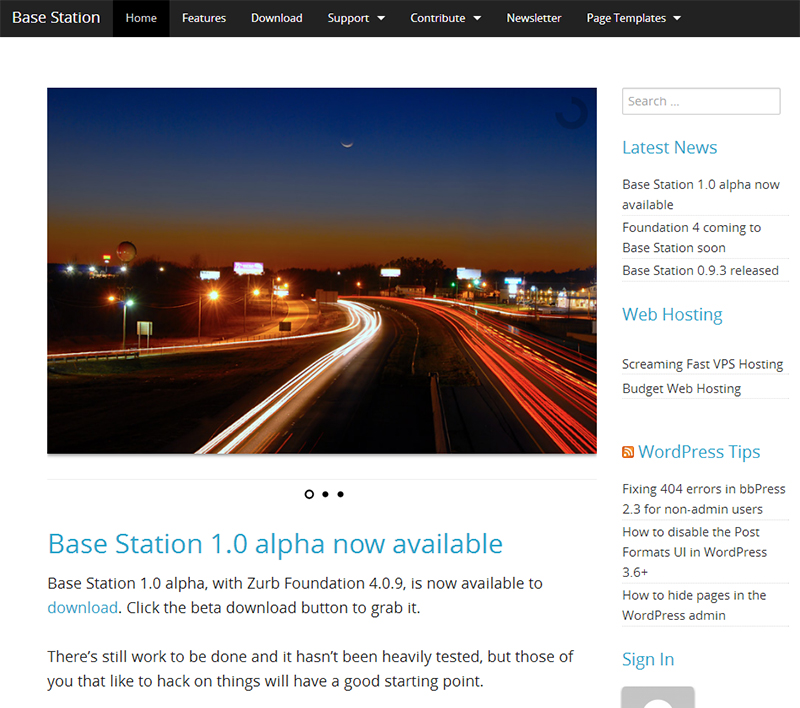
Base Station
Base Station is an extensible WordPress theme built on Foundation. It was built to be extended by developers, includes a number of hooks, and most of its functions are either pluggable or accessible via filters. The theme also has a feature called featured posts for highlighting your content. Base Station shortcodes offer support for alerts, buttons, featured posts slider, labels, login form and panels.
Theme Info | Demo
WP Foundation

WP Foundation is a free theme created by developer Micah Blu. This theme can be used as it is or easily customized via the options panel. WP Foundation theme options include basic branding, typography and a set of social buttons.
Theme Info | Demo
Foundation for WordPress
Foundation for WordPress is a responsive starter theme that features developer friendly markup, shortcodes, custom background and header and support for child themes and custom post types. The theme offers built-in navigation and widgetized sidebars to get you on your way developing your theme with Foundation.
Theme Info | Demo
Spine
Spine is a WordPress theme based on Foundation and Hybrid core. It features three custom menu locations and several different layouts, including no sidebar, one or two sidebars. The front page template is completely widgetized and you can use the theme customizer with live preview to customize your site.
Theme Info | Demo
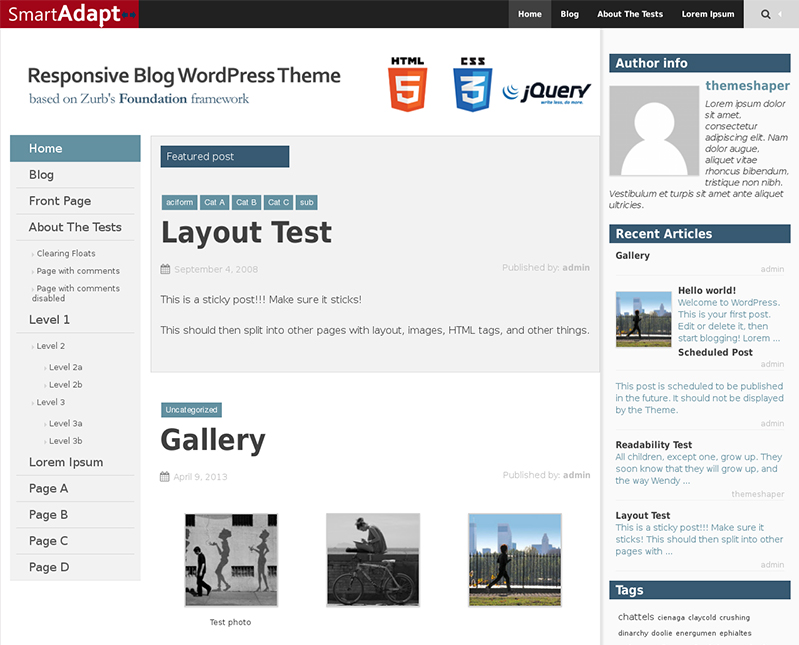
SmartAdapt
SmartAdapt is a Foundation-based theme hosted on WordPress.org, which means that this is a solid theme that holds to the rigorous code standards maintained by the WordPress Theme Review team. It allows you to easily customize background, logo or header image, etc and includes social share button support (Facebook like, Twitter share, Google +1, Pin it).
Theme Info | Demo
_second-foundation
_second-foundation is another Foundation-based theme hosted at WordPress.org. It utilizes Masonry.js to create the responsive post grid display. This is a theme that you might select if you desire that specific homepage layout plus Foundation as a base.






Having post_content shortcodes in Themes = bad. They are as bad as – if not worse than – adding site analytics in Themes.
I look forward to the day when we stop including shortcodes in Theme feature lists.
Otherwise: very cool list. It’s nice to see frameworks such as these facilitating the creation of cool WordPress Themes!